Prismatic Changelog
MCP and Flow Invocation Schema
We recently announced several AI-related initiatives at Prismatic.
Today, we're excited to release Flow Invocation Schema which gives your AI agents the context necessary to invoke your Prismatic workflows.
Along with Flow Invocation Schema, we're also releasing a Model Context Protocol (MCP) server which exposes your agent flows as tools for your AI agents to use.
New Components - June 2025
We are pleased to announce the following AI components have been recently added to the Prismatic library:
- Anthropic - Anthropic is an artificial intelligence research company that provides various AI systems and large language models (LLM)
- Google Gemini - Google Gemini is a family of advanced multimodal AI models developed by Google DeepMind.
- DeepSeek - DeepSeek is an AI developer of large language models (LLM) focused on providing high performance models.
Low-code / code-native converter and testing code-native from the CLI
Two significant improvements to code-native integrations are now out of beta:
- You can now convert a low-code integration to code-native. This is ideal if you've built a proof-of-concept in the low-code designer, but would like the flexibility to build the rest of the integration in pure TypeScript. Check out documentation here.
- As a developer, you probably want to remain in your IDE as you build and test your integration.
With the
prism integrations:flows:testcommand, you can now invoke a test of your code-native integration's flow from your terminal. Read more here.
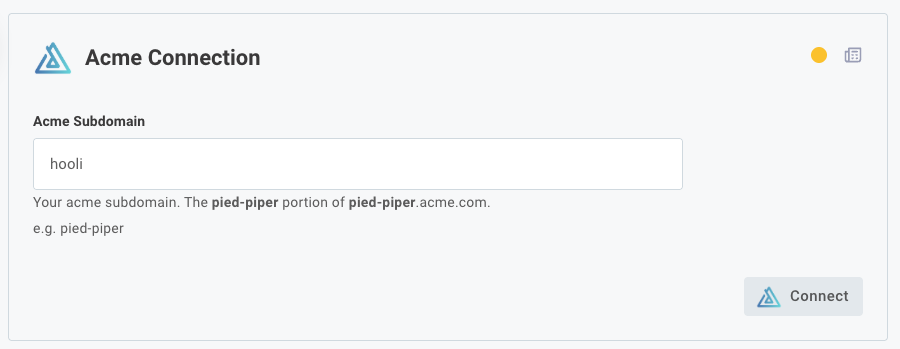
Templated connection inputs
If your users need to enter the same information in several connection input fields - for example, if they need to enter their third-party custom domain in an OAuth authorization URL input, and token input, and API base URL input - templated connection inputs can help.
Our custom connector SDK has been updated so you can now prompt your customer to enter a single value, and other inputs for that connection can be generated automatically using that value.

Additionally, comments you provide for inputs on your connections now support markdown, so you can bold or otherwise highlight important instructions for your customers.
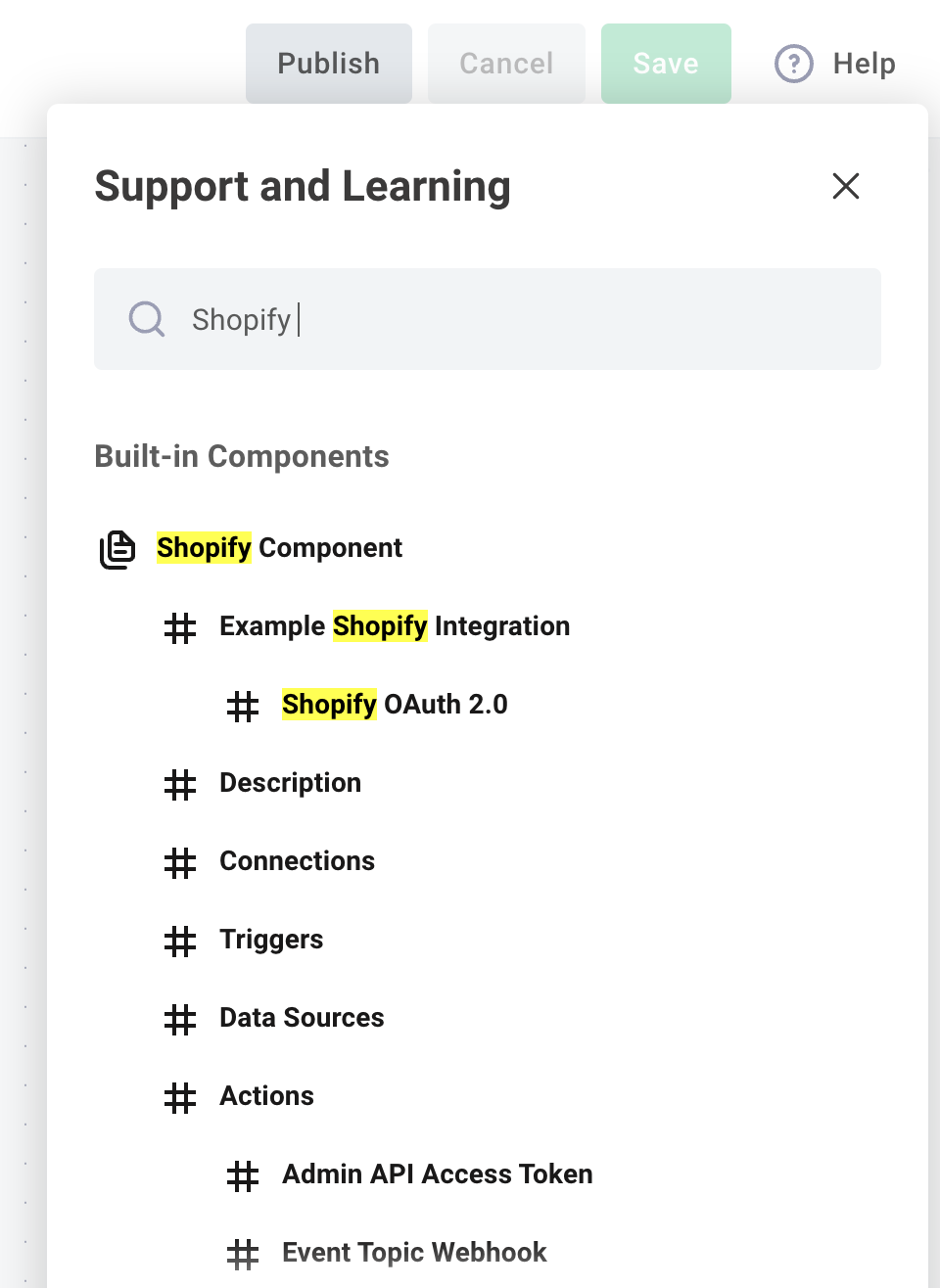
The built-in Shopify connector has been updated to use this new templated connection input logic, as Shopify issues unique OAuth 2.0 endpoints for each Shopify store.
New Components - April 2025
We are pleased to announce the following components have been recently added to the Prismatic library:
- Goto Webinar - Goto Webinar is a platform for hosting, managing, and attending live or pre-recorded webinars. This component allows you to schedule, manage, and subscribe to webinars, registrants, attendees, and more.
- Oracle Database - Oracle Database is a popular relational database system. This component allows you to query an Oracle database.
Resetting JSON Forms on Input Change
You can now configure your JSON Forms config variables to reset data to defaults if inputs to the config variable change. This is useful if your JSON Form generates default data that is derived from other config variables on previous pages, and the defaults should change if the user selects different values on previous config pages. Read about resetting JSON Forms data here.
Recursive Flow Trigger
Flows can run for up to 15 minutes. But, sometimes you have more than 15 minutes of work to do. Maybe you have 100,000 records to import when an instance is deployed, and you know that it'll take you 4 hours to process them.
The Recursive Flow component helps you chain a series of executions together, so you can process a set of data for more than 15 minutes. See the Processing Data with Recursive Flows article for examples of how you can process large sets of data across several executions.
Debug mode
You can now enable debug mode in the integration designer or for a specific instance, which gives you more insight into time and memory metrics of your running flow.
When debug is enabled, a log line is emitted after each step that details how long the step took and how much memory was consumed.
Additionally, a debug object has been added to the context parameter so that you can optionally emit debug lines, measure how long certain tasks take within a code block or custom action, or measure how much memory is consumed by portions of your custom code when debug mode is enabled.
Read more here.
Prismatic's public components will start transitioning to using debug mode rather than action-specific debug toggles.
Introducing Additional Connection Types
We've enhanced our connection capabilities to give you better control over authentication across your integrations.
What's new:
- Updated: Organization-activated customer connections capabilities have been expanded to include support for connections that use OAuth 2.0 Client Credentials. This improves your organization's ability to establish a connection on behalf of your customers.
- New Organization-activated global connections allows your organization to configure and establish a central live connection that's invisible to customers at deploy time and works across multiple instances.
- New Customer-activated connections creates a centralized system for managing connections that customers enable themselves.
- Updated General UI/UX improvements. Head to the Connections tab in your organization's settings to set up a new integration-agnostic connection, and manage your connections and test credentials from there.
These enhancements enable you to deliver a frictionless, customer-friendly authentication experience tailored to your integration needs, while also making connections easier to manage and reuse across multiple integrations.
