Prismatic leads in satisfaction for embedded iPaaS!
Code-Native Integrations
Give your devs the freedom to build any integration, completely in code, exactly the way they see fit.

Write complete integrations in code
Our low-code designer is great. But low-code isn’t the best tool in some situations. And for many devs, it’s just less efficient.
That’s why we provide an equally great integration building experience for devs who prefer to write code. Do everything you can in our low-code, and more.

Keep your tools and processes
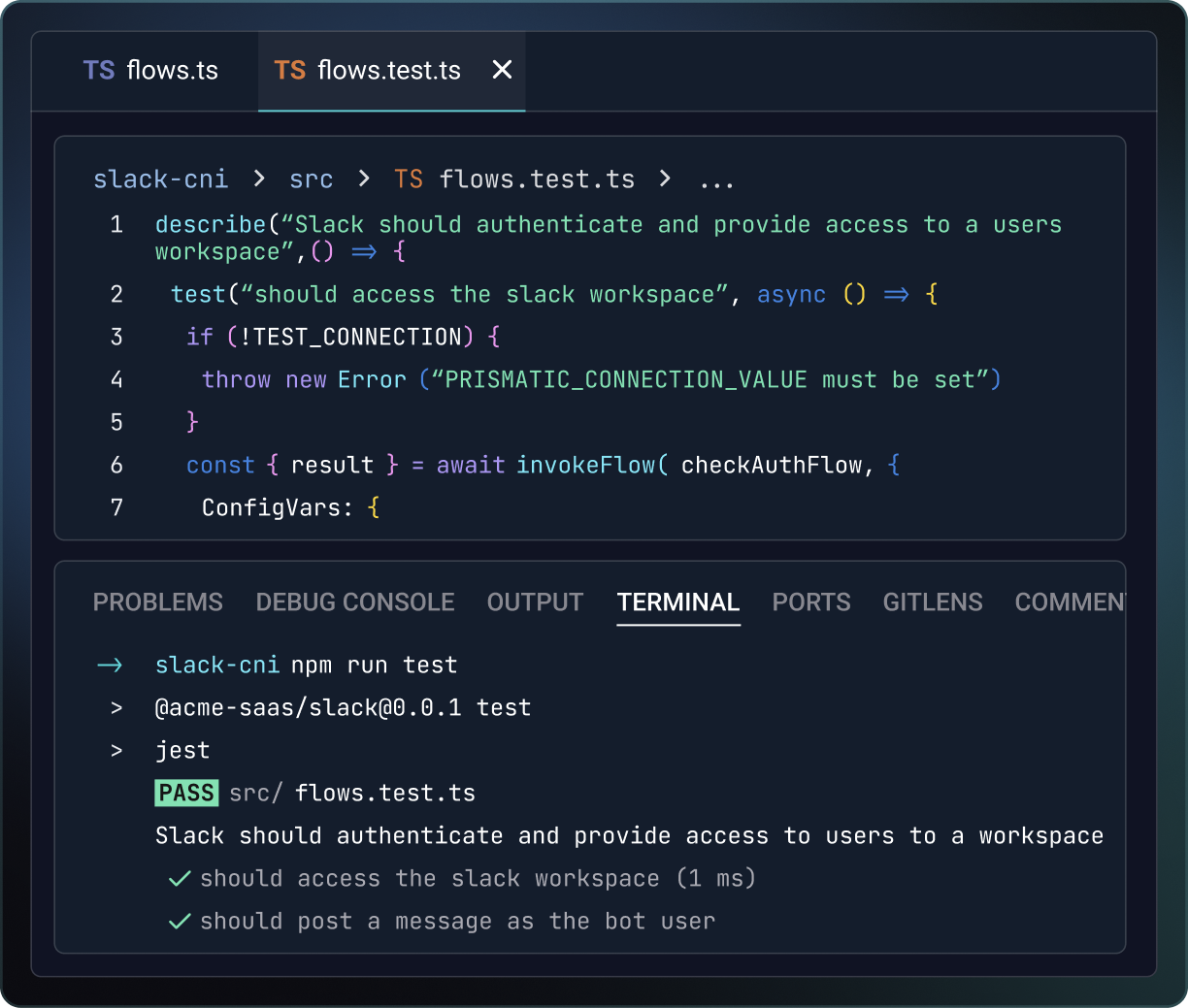
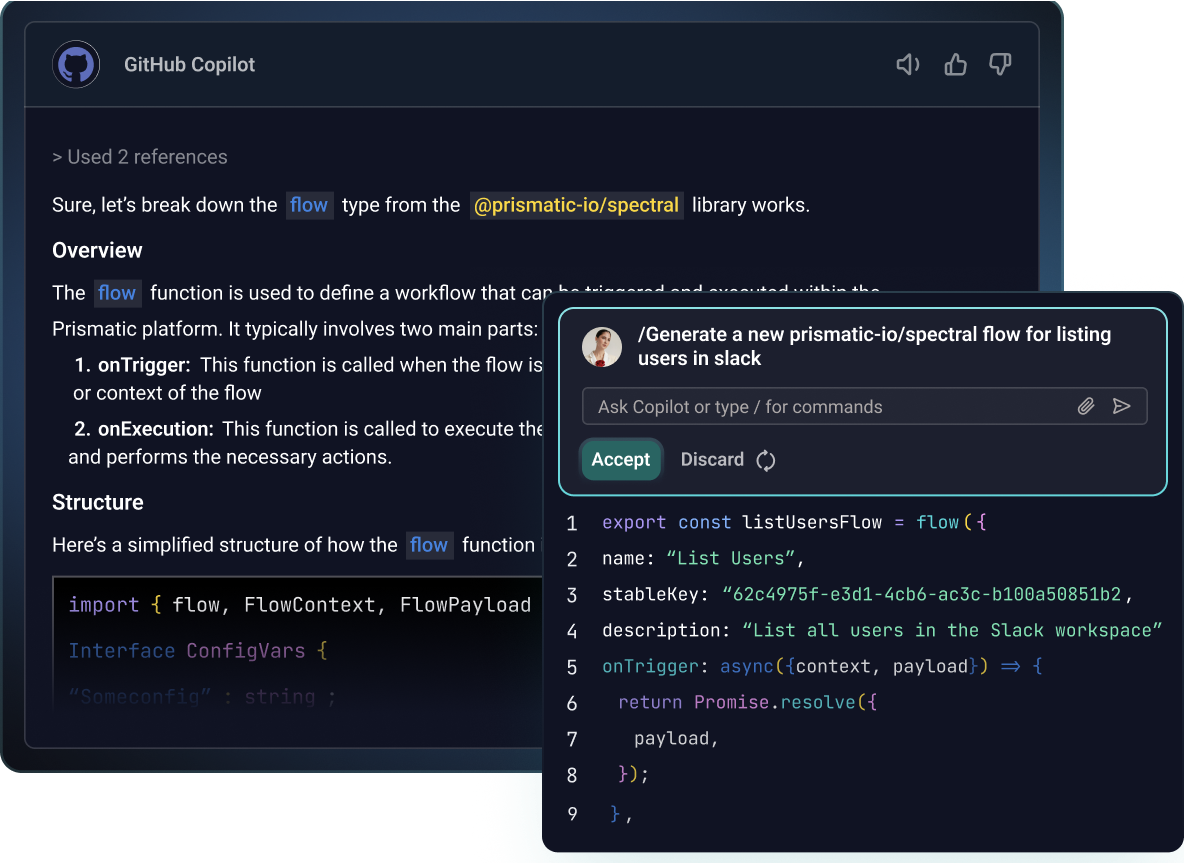
The last thing you need is another framework. Code integrations using modern TypeScript in your preferred IDE.
Take advantage of your current setup – linters, AI copilots, whatever makes you efficient. And enjoy tight tie-in with your existing code repo and CI/CD process.

