As you know, this year has been an exciting one from raising our Series B to launching code-native integrations. The excitement continues with our sixth consecutive G2 Momentum Leader award, GitHub Actions, and referencing component actions within our code-native building experience. Read below to learn more.
Don't forget to check out our new components, which include Workday, Karbon, Duro, and Klaviyo.
Spotlight
Flexibility + Time Savings: Introducing Component Actions in Code-Native Integrations

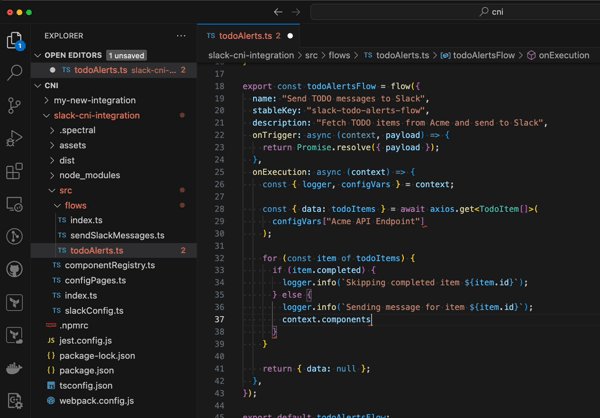
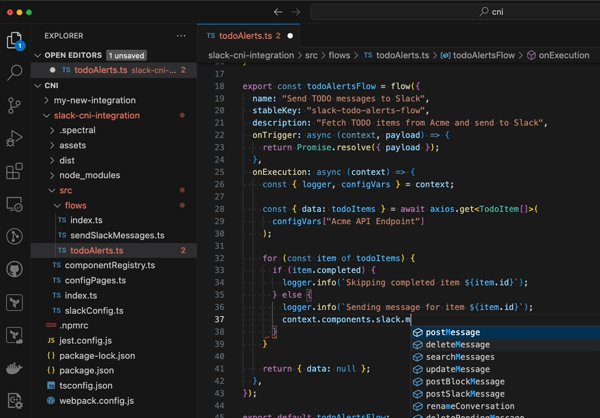
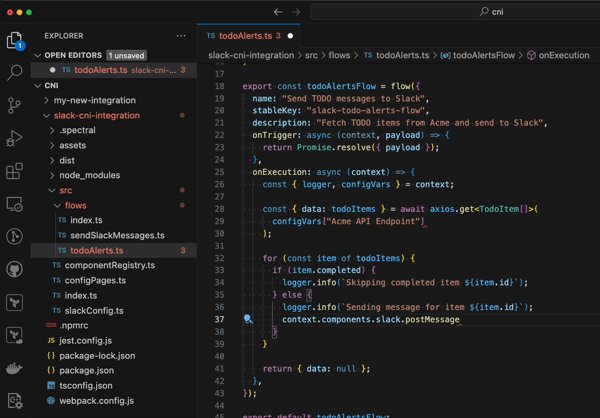
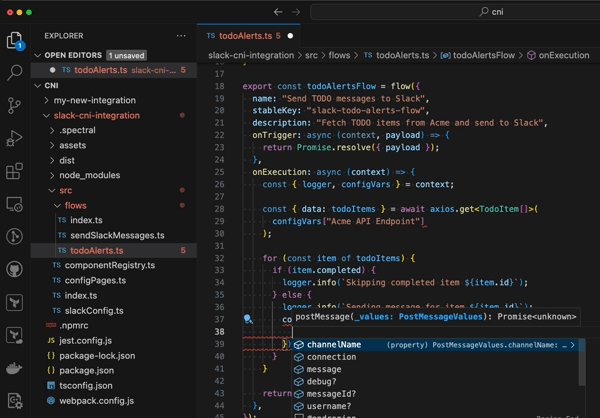
We are excited to announce that you can now reference component actions while building code-native integrations. This enhancement combines the full flexibility of writing integrations in code with the time savings that comes from leveraging our extensive component library. Prismatic components and custom components are now simply another function call. Here' s what has changed:
- All components, and their actions, can be called directly in code-native integrations
- Full feature parity with our low-code experience
- Improved Typescript experience for many core code-native concepts
Introducing GitHub Actions for Prismatic

Have you taken advantage of our GitHub Actions for source control yet? It is now even easier for your teams to incorporate Prismatic in your existing CI/CD pipeline.
We've combined Prism CLI with GitHub Actions to perform common CI/CD functions for publishing your integrations and components.
As a result, your integration and component publishing process can use the same kind of workflows and processes that you use for the rest of your software development.
Prismatic's G2 Awards Highlight Consistent Market Leadership in Embedded iPaaS