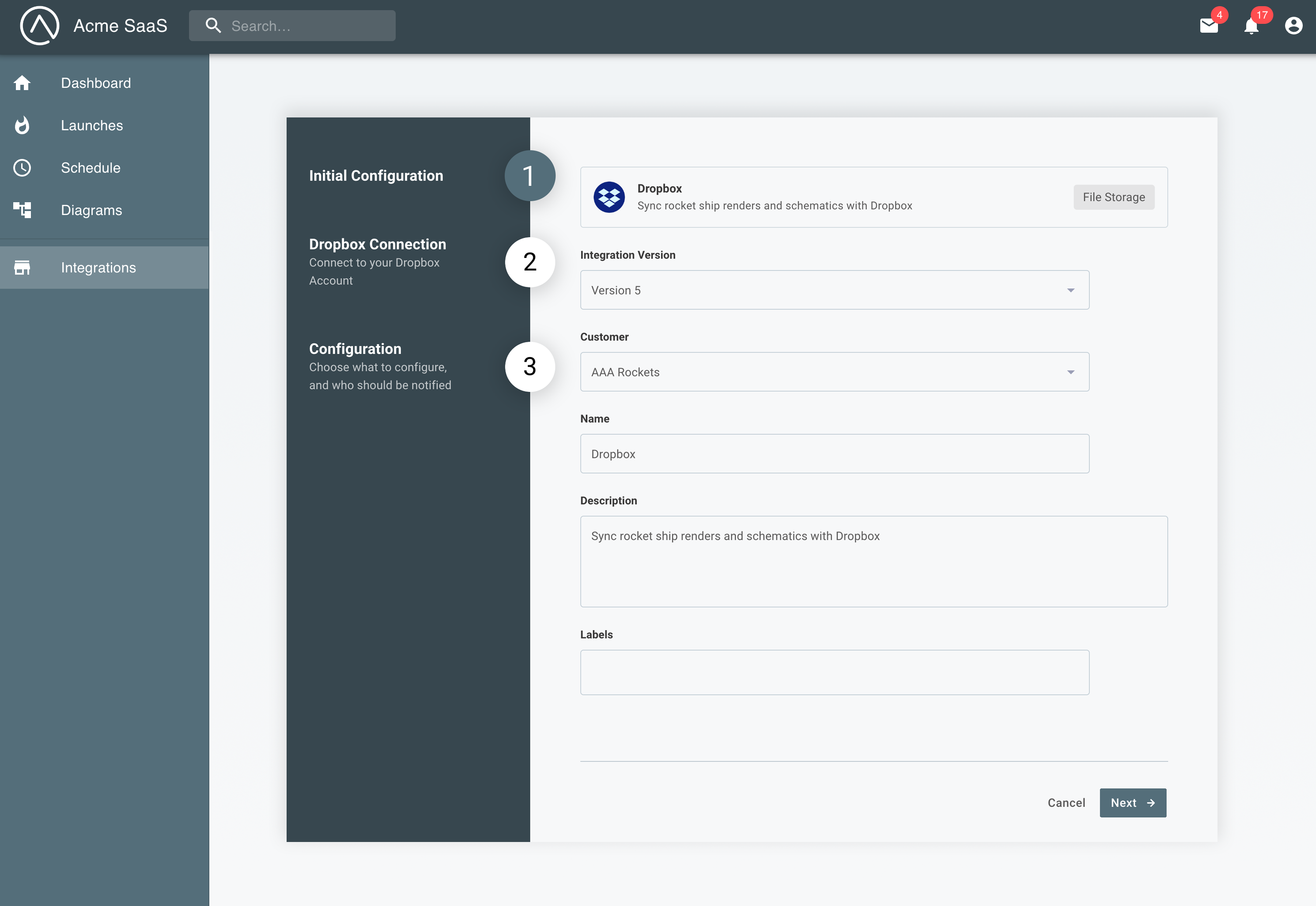
Hiding the initial config wizard page
You can now opt-in to remove the first page of the config wizard, creating a smoother activation process for your customers.
Opt-in by upgrading the embedded SDK to version 2.12.0 and setting the configurationWizard.mode to "streamlined".
Read docs for more details.
This is completely optional and won't affect your existing implementations.
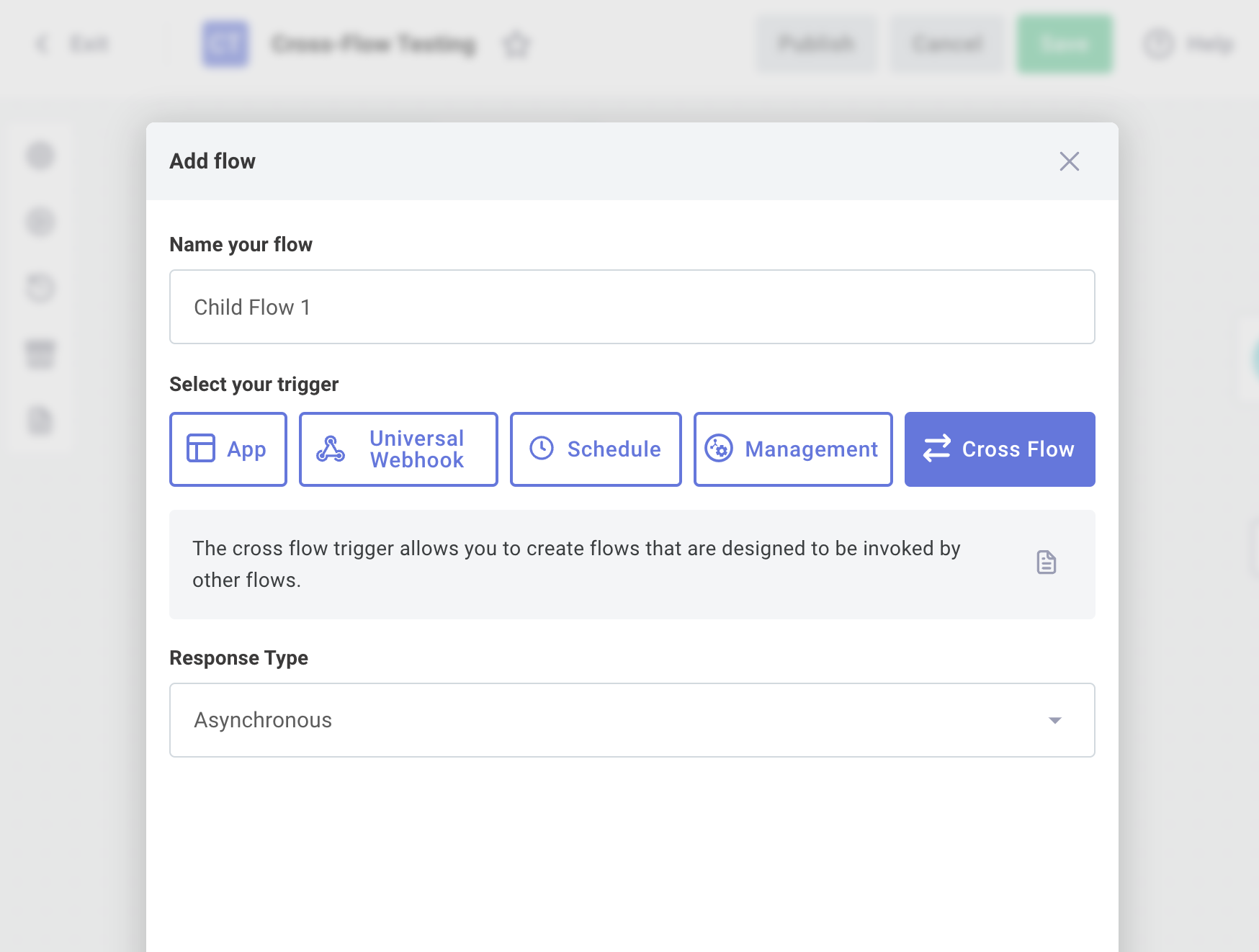
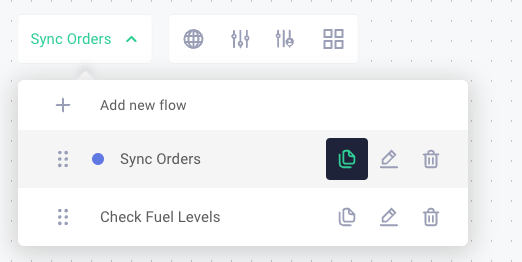
Product update: Native cross-flow calling
We've simplified how flows work together in Prismatic. Now you can directly reference and call other flows within the same integration with a simple cross-flow component. This makes it more intuitive to build integrations that need to coordinate between multiple flows.

Key improvements:
🖥️ Directly call other flows through a simple interface
🔃 Clear visibility of flow relationships in both testing and execution
⏱️ Real-time monitoring of called flow status
Perfect for breaking down complex processes into manageable pieces or creating reusable logic across your integrations.
Want to get started? Check out our docs.
New Components - December 2024
We are pleased to announce the following components have been recently added to the Prismatic library:
- Active Directory - Active Directory for LDAP (Lightweight Directory Access Protocol) is a protocol for accessing and managing directory information. This component provides tools for operations such as authentication, querying, and managing directory entries.
- TeamViewer - TeamViewer is support software that allows users to connect and control devices remotely for troubleshooting, collaboration, and management purposes.
Polling Triggers
Many apps offer webhooks which notify you when something changes in their system. Not all apps support webhooks, though.
When an app doesn't offer webhooks, you need to poll their API periodically for new data. Today, we're releasing Polling Triggers - triggers that poll for new records and start an execution if new data is available to process.
We've added polling triggers to our Dropbox and Google Drive components, with more on the way!
You can read more about polling triggers here, or write your own.
New Components - November 2024
We are pleased to announce the following components have been recently added to the Prismatic library:
- Toast - Toast is a cloud-based point-of-sale system designed specifically for the restaurant industry, offering tools for order management, payments, and business insights.
- Tenable Vulnerability Management - Tenable Vulnerability Management is a leading security solution that identifies, evaluates, and prioritizes vulnerabilities to reduce risk and enhance cybersecurity.
- PDQ - PDQ provides a suite of management tools to automate software deployment, manage patches, and track inventory across a company's networks.
- Freshservice - Freshservice is a cloud based IT service management software that streamlines IT operations, automates workflows, and improves service delivery for organizations.
- Azure Event Grid - Microsoft Event Grid is used to build data pipelines, integrate applications, and create event-driven serverless solutions with a fully managed publish-subscribe messaging service.
Requiring Components in Embedded Builder
If your customers to build integrations for themselves within your app using the embedded builder you may want to require that your customers' integrations include particular components (like your custom components).
You can now require that your customers include certain components in their integration before they are able to publish. Read more in docs.