Build any integration, the way you want
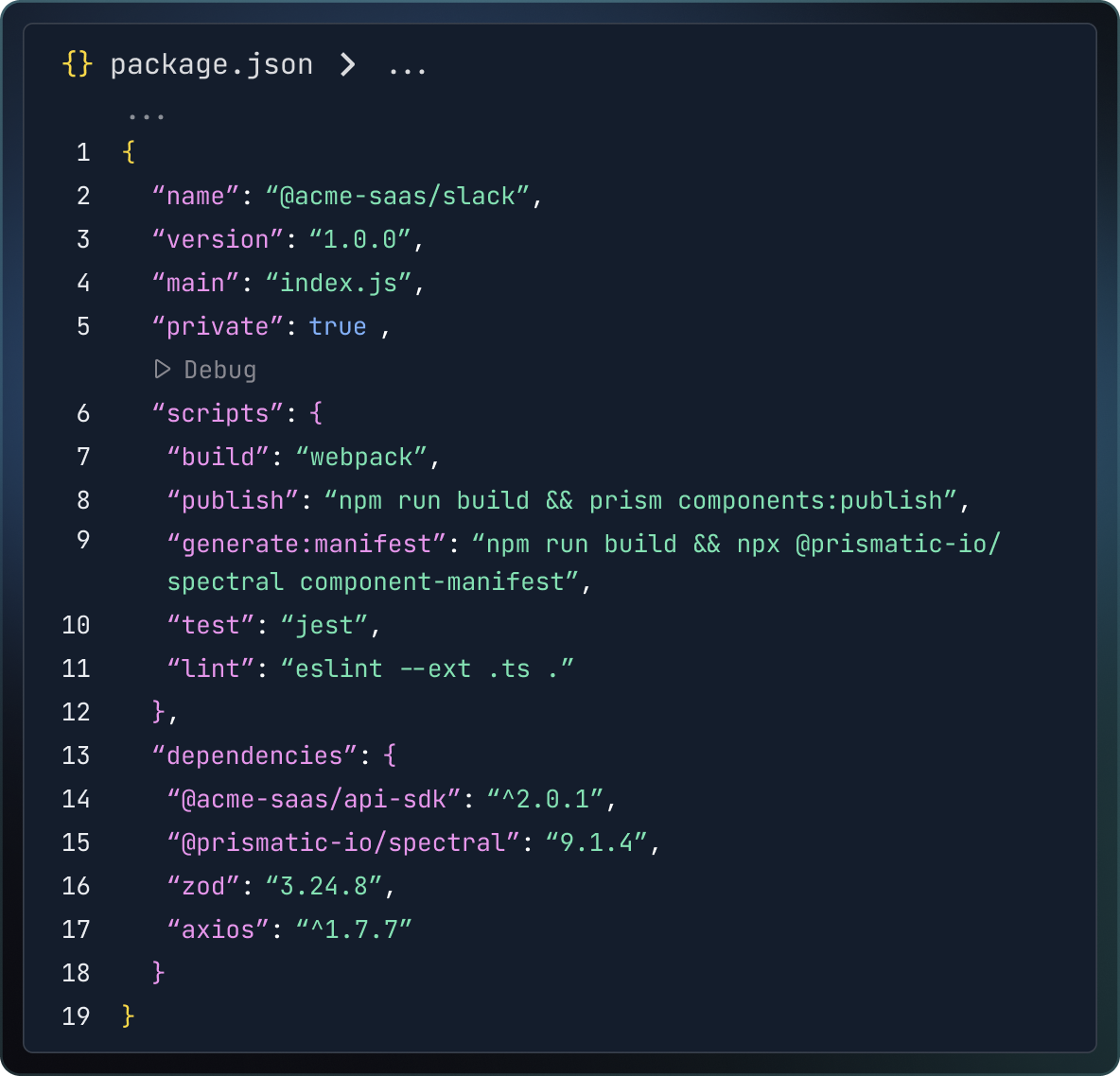
Code any integration, to any product, exactly the way you see fit. Write whatever code you need. Reference packages from npm or other repos. Call your own external code. You’re completely free of low-code constraints.