Once again, Prismatic has been named as a Leader in the embedded iPaaS category, and Momentum Leader. We've also received our eighth consecutive the Best Relationship award, and third consecutive Best Usability award.
Thank you to everyone for your continued support. Your G2 reviews help us reach more SaaS teams and keep extending Prismatic's capabilities. If you'd like to submit a review to G2, you can find the directions here.
Let's build your next custom component together

Beyond our extensive built-in component library, you can also deploy your own code in the form of reusable custom components or short code component steps. Schedule time with our team to walk through building and deploying custom components.
Integration resources
6 Things You Need in an Integration Marketplace for Your B2B SaaS App

Ready to drive greater customer engagement and retention? Then it might be time to implement an integration marketplace, which you can build in Prismatic.
Here are 6 things to consider when building your integration marketplace:
- Make it simple for prospects and customers to find
- Make it easy for users to search and filter
- Provide essential product details
- Enable your customers to activate integrations
- Enable your customers to configure their integrations
- Enable your customers to self-support their integrations
Best practices for alerting and monitoring

You've built and deployed your integrations, so it's time to manage them. Data is flowing, webhooks are firing, and you're providing integrations that connect your product to the other apps your customers use via Prismatic's purpose-built infrastructure. But how do you know if something goes wrong in a customer's instance? Better yet, how can you notify your customers that things went right? Enter: Alerts.
To get started using alerts, first create an alert group. Here you will define a collection of users to notify (via SMS or email) and which webhooks to invoke during an alerting event.
Note that you can add both organization team members and customer users to alert groups. If you wish to notify customers when alerts trigger, we recommend creating per-customer alert groups and separate alert group(s) for your internal organization. You can then attach your team's alert group(s) to all alert monitors and your customer's alert group to the monitors for only their instances. Then, if you hire a new engineer, you can simply add them to your DevOps Alert Group, and they'll automatically be added to each alert monitor for DevOps.
In addition to alerting users, you can also alert webhooks. Along with the email and SMS notifications for the users selected above, you can configure alert monitors to invoke a webhook URL with a predefined payload of your choice. Alert webhooks should be general enough to be used by multiple alert monitors. See our docs for more detailed instructions for creating alert webhooks.
Now that we have a group of users to notify and a webhook, let's next add a monitor to a customer's deployed instance. An alert monitor combines an alert group (users and webhooks) and an alert trigger configured for an instance. You can create alert monitors in Prismatic's web app, via the CLI with Prism, or via the API.
Several alert triggers are available. Not all triggering events are negative, and monitors should be configured and payloads written with tone and intent in mind. It's a welcome sight for a customer to receive a general notification that an integration flow ran successfully. On the other hand, if there are multiple failed execution alerts, it's time for someone in DevOps to investigate and respond. Ensure you're sending the right type of alerts to the right audience to create the proper signal-to-noise ratio.
For example, you can set up an alert monitor to notify you if a connection in an instance becomes invalid (credentials have expired or have been revoked, an API is down, etc). To alert on connection errors, create a new alert monitor and select Connection Threw an Exception as the trigger.
This is especially useful with OAuth 2.0 connections. You can be alerted if refreshing your access key fails for any reason, and you will be directed straight to relevant logs by the alert message sent to you or your team members.
Send alerts to Slack, PagerDuty, OpsGenie and other webhook-enabled notification systems
If you have granular alerting requirements, you should consider folding Prismatic alert webhooks into existing systems. Many DevOps and engineering teams already use external services like PagerDuty to manage incident response and system-wide alerting.
See our docs for short tutorials and video walkthroughs on sending alerts to Slack and PagerDuty!
Best practice takeaways
- Create separate alert groups for customers and internal teams.
- Tailor your alerting language and tone to match the severity of the issue (think "friendly reminder" vs "klaxon siren").
- If you have many customer instances or prefer to use Prismatic's CLI or API, consider programmatically enabling alert monitors.
- Build alerting with volume in mind. Don't create so many alerts that they become overly noisy and easily ignored.
- Use webhooks and external services like OpsGenie and PagerDuty to add Prismatic monitoring to your existing monitoring and incident response systems.
Product news
Component Spotlight: Databricks

ADP Workforce Now is a comprehensive, all-in-one solution for HR administration, payroll processing, labor management, and talent recruitment.
Prismatic's new connector enables you to create integrations and data flows between your software and ADP Workforce Now. You can:
- Process and manage employee data
- Create time cards
- Manage pay distributions
- Submit raw requests to the ADP Workforce Now API
Build Your ADP Workforce Now integration today!
Connector updates
We are continuously adding to and updating our connector library. Check out the connectors we've recently added:
- Duro PLM – Manage users, projects, and teams in your Duro workspace.
- Karbon – Manage your accounting firms.
- Klaviyo – Manage templates, campaigns, events, and more.
- Workday – Manage organizations, people, workers, and more.
Want expert assistance on these new connectors or your next integration? Schedule a build session with the Prismatic team. We'd love to help!