Control Names of Branded Elements
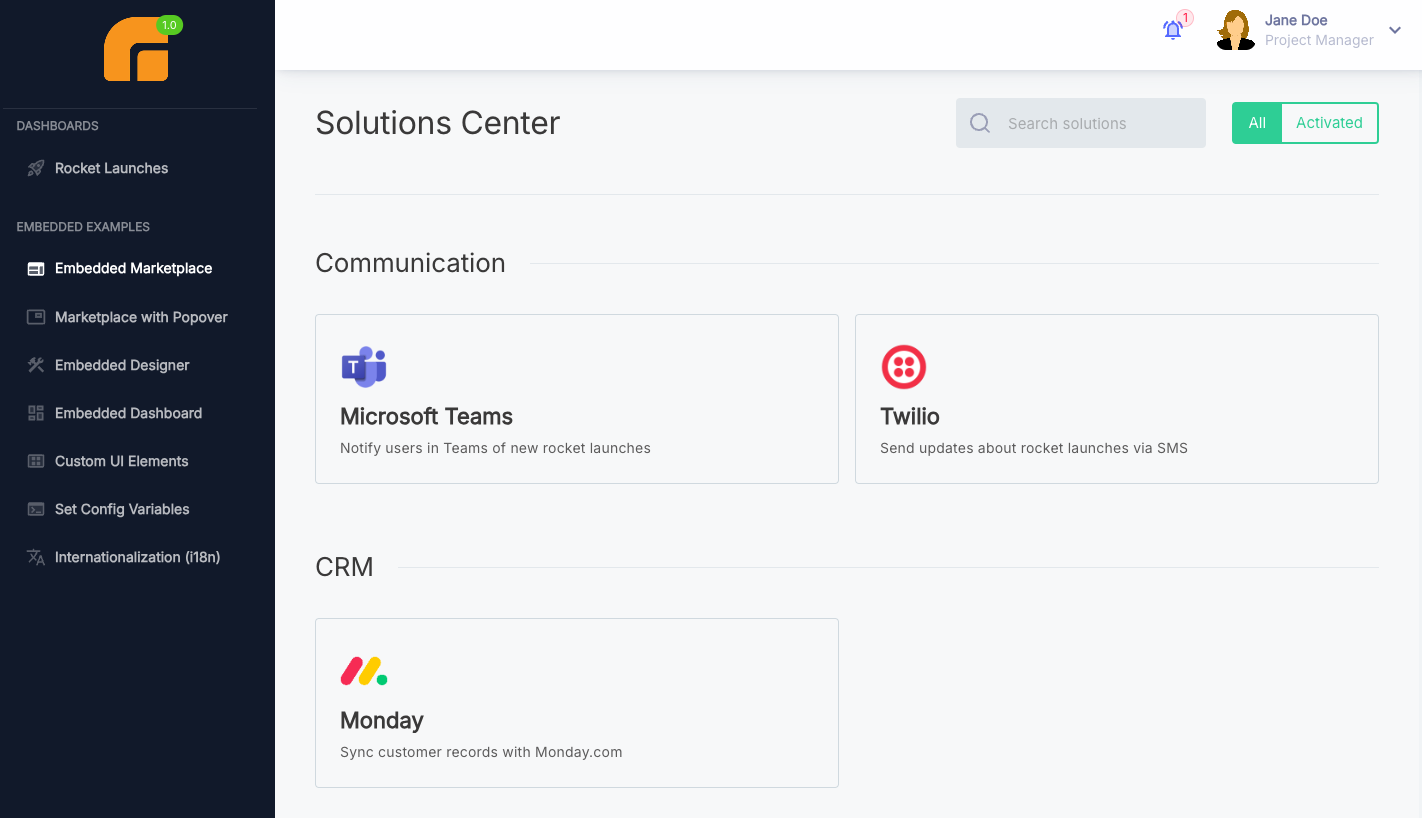
We call the place where your customers go to enable integrations the "Marketplace", and we call a set of flows with a config wizard an "Integration". But, your company may use other terms like "Solution" or "Workflow" to describe these concepts. You can now control the names of branded elements (like "Marketplace" or "Integration") and rename them to the names that you use internally.

Changes you make will be reflected in the embedded marketplace and the embedded workflow builder. Read more about controlling the names of branded elements in docs
New Components - October 2024
We are pleased to announce the following components have been recently added to the Prismatic library:
- Frontify - Frontify is a comprehensive brand management platform that enables organizations to create, manage, and distribute brand assets, guidelines, and digital content across teams and channels, streamlining brand consistency and collaboration.
- PagerDuty - PagerDuty is an industry leading incident management tool. Use this component to create and manage Incidents and events.
Organization-Activated Connections
If you rely on connections that are customer-specific, and the same connection is used in multiple integrations, organization-activated connections can help. Organization-activated connections let you define a connection once for a customer, and then use that connection in multiple instances that are deployed for that customer.
This is especially handy when interacting with your own app in integrations. Each of your customers likely has a unique API key for your API. You can set an API key for each of your customers once, and when an instance is deployed to a customer, that instance will use that customer's API key that you set.
New Components - September 2024
We are pleased to announce the following components have been recently added to the Prismatic library:
- Ramp - Ramp is a spend management platform focused on automating accounts payable and procurement processes.
- Microsoft Entra ID (Formerly Azure Active Directory) - Microsoft Entra ID (Formerly Azure Active Directory) is a cloud-based identity and access management service from Microsoft that helps employees sign in and access resources.
- Gorgias - Gorgias is a customer support platform designed to help e-commerce businesses manage customer inquiries and support tickets efficiently.
- SAP Business One - SAP Business One is an integrated enterprise resource planning (ERP) solution designed for organizations to manage their entire operations.
New Components - August 2024
We are pleased to announce the following components have been recently added to the Prismatic library:
- Klaviyo - Klaviyo is a cloud based email marketing solution that enables e-commerce businesses to create, send, and analyze email and SMS campaigns.
- Bill - Bill is a leading provider of cloud-based software that simplifies and automates back-office financial operations for small and midsize businesses.
Reference Existing Actions in Code-Native
You can now reference existing components' actions in a code-native integration's flow. This allows you to leverage Prismatic's existing component library while working in your favorite IDE with TypeScript and other tools you love.
Read more about invoking actions in code-native in our docs.
New Components - July 2024
We are pleased to announce the following components have been recently added to the Prismatic library:
- Karbon - Karbon is a collaborative practice management platform for accounting firms.
- Workday (Beta) - Workday HCM is a single, cloud-based solution for workforce planning, talent management, and payroll processes.
- Duro PLM - Duro PLM is a platform designed to intuitively centralize part data, manage change orders, and connect to the rest of your tech stack.
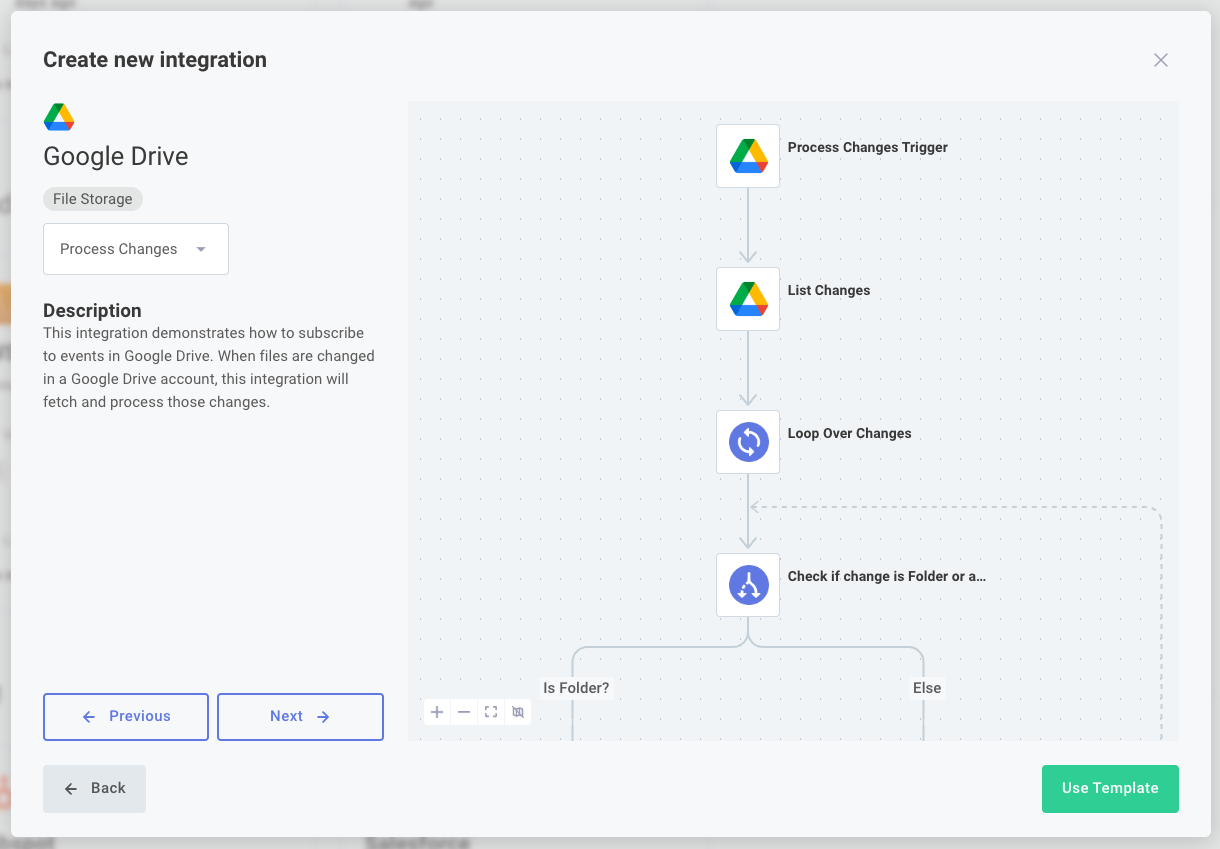
Start a New Integration From a Template
When you create a new integration, you can now start from a variety of Prismatic-built integration templates. The integration templates demonstrate common integration patterns across our most popular connectors.

GitHub Actions for Components and Integrations
You can now use Prismatic-provided GitHub Actions to automate the deployment of your components and integrations to Prismatic. This is handy if you have multiple Prismatic tenants and you've designated one for development and the other(s) for production.
Read more about how to use the Prismatic GitHub Actions in our docs.
New Components - June 2024
We are pleased to announce the following components have been recently added to the Prismatic library:
- Sage 200 - Sage 200 is an online business management solution designed to help businesses manage their finances, customers, and business insight in one solution.
- Bynder - Bynder is a leading digital asset management software that allows users to easily create, find, and use content, such as documents, graphics, and videos.
In-app Docs
You can now search Prismatic's docs from within the web app. This makes it easier to find the information you need while building integrations.
To open up the docs search, click "Help" on the top right of the Prismatic web app and search for the topic you're interested in.

On-Prem Agent
The on-prem agent allows you to connect your integrations to resources that are on private networks or behind firewalls. This is handy if you want to integrate with a database, file system, or other resource that is not accessible from the public internet.
Read more about how the on-prem agent works in docs.
New Components - May 2024
We are pleased to announce the following components have been recently added to the Prismatic library:
- Microsoft Intune - Microsoft Intune is a cloud-based service that focuses on device management and application management. Use the Microsoft Intune component to manage users, devices, and applications.