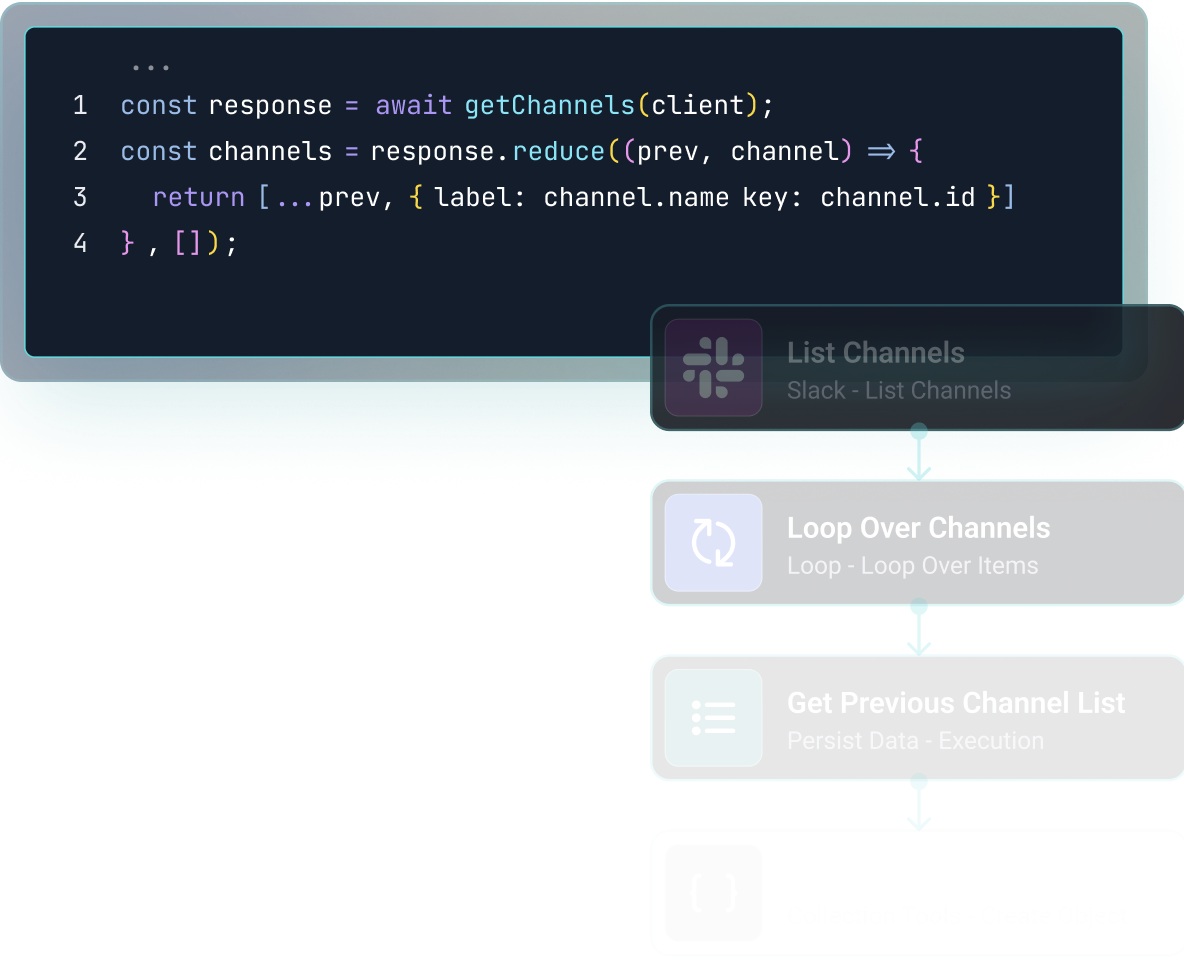
Save time connecting to APIs
No need to reinvent the wheel. Call Prismatic’s built-in connectors or your custom connectors to take advantage of auth, triggers, and actions that have already been built. But only if you want to.

Easily deploy and manage integrations
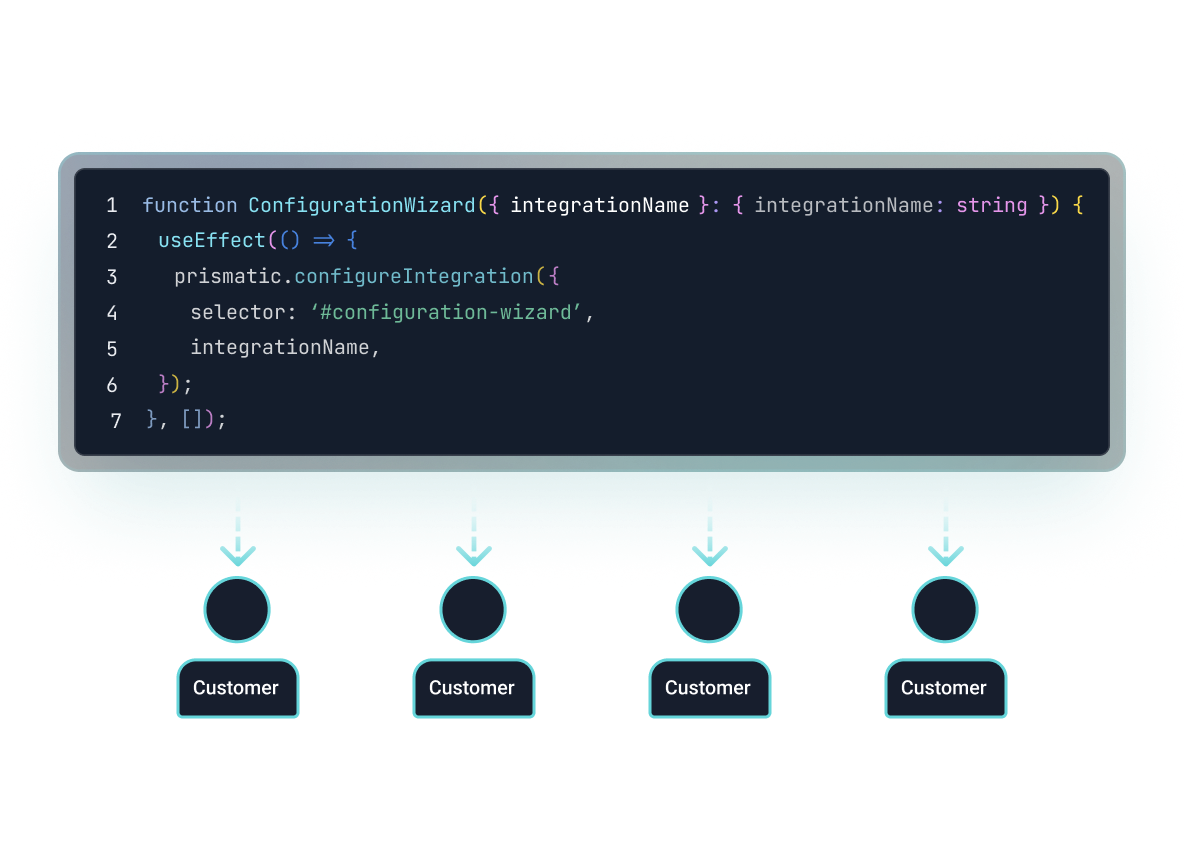
Coding integrations themselves is just the first step. Use Prismatic’s purpose-built tools to handle configuration and deployment, run them in a secure, scalable environment, and manage them across your customer base at scale.