- ServiceDesk Plus - ServiceDesk Plus is a comprehensive service desk software that offers a suite of IT Service management, IT asset management, CBDM, and more. Use the ServiceDesk Plus to efficiently manage Assets and Configuration Items for integrations.
- Databricks - Databricks is an analytics and artificial intelligence platform where you can build, scale and govern data and AI, including generative AI and other machine learning models. Manage compute, workflow jobs, ML models, SQL queries and more within a Databricks workspace.
- Zendesk Knowledge - Zendesk Knowledge is a comprehensive solution that allows you to manage content such as articles, sections, categories, topics, and posts, as well as subscriptions and attachments in the Help Center of Zendesk. The Knowledge and Help Center actions have been added to our existing Zendesk Component.
New Component - April 2024
We are pleased to announce the following component has been recently added to the Prismatic library:
- Contentful - Contentful is a content management system (CMS) that allows developers to manage and deliver content across multiple platforms and devices.
Code-Native Integrations - Reference components
You can now reference triggers, connections, and data sources of existing components when building code-native integrations. Both public and private components can be used in your code-native integrations. By leveraging an existing component, you can save time and effort by reusing existing functionality.
To reference existing components you will need to upgrade to Prism 6.0.0 and Spectral 8.1.0. Prism 6.0.0 requires Node 18 or higher. For those of you that have already started building code-native integrations, note that type definitions now use strings rather than enums to minimize the number of imports required.
Check out the code-native documentation and the video below to learn more.
New Components - March 2024
We are pleased to announce the following components have been recently added to the Prismatic library:
- ServiceTitan - ServiceTitan is a comprehensive field service management solution that helps businesses manage their operations, workforce, and customer service.
- Yoti Sign - Yoti Sign is a digital identity and e-signature solution that allows users to verify their identity and sign documents electronically and securely.
Code-Native Integrations
We've introduced a new option for building integrations called code-native! This is the perfect building experience for integration builders who prefer to write code rather than use a low-code designer.
Code-native highlights:
- Build integrations completely within your IDE rather than in the low-code designer.
- Define triggers, connections, integration logic, and the customer-facing configuration experience all in code.
- Define integration logic however you see fit rather than leveraging predefined logic steps.
- More easily incorporate integrations into your existing CI/CD process and code repositories.
Check out this blog post as well as the video below for more information about the benefits of code-native integrations. Our code-native documentation is an excellent place to start when you're ready to start building your first code-native integration.
New Components - February 2024
We are pleased to announce the following components have been recently added to the Prismatic library:
- ArcGIS - Esri ArcGIS is an online geographic information system providing and maintaining detailed information and tools for maps and locations.
- Aspose - Aspose is a robust file manipulation service that can manage various document and image file formats. Use the Aspose component to create, edit, process, and convert file formats from several languages, and several platforms.
Extended i18n Support
You can now provide translations for dynamic phrases in your embedded marketplace. That means that you can translate things like the names of your integrations, config variables, flows, steps, config wizard page titles, and more.
Update to the latest version of @prismatic-io/embedded and check out our docs to take advantage of this new feature.
New Components - January 2024
We are pleased to announce the following components have been recently added to the Prismatic library:
- Adobe Acrobat Sign - Adobe Acrobat Sign is an e-signature management solution. Use the Adobe Acrobat Sign component to send, sign, track, and manage the signature process.
- DocuSign - DocuSign provides intuitive solutions for sending and collecting signatures on documents. Use the DocuSign component to manage signature collection and document distribution.
New Components - December 2023
We are pleased to announce the following component has been recently added to the Prismatic library:
- Sage Intacct - Industry-leading financial accounting software system with a broad set of functionalities for businesses across a number of different verticals. Use the Sage Intacct component to manage Invoices, Payments, Vendors, and more.
New Integration Designer UX
We've built a new integration designer experience! Many of our customers have already switched to the new designer, and we're hearing great things.
The new designer makes it faster and easier to build integrations in our low-code environment. Here are the highlights:
- Streamlined designer canvas that makes better use of space
- Panning and zooming so you can move around quickly
- A more intuitive experience for adding and configuring integration steps
- ...and more enhancements coming soon!
To try out the new experience, just toggle the Designer Beta setting you'll see at the top of your integration designer screen. (Note that any of your customers using the embedded designer won't see the beta version at this time.)
We love it, and we hope you will too!
Labels and Categories in Integration YAML
An integration's labels and category are now included in its YAML definition when it is exported as a YAML file.
New Components - November 2023
We are pleased to announce the following components have been recently added to the Prismatic library:
- Expensify - Programmatically download expense report data for analysis or insertion into your accounting package, provision accounts for new hires, and much more.
- Calendly - Manage the scheduling of events; attendee availability; and retrieve pertinent data on users and attendees.
- Confluence - Manage spaces, pages, and content properties on your Confluence workspaces.
- Qlik - Manage your Data Sets, Assets, and Apps.
Connection templates
Connection templates allow you to pre-populate input values for common connections used by you and your customers. For example, you can create an OAuth 2.0 connection template for Salesforce that pre-populate your OAuth client ID and client secret. When you (or your customers in embedded designer) create a Salesforce connection, they can select your Salesforce connection template and will not need to set up a client ID and secret themselves.
New Components - September 2023
We are pleased to announce the following components have been recently added to the Prismatic library:
- Azure OpenAI Service - Performs OpenAI functions using Microsoft Azure's OpenAI service models.
- Adobe I/O Events - Facilitates trigger changes to content and data on Adobe's Experience Platform; or when predefined rules or thresholds have been met.
- ShipStation - This component allows you to list, create, update, and delete orders and shipments in your ShipStation account.
- Segment - Manage your Sources, Warehouses, and Destinations of your Segment account.
- Amazon Seller Central - Manage your catalog, orders, and shipping information of the managed stores on your amazon seller account.
New Trigger Events
Custom triggers can now handle the following events:
onInstanceDeploy- when an instance is deployed, all triggers with anonInstanceDeployfunction will execute that function. These functions are handy for setting up webhooks in third-party apps, or for updating your own API to let your team know that a customer has deployed an instance.onInstanceDelete- when an instance is deleted, all triggers with anonInstanceDeletefunction will execute that function. These functions are handy for cleaning up configuration in third-party apps, or for updating your own API to let your team know that a customer has deleted an instance.
Read more about these new events in our docs.
Custom Fonts in Embedded
You can now use custom fonts in your embedded marketplace and designer. This is handy if you want to match the fonts in your embedded marketplace to the fonts in your app. Prismatic currently supports any font available in the Google Fonts catalog.
Read more about custom fonts in our docs.
Customer-Scoped Custom Components
Customer users can now build and deploy their own custom components, and can use those custom components in integrations they build in your embedded marketplace. This is handy if your customers need to build custom components to interact with their own internal systems, or if they need to build custom components that interact with third-party apps that you don't already support.
Read more about customer-scoped custom components on the Embedded Designer article.
New Components - September, 1 2023
We are pleased to announce the following components have been recently added to the Prismatic library:
- BigCommerce - Manage your Products, Brands, Categories and more.
- Domo - Manage your Projects, Streams and various other actions within your business's data sets.
- Gong - Manage your calls, users, libraries, to best collect insights from customer interactions.
- Google Cloud Pub/Sub - Subscribe to topics and configure push notifications for your various Google integrations.
- Google Docs - Manage and share documents from your Google cloud.
- Mixpanel - Manage your custom reports and measure user engagement with collected data.
- Sage HR - Manage employees, teams, projects, and more in this robust Human Resources solution.
- ShipBob - Manage orders, shipments, and generate labels with this fulfillment services solution.
- Square - Manage your total point of sale system including payments, refunds, and inventory.
- Zendesk Sell - Manage your sales force automation including leads, orders, and deals.
Integration Runner Moving to NodeJS 18.x
Platform Announcement: We are pleased to announce that we will be transitioning our integration runner from NodeJS 14.x to 18.x beginning on Monday, August 21st. Running on the latest LTS version of NodeJS has huge advantages, including performance improvements, continued support and security patches, and a baked-in fetch API.
This change will not require any action on your part. Your flows and components will transition seamlessly to their new environment. We will let you know once the upgrade is complete, so you can take advantage of any new features NodeJS 18.x has to offer.
Embedded designer improvements
Two new features were added to embedded designer:
Embedded Designer
Your customers may want to build integrations for themselves between your product and the other apps and services they use. Embedded designer allows your customers to log in to your app and build integrations using Prismatic's integration designer. You can provision your customers access to private components that you have built, and can provide your customers with "templates" that they can use as a starting point for building their own integrations.
Read more about the embedded designer on Embedding Integration Designer docs page.
If you're interested in using embedded designer, please contact support to discuss enabling embedded designer for your organization.
New Embedded SDK
Along with embedded designer comes a new embedded SDK.
If you are currently using @prismatic-io/marketplace for embedded marketplace, swap it out for the new @prismatic-io/embedded NodeJS package to begin using the embedded designer features.
@prismatic-io/marketplace will continue to work, but @prismatic-io/embedded is a superset of features and new features and enhancements will only be added to the new embedded SDK.
Embedded SDK v2.0.0
The newest version of the embedded SDK changes the Marketplace default of screenConfiguration.marketplace.configuration to allow-details instead of always-show-details.
See docs for information on the integration configuration detail screen options.
Linking Execution Replays
Replays of executions are now linked to the original execution. This makes it easier to query for failed executions, and replay only those executions that don't have a subsequent replay that succeeded.
See docs for more information, and the Examples repo in GitHub for the script mentioned in the above video.
New Components - July 2023
Some exciting new components landed this month:
- Google Content Shopping - Update Google Content Shopping feeds, products, and more
- Azure Service Bus - Manage Azure Service Bus queues and topics
- SAP S4/HANA - Maintain ERP records in SAP S4/HANA
- Google BigQuery - Manage Google BigQuery datasets, tables, and more
New Components - June 2023
This month we released several new components to help you build integrations for your customers:
- Algolia - Update Algolia indexes and records and perform search operations.
- ClickUp - Manage Click Up users, projects and teams within your customers' Click Up workspaces.
- Greenhouse - Manage Greenhouse jobs, candidates, applications, and more.
- Postmark - Send and receive emails using Postmark's email API.
- SMTP - Send emails using SMTP.
- Snowflake - Manage Snowflake databases, warehouses, schemas, tables, and more.