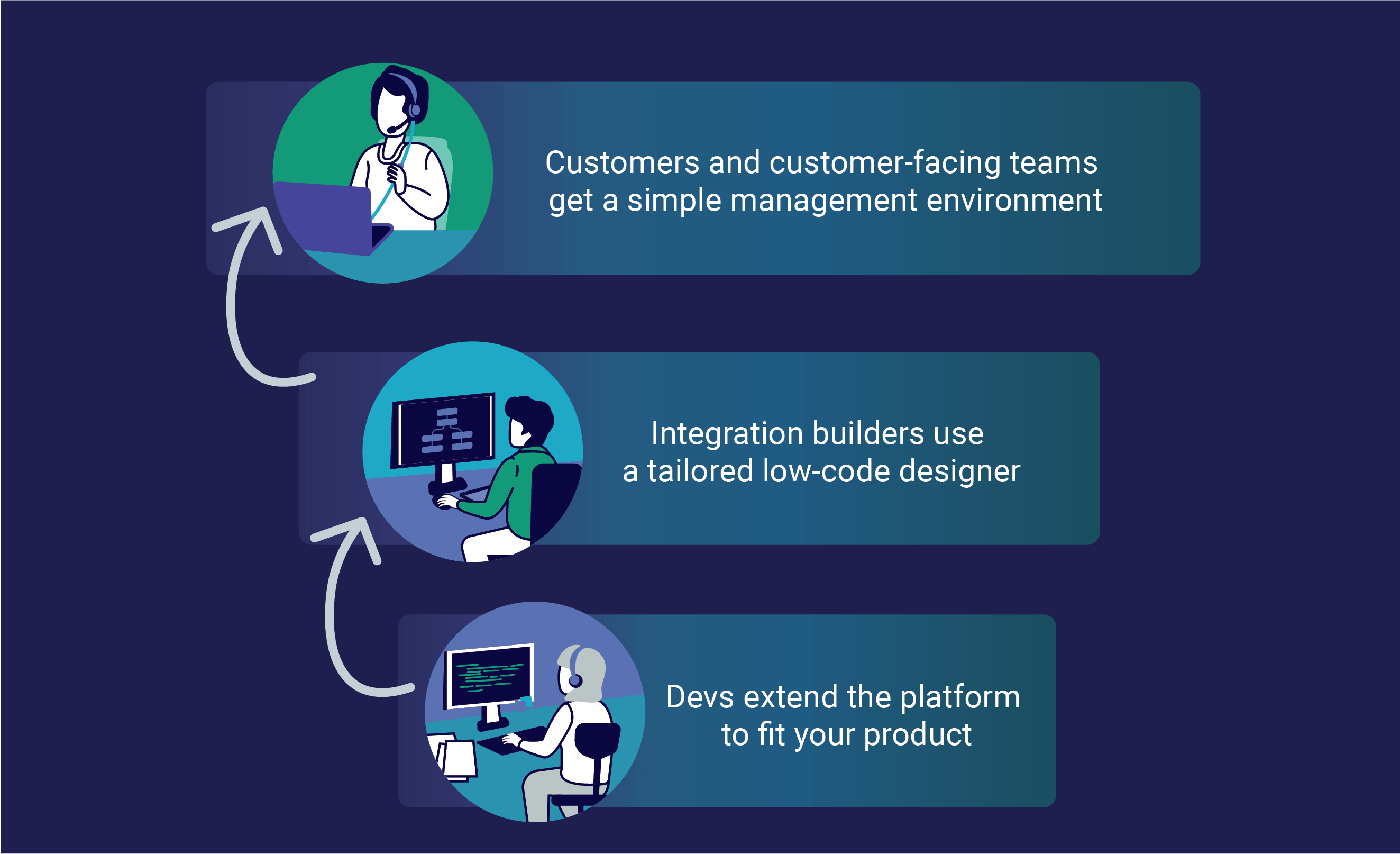
Prismatic beautifully supports the model we wanted: technical support staff configure new instances of known integrations; software engineers get involved when there's something new; support staff can monitor what's happening day-to-day. Meanwhile, we can focus engineering cycles on adding value for our customers.

With Prismatic, we're able to deliver integrations in far less time while streamlining our engineering effort. Prismatic has given us the ability to more widely build integrations across our teams. It has also allowed our customer-facing teams to handle customer-specific deployment.


Prismatic has been a game-changer for our team. The platform's intuitive low-code builder, marketplace and robust monitoring capabilities allow us to deliver complex integrations faster and more reliably than ever before. Whether quickly wiring up an integration using pre-built components or developing custom logic, Prismatic gives us the flexibility we need.


We probably save 95% of engineering time, we've deployed far more integrations than we would have without Prismatic. Everyone gets it; everyone understands that we can integrate wherever we need to, and that's quite a powerful thing.


The speed to market, the development costs, the ease of usability, the variety of integrations, the ability to customize it, and then also make a seamless marketplace. It's the whole package. Prismatic has changed the game, certainly 100% for us.


We've been able to see a roughly 50% increase in new customer acquisition simply by that factor of reducing time on our maintenance. My development team can now focus on new integrations and new automations.