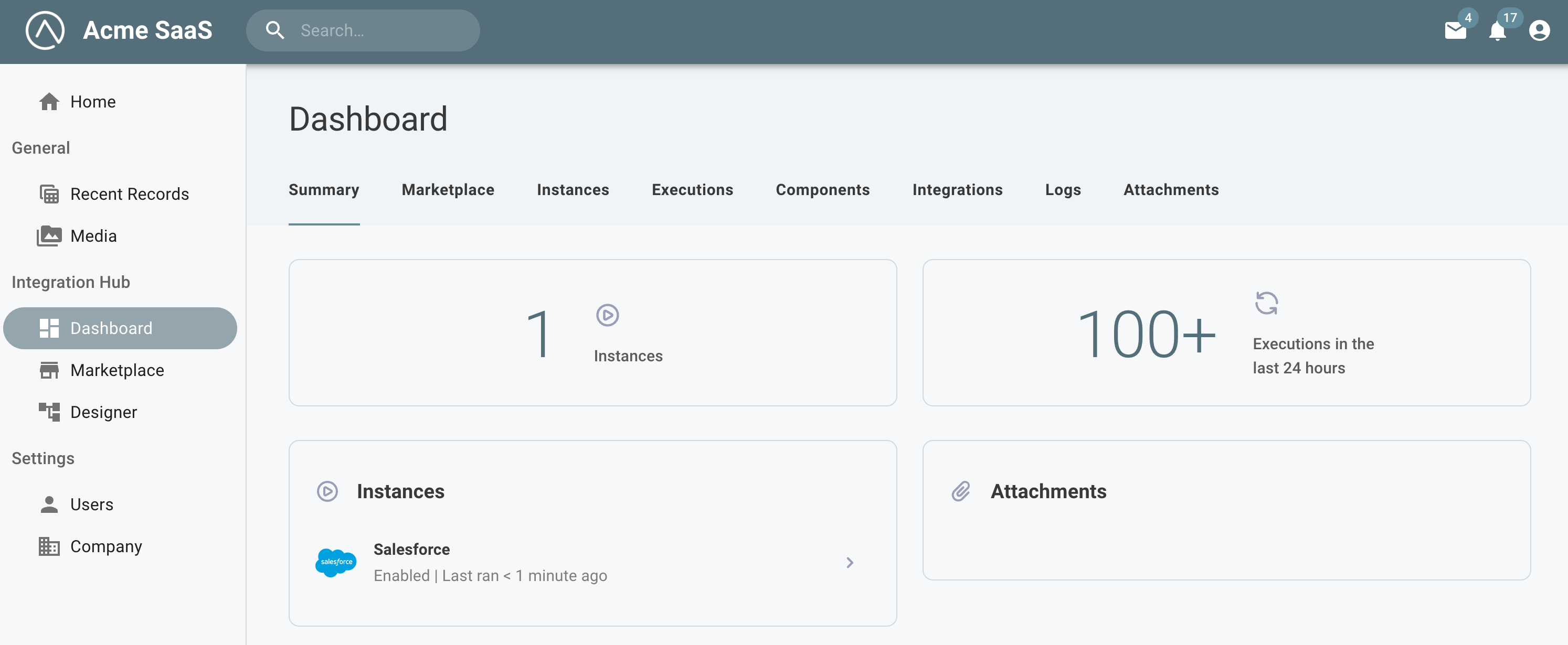
Hide the Instance Details Configuration Page
You now have options for configuring how and if a marketplace user should access the integrations configuration details screen. This includes the ability to prevent a marketplace user from accessing the instance configuration details screen. This is useful if your customers should not access the Test, Executions, Monitors or Logs functionality. Check out our docs for more information.
New Components - May 2023
This month we released a new component to connect to Adobe Analytics, so your customers can manage companies, report suites, metrics and more.
Multiple Instances of Integrations in Embedded Marketplace
Your customers can now enable multiple instances of an integration through embedded marketplace. This allows your customers to set up several copies of an integration of themselves, each with different configurations.
Check out our docs for more information.
Embedded Config Variable Settings
Granular config variable and connection input settings allow your org to better control who can see and set integration configurations values. Read more in docs.
Endpoint Security Settings
New Endpoint security settings allow your org to configure which endpoints should have API keys and who should set them (org vs customer). Read more in docs.
New Components - April 2023
A couple of new components are available! A full catalog is available here. This past month, we added:
- Gusto - Manage payroll, benefits, and human resource within Gusto
- Notion - Manage Notion pages, databases, and users
Additionally, the Airtable component was updated to handle OAuth connections, as API key connections are being deprecated early next year.
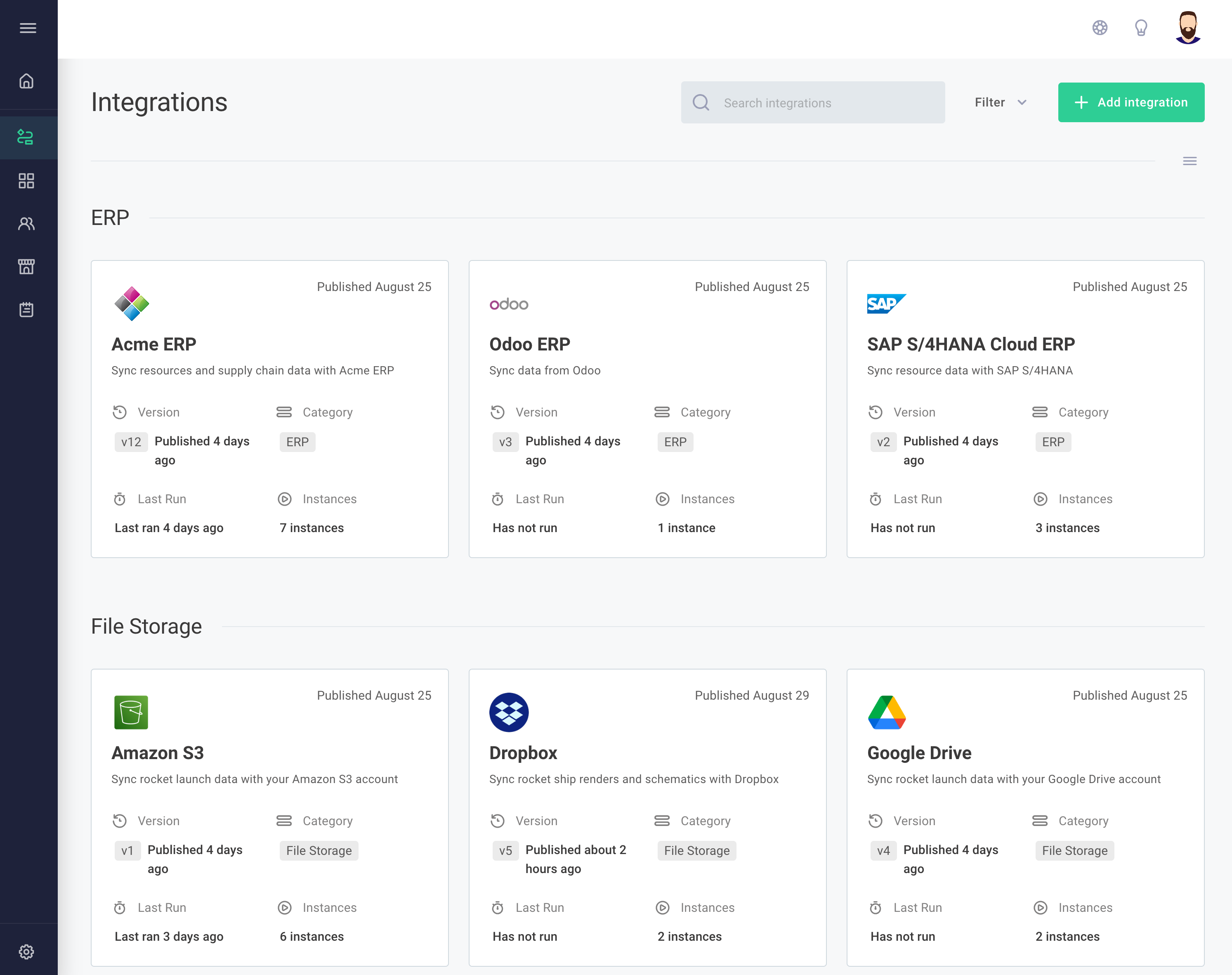
Advanced Embedded Marketplace Filtering
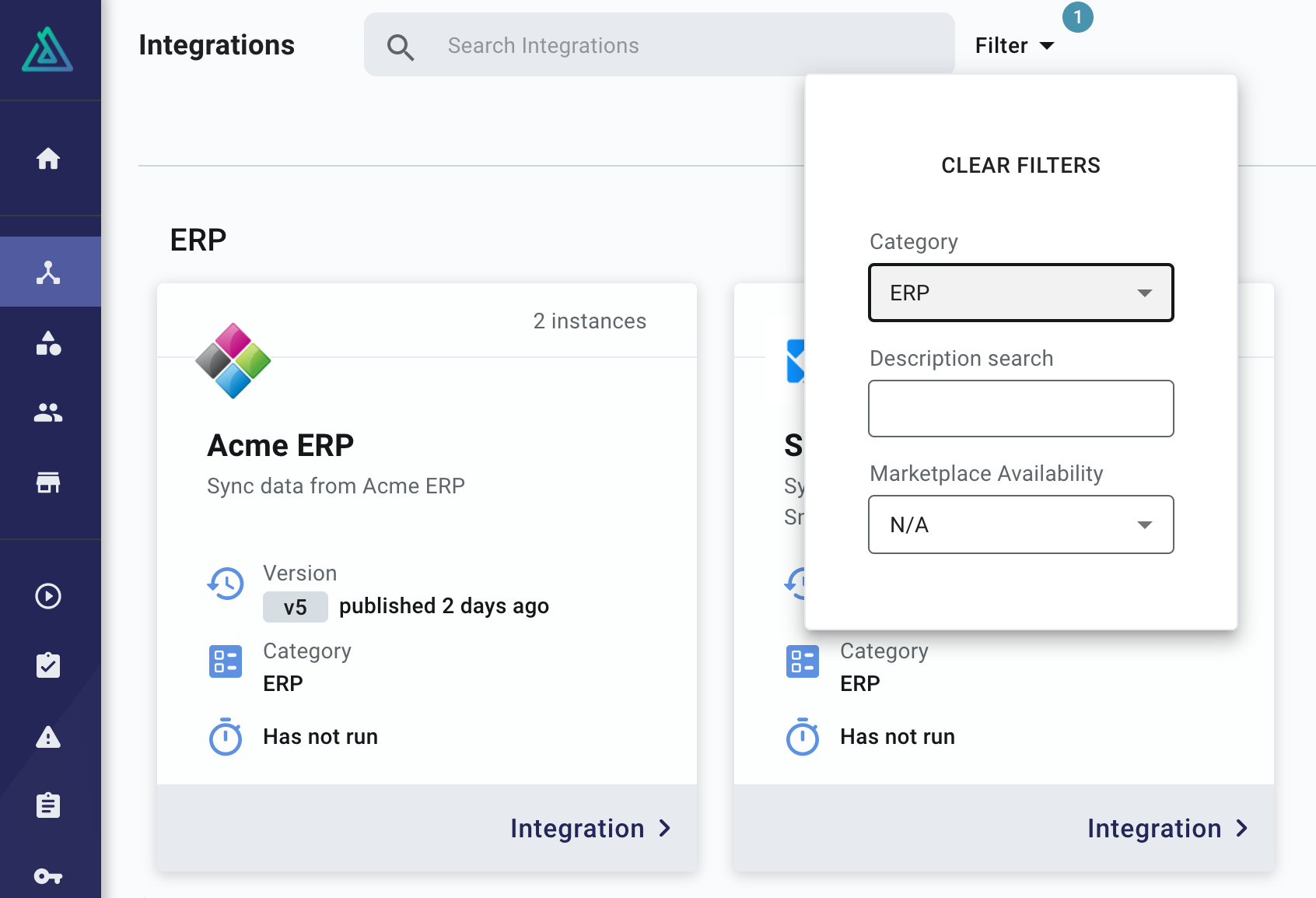
You can now use logical operators like and, or, startsWith, notEqual and more to filter the integrations in your embedded marketplace.
For example, if you would like to show all integrations that have a category "ERP" and label "paid", and would also like your Dropbox and Slack integrations to be displayed, a filter could look like:
[
BooleanOperator.or,
[
BooleanOperator.and,
[TermOperator.equal, "category", "ERP"],
[TermOperator.in, "labels", "paid"],
],
[TermOperator.equal, "name", "Dropbox"],
[TermOperator.equal, "name", "Slack"],
];
Read more about advanced filters in the docs.
New Components - March 2023
Our list of built-in components continues to grow. A full catalog is available here. This past month, we added:
- Microsoft Graph API - Interact with the Microsoft Graph API
- OpenAI - Interact with OpenAI models, including Chat GPT and DALL·E
Additionally,
- Microsoft Outlook - Added actions to interact with mailboxes, folders and email messages
New Components - February 2023
We added a few additional components in February:
- Arena PLM - Interact with items and resources in Arena PLM
- Google Analytics - GA4 - Manage Google Analytics GA4 accounts and data
- HTML Utils - Helpful HTML-related functions for building HTML documents and HTML-based emails.
New Components - January 2023
Our list of built-in components continues to grow. A full catalog is available here. This past month, we added:
- HTML Utils - Helpful HTML-related functions for building HTML documents and HTML-based emails
- JSON Forms - Create powerful custom forms for the configuration wizard
- Marketo - Manage Marketo records
- MessagePack - Efficiently serialize or deserialize data into a JSON-like format
- Microsoft Outlook - Read and manage Microsoft Outlook calendars
- NetSuite - Manage NetSuite records
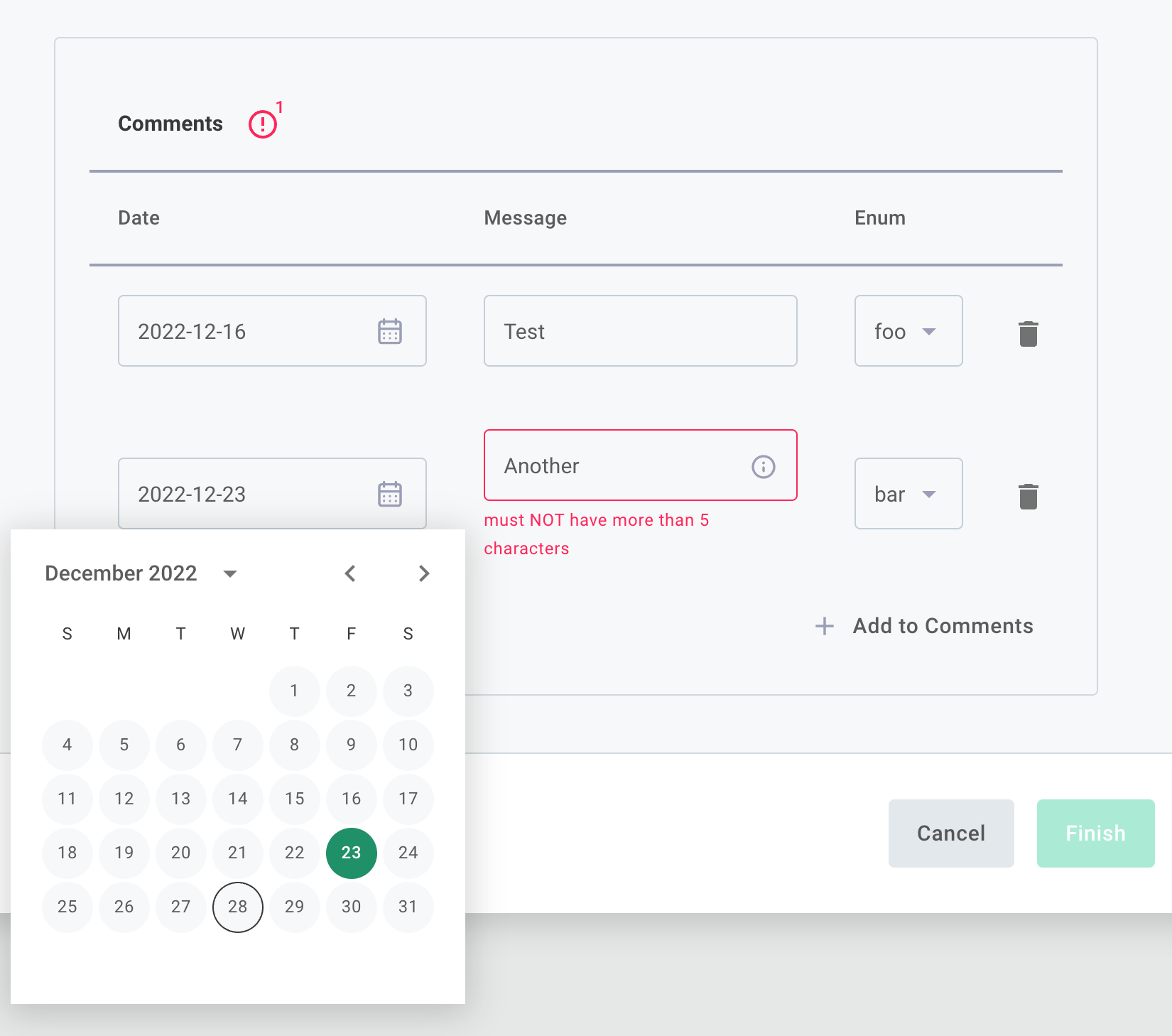
JSON Forms Config Variables
We've integrated JSON Forms into our configuration wizard to give you more control over your users' integration configuration experience. You can build a static JSON form using the built-in JSON Forms component, or create dynamic configuration experiences by adding JSON Forms data sources to your custom components.

Internationalization (i18n) Support
Not all of your customers speak English. You can now offer translations for embedded marketplace, so your customers can enable integrations in their native language.
See Embedding Marketplace for information on how to offer i18n support to your customers.
New Components - October / November 2022
Our component team has been busy! A full catalog is available here. In October and November we added:
- GraphQL - Make GraphQL requests (queries and mutations) to a GraphQL-based API
- Microsoft Bing Ads - Manage Microsoft Bing Ad Customer Services
- Microsoft Bot Framework - Manage conversational interactions across platforms using Microsoft Bot Framework
- Microsoft Outlook - Read and manage Microsoft Outlook calendars
- Odoo - Manage records in an Odoo database
- Zoho - Manage records, users, and more in your Zoho CRM and Books apps
User Level Configuration
We're proud to introduce a new instance configuration option - User-Level Configuration (ULC).
What is ULC? ULC helps when multiple users of a single customer all need an integration. It allows you to configure a single instance of an integration for a customer, but collect configuration from multiple users and execute using user-specific configuration.
Why use ULC? ULC is handy if your integration requires user-specific config variables and credentials. For example, suppose your app needs to write data to several users' private Dropbox folders. With ULC, you can collect connection information for several users within a customer, and integrate with each of their individual Dropbox accounts.
How does ULC work? At a high level, a single instance of an integration is deployed to a customer, and is configured with some customer-wide config variables. Individual users within the customer, then, go through a ULC config wizard and supply user-specific credentials and config variables. When the instance runs, it pulls in user-specific configuration depending on some rules you set.
Read more about ULC in our docs.
Persisting Data for Integrations
You can now persist data between instances of the same integration. This is handy if your customers need to share some state, or if you need to persist a customer mapping for preprocess flows.
See the Persist Data docs, or write your own component that persists integration data
Source Code for Prism and Marketplace
Source code for the @prismatic-io/prism CLI tool and the embedded marketplace library, @prismatic-io/marketplace, have been added to public repositories on GitHub.
prism wraps the Prismatic API and provides users a way to perform CRUD (create, read, update, delete) operations on a variety of Prismatic resources (components, integrations, instances, customers, etc.) from the command line.
Having it publicly available provides a great reference for developers looking to wrap the Prismatic API themselves.