After evaluating numerous embedded iPaaS vendors, Prismatic emerged as the clear leader for scaling customer integrations. Their comprehensive toolset not only enables access to diverse data sources but empowers our customers to build, deploy, and manage their own integrations with confidence.


Prismatic has enabled FMX to be efficient, consistent, and reliable in our integrations with third party systems. Prismatic has quickly become the clear choice for all facets of our integration strategy, including the migration of current integrations from previous solutions. We are pleased to mention our partnership with Prismatic when discussing system integration with prospects, customers, and other solution providers.

Prismatic beautifully supports the model we wanted: technical support staff configure new instances of known integrations; software engineers get involved when there's something new; support staff can monitor what's happening day-to-day. Meanwhile, we can focus engineering cycles on adding value for our customers.

With Prismatic, we're able to deliver integrations in far less time while streamlining our engineering effort. Prismatic has given us the ability to more widely build integrations across our teams. It has also allowed our customer-facing teams to handle customer-specific deployment.


Prismatic has been a game-changer for our team. The platform's intuitive low-code builder, marketplace and robust monitoring capabilities allow us to deliver complex integrations faster and more reliably than ever before. Whether quickly wiring up an integration using pre-built components or developing custom logic, Prismatic gives us the flexibility we need.


We probably save 95% of engineering time, we've deployed far more integrations than we would have without Prismatic. Everyone gets it; everyone understands that we can integrate wherever we need to, and that's quite a powerful thing.


The speed to market, the development costs, the ease of usability, the variety of integrations, the ability to customize it, and then also make a seamless marketplace. It's the whole package. Prismatic has changed the game, certainly 100% for us.


We've been able to see a roughly 50% increase in new customer acquisition simply by that factor of reducing time on our maintenance. My development team can now focus on new integrations and new automations.


After evaluating numerous embedded iPaaS vendors, Prismatic emerged as the clear leader for scaling customer integrations. Their comprehensive toolset not only enables access to diverse data sources but empowers our customers to build, deploy, and manage their own integrations with confidence.


Prismatic has enabled FMX to be efficient, consistent, and reliable in our integrations with third party systems. Prismatic has quickly become the clear choice for all facets of our integration strategy, including the migration of current integrations from previous solutions. We are pleased to mention our partnership with Prismatic when discussing system integration with prospects, customers, and other solution providers.

Prismatic beautifully supports the model we wanted: technical support staff configure new instances of known integrations; software engineers get involved when there's something new; support staff can monitor what's happening day-to-day. Meanwhile, we can focus engineering cycles on adding value for our customers.

With Prismatic, we're able to deliver integrations in far less time while streamlining our engineering effort. Prismatic has given us the ability to more widely build integrations across our teams. It has also allowed our customer-facing teams to handle customer-specific deployment.


Prismatic has been a game-changer for our team. The platform's intuitive low-code builder, marketplace and robust monitoring capabilities allow us to deliver complex integrations faster and more reliably than ever before. Whether quickly wiring up an integration using pre-built components or developing custom logic, Prismatic gives us the flexibility we need.


We probably save 95% of engineering time, we've deployed far more integrations than we would have without Prismatic. Everyone gets it; everyone understands that we can integrate wherever we need to, and that's quite a powerful thing.


The speed to market, the development costs, the ease of usability, the variety of integrations, the ability to customize it, and then also make a seamless marketplace. It's the whole package. Prismatic has changed the game, certainly 100% for us.


We've been able to see a roughly 50% increase in new customer acquisition simply by that factor of reducing time on our maintenance. My development team can now focus on new integrations and new automations.


After evaluating numerous embedded iPaaS vendors, Prismatic emerged as the clear leader for scaling customer integrations. Their comprehensive toolset not only enables access to diverse data sources but empowers our customers to build, deploy, and manage their own integrations with confidence.


Prismatic has enabled FMX to be efficient, consistent, and reliable in our integrations with third party systems. Prismatic has quickly become the clear choice for all facets of our integration strategy, including the migration of current integrations from previous solutions. We are pleased to mention our partnership with Prismatic when discussing system integration with prospects, customers, and other solution providers.

Ready to get started?
Get a demo to see how Prismatic can help you deliver integrations fast.