The two projects join the custom component SDK, @prismatic-io/spectral, which was already publicly available:
@prismatic-io/prism- https://github.com/prismatic-io/prism@prismatic-io/marketplace- https://github.com/prismatic-io/marketplace@prismatic-io/spectral- https://github.com/prismatic-io/spectral@prismatic-io/examples- https://github.com/prismatic-io/examples
New Components - September 2022
Our list of built-in components continues to grow. A full catalog is available here. This past month, we added:
- Fluent Commerce - Manage orders within Fluent Commerce
- Google Analytics - Manage Google Analytics accounts
- Gmail - Fetch, read and manage messages in Gmail
- UUID - Generate UUIDs and GUIDs
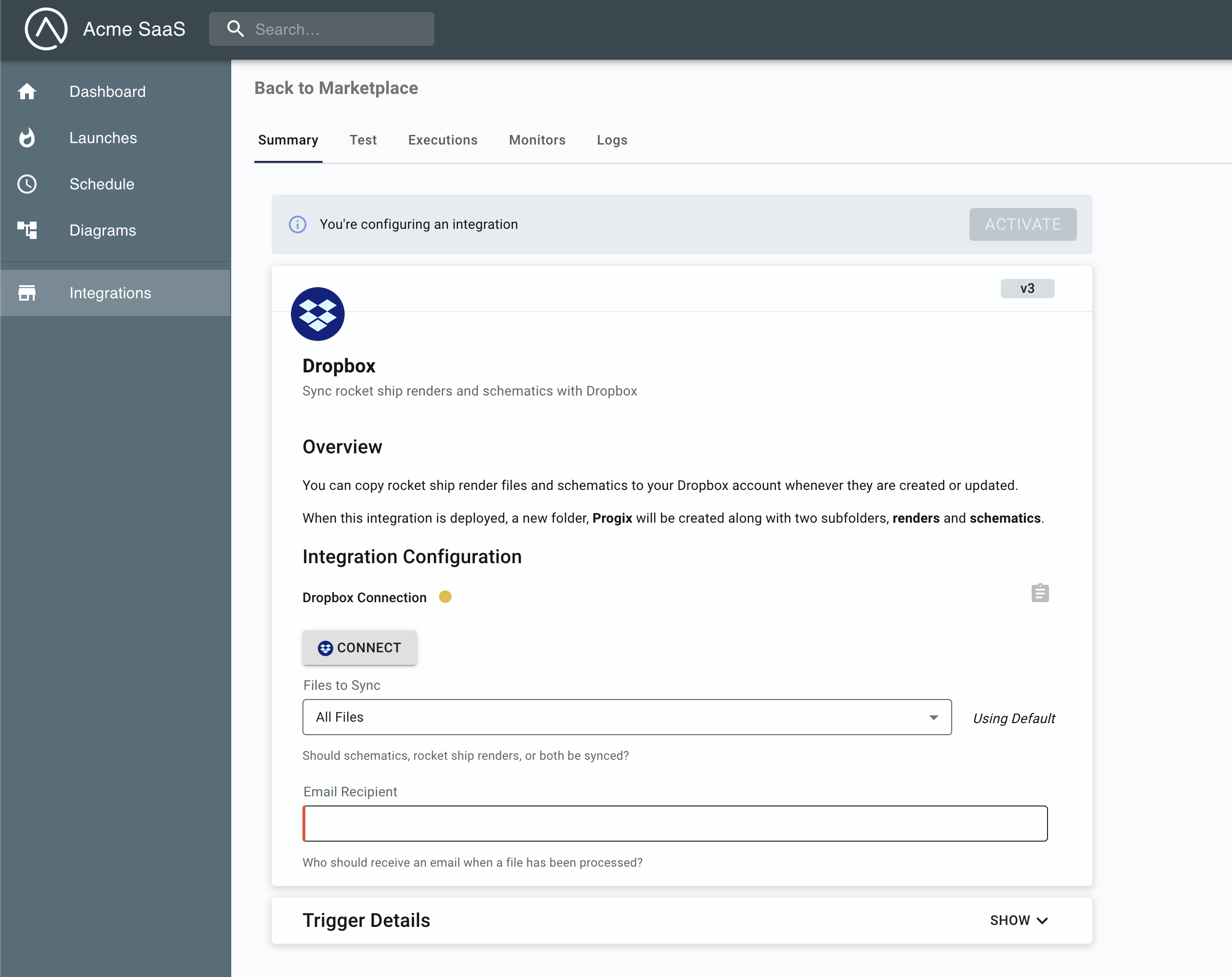
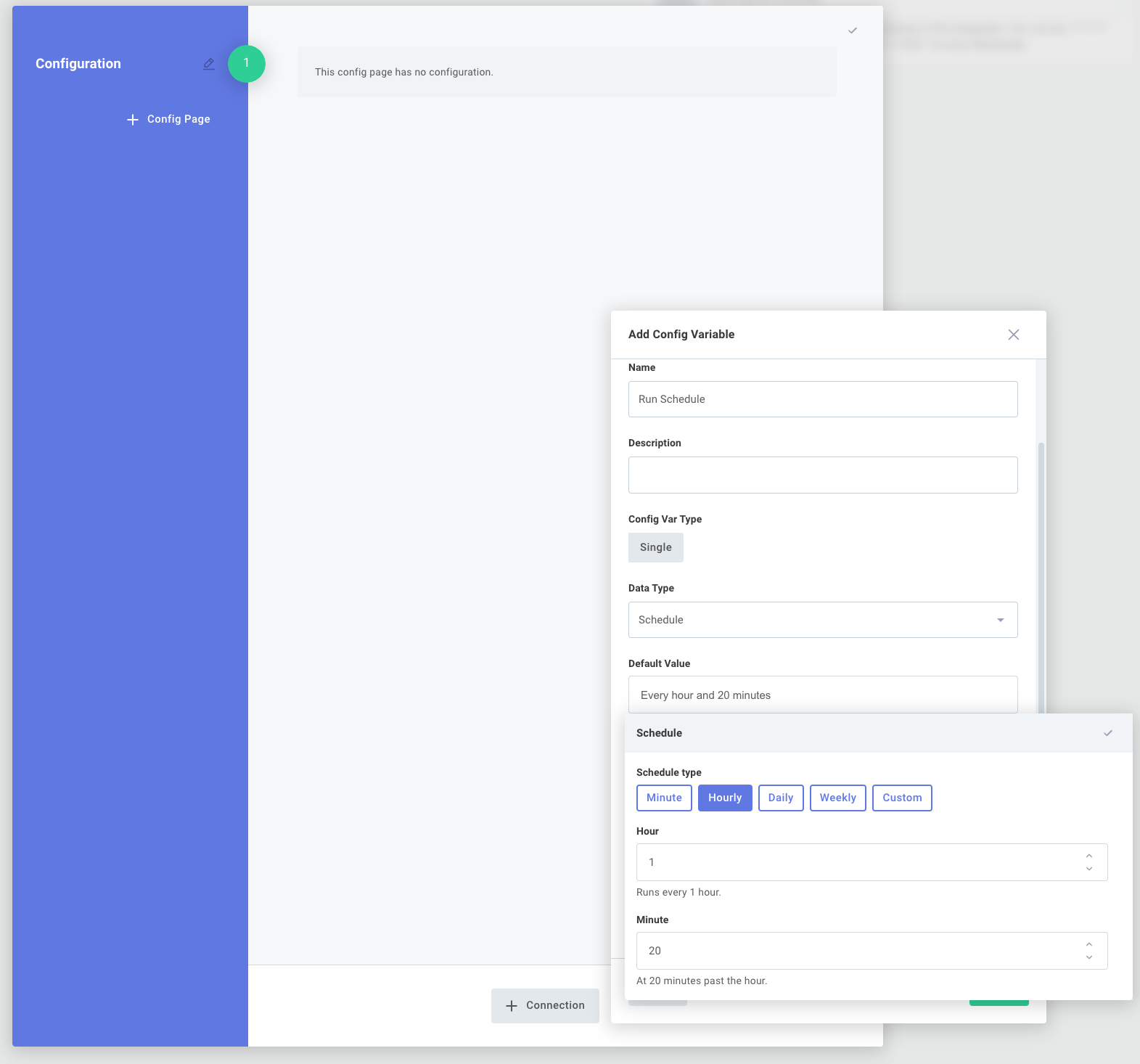
Re-imagined Instance Configuration Wizard
We've overhauled the way deploy-time configuration management works, making it much more flexible and dynamic.
It's a wizard now, so you can split complex configuration pages in a way that's intuitive to your customers. Any existing configuration pages will simply become part of a one page wizard, so everything will continue to work as-is.
Read more about the configuration wizard designer on the Config Wizard docs page.


UI Redesign
You've probably noticed that the Prismatic UI has gotten a facelift! Based on everything we've learned over the last couple of years, we've improved the UI to feel better and be more intuitive.


Access Instance Metadata from an Action
You can now access additional information about the currently running execution from your custom component including:
- The name and ID of the running instance
- The name, ID and external ID of the customer the instance is deployed to
- Webhook URLs for all flows of the running instance
This is handy if you need to know information about the current run context, or if you're building actions that configure or delete webhooks in a third-party app.
To access new context properties, update your custom component's @prismatic-io/spectral version 6.6.0.
Read more about the expanded context parameter.
New Components - June 2022
Our list of built-in components continues to grow! A full catalog is available here. This past month, we added:
- GitHub - Manage users, repositories, licenses, and more on GitHub
- Hash - Compute hashes of strings using common hash functions
- Pipedrive - Manage leads, companies, activities, and more on the Pipedrive platform
- Rippling - Rippling makes it easy to manage your company's Payroll, Benefits, HR, and IT - all in one, modern platform
Additional Control Over Marketplace UI
You now have more control over the UI elements that appear to your customers in your embedded marketplace. If you would like to hide the Back to Marketplace link, or the Test, Executions, Logs, or Monitors tabs on an instance configuration screen you can!
Bump your @prismatic-io/marketplace version to 3.1.0, and add a screenConfiguration code block to your marketplace.
New Components - May 2022
We have five new components this month (including a component to Prismatic itself - how meta!).
- IMAP - Fetch and manage email via IMAP
- Intercom - Manage companies, contacts and tags on the Intercom platform
- Microsoft Sharepoint - Interact with sites, drives, and items within Microsoft Sharepoint
- Pretty Good Privacy (PGP) - Create and translate encrypted messages
- Prismatic - Interact with the Prismatic API to manage customers, integrations, instances, etc.
A full catalog is available here.
Improvements to Custom Component Development
We've made several improvements to the custom component development experience. To highlight a few:
- You can now
cleanyour reusable inputs, which helps ensure type safety and catches problems with inputs before they reach theperformfunction. - You can now add a global error handler to your component, which helps you capture and display more informative errors if they're thrown.
- The improved testing harness gives you more flexibility when unit testing your actions and triggers.
- The
prismCLI tool can now fetch existing integration connections (including OAuth 2.0 access tokens) and store them in environment variables, so you can use them for unit testing.
Update to the latest @prismatic-io/spectral 6.x version to take advantage of these new features!
Cross-Flow State Storage
You can now store and load across flows of an instance. One flow can save state, and another flow can load that saved state.
Check out our Persist Data for documentation on the new "Cross Flow" actions, and see our docs to build state storage into your custom components.
Step-Level Error Handling
Sometimes a step in an integration throws an error. This can be caused by a variety of external factors - temporary network connectivity issues, brief third-party API outages, etc.
You can now configure how the integration runner handles errors on each step. You can choose to stop the instance execution (that's the current default behavior), you can ignore the error and continue the run, or you can choose to wait and retry the step at a later time.
Read more in our docs.
Instance Remove Trigger
A new management trigger - Instance Remove has been added to the Management Triggers component. Flows that use the instance remove trigger are run when an instance is deleted.
This new trigger is handy for cleaning up configuration created by the integration. For example, you can remove webhook configuration in third-party apps, or update our own API so your team knows that a customer removed an integration.
Set Config Variables from Marketplace
You can now set values for configuration variables from your app within your embedded marketplace. This is helpful if you know some information about your customer (their API key, a special endpoint they use, data mapping configuration, etc), and would like to set a config variable value so they don't need to.
Read more about Dynamically Setting Config Variables in Marketplace in our docs.
New Components - April 2022
We added some new components to our catalog in April. This past month, we added:
- Facebook Marketing - Interact with ads and ad sets in your Facebook Marketing account
- Google Ads - Manage Google Ad campaigns
- WooCommerce - Easily manage your customers, orders, and products in your WooCommerce platform
Sending Data Through URL Path
Some popular SaaS applications append URL paths to the webhooks that they're configured to use.
So, given a webhook endpoint https://hooks.prismatic.io/trigger/EXAMPLE== they might send data to https://hooks.prismatic.io/trigger/EXAMPLE==/order/created.
You can now send data to webhook triggers four ways:
- Request body
- Request headers
- URL parameters
- URL path (added)
Check out our Sending data to webhook triggers article for more information.
Improved Shared Endpoint Configuration
Instance-specific endpoints (meaning all flows in an instance share one webhook URL) and shared endpoints (meaning all instances of an integration share one webhook URL) are now easier to configure, test and troubleshoot. Check out our Endpoint Configuration article for details.
Using the GET HTTP Verb to Invoke Instances
Instance webhook triggers can now be invoked using the GET HTTP verb in addition to the POST verb.
Some third-party apps (notably Dropbox among others) verify that a webhook endpoint is ready to receive requests with a GET request. They then send webhook payloads with POST requests. This change was made to support the initial verification GET requests.
New Components - March 2022
Our list of built-in components continues to grow. A full catalog is available here. This past month, we added:
- Collection Tools - Perform common operations on collections
- Microsoft OneDrive - Interact with files and drives inside Microsoft OneDrive
Cloning Flows
If you need to add a flow that is similar to another flow you've already built, it's helpful to be able to clone (make a copy of) a flow. You can now clone an existing flow from the flow menu in the integration designer.

For more information, see our Building Integrations article.
Filter Marketplace Integrations
You can now filter the integrations that you show in your embedded marketplace by category or label. This gives you the flexibility to show specific types of integrations to specific users or customers.
To get started with filtering your embedded marketplace, update your @prismatic-io/marketplace package to version 1.1.2, and add a filters attribute to your prismatic.showMarketplace() invocation - see docs for details.
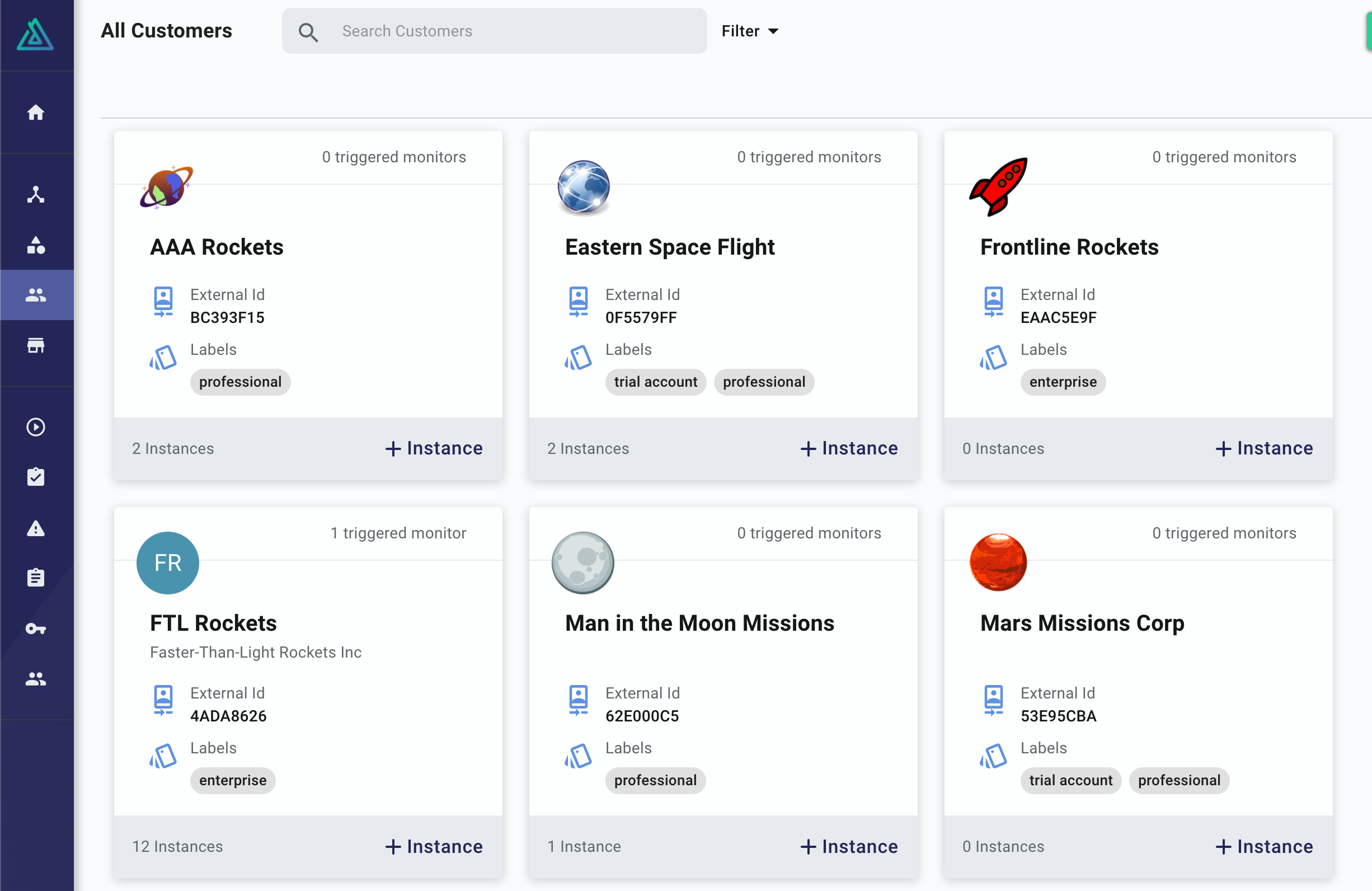
Labels for Customers, Integrations and Instances
You can now assign labels to your customers, integrations and instances. This helps you keep your Prismatic account organized so you can find what you need quickly.

Improvements to Embedded Theming
You can now create custom themes for your embedded marketplace for both dark and light mode users of your application. Check out our embedded marketplace docs for information on how to theme your embedded marketplace to match your app's dark and light mode look-and-feel.
New Components - February 2022
We have a couple new components this month! A full catalog is available here. This past month, we added:
- Math - Perform common math operations on numbers or lists of numbers
- Microsoft Dynamics 365 - Query, create, update or delete Microsoft Dynamics 365 API records
New Components - January 2022
We have some new components to show off this month:
- QuickBooks Time - Manage employee time tracking within Intuit QuickBooks Time
- Sage - Manage contacts and others connected to your Sage account
- SOAP - Easily interact with SOAP-based APIs
Integrate Faster with SOAP APIs
It's now easier to integrate with SOAP-based APIs. For quick one-off calls, you can use our built-in SOAP component to fetch WSDL definitions and make requests to an API's SOAP methods. For more complex SOAP APIs, you can leverage our custom component SDK to wrap SOAP methods into a series of component actions.
Simpler, More Flexible Authentication
We've revamped the way that components connect to third-party apps and services. The new concept is called connections, and they make authentication simpler, more flexible, and easier to support.
We'll be updating our built-in components to use connections in the coming weeks, and credentials will eventually be phased out in favor of connections (but don't worry - credentials won't be sunset immediately!).
For a full run-down how connections improve integration development and support and customer self-deployment, check out our blog announcement. Here's a quick summary:
- Component developers have more flexibility when declaring what information their components need to connect to a third party. They can define custom connections that include any number of fields, like username, password, API key, tenant ID, endpoint URL or other fields that are unique to the service they're integrating with.
- The OAuth 2.0 flow got much simpler and cleaner for both integration builders and customers who deploy the integration - customers just see a single button to click when they need to authenticate with OAuth.
- Authorization got simpler in general - connections live within the integration designer or a deployed instance. You don't need to create credentials from the organization or customer settings pages, nor juggle credential types. Components know what connections they're compatible with, and can only be paired with those connection config variables.
- Connections are easier to support. You can now configure alert monitors to notify you when connections (OAuth or otherwise) expire or fail to authenticate in an integration.
New Components - December 2021
We created new components for three popular SaaS apps this month:
- BambooHR - Keep track of employees' HR needs
- Xero - Create and manage invoices, items, accounts, payments and more objects within a Xero account
- Zoom - Manage Zoom users, meetings and webinars
A full catalog of all of our components is available here.
Looping and Pagination
The loop component has been improved to facilitate easily looping over a paginated API. Many third-party APIs limit the number of records you can fetch at once, and let you load a batch (page) of records at a time. You can now more easily loop over paged records that you fetch from an external API, and you can break out of a loop whenever you've paged over all available records.
Check out our quickstart for a tutorial on how to loop over pages of records in an integration.
New Components - November 2021
We have a bunch of new built-in components this month. A full catalog is available here. This past month, we added:
- Asana - Manage users, projects, and teams in your Asana workspace
- Monday - Manage boards, items, and columns inside your Monday account
- Microsoft Project - Make queries to reporting data from a Project Web App instance
- New Relic - Easily manage metrics, logs, and events
- Tableau - Manage projects and workbooks in your Tableau site
- Zendesk - Manage Tickets and users in Zendesk
Stream Logs to External Logging Services
Customers on enterprise plans can now stream logs and metrics to external logging services (like DataDog or New Relic). This is useful, since you likely already use a logging service to collect logs from your various applications. Now, your integration logs can live alongside the rest of your applications' logs.
Read more on our logging article.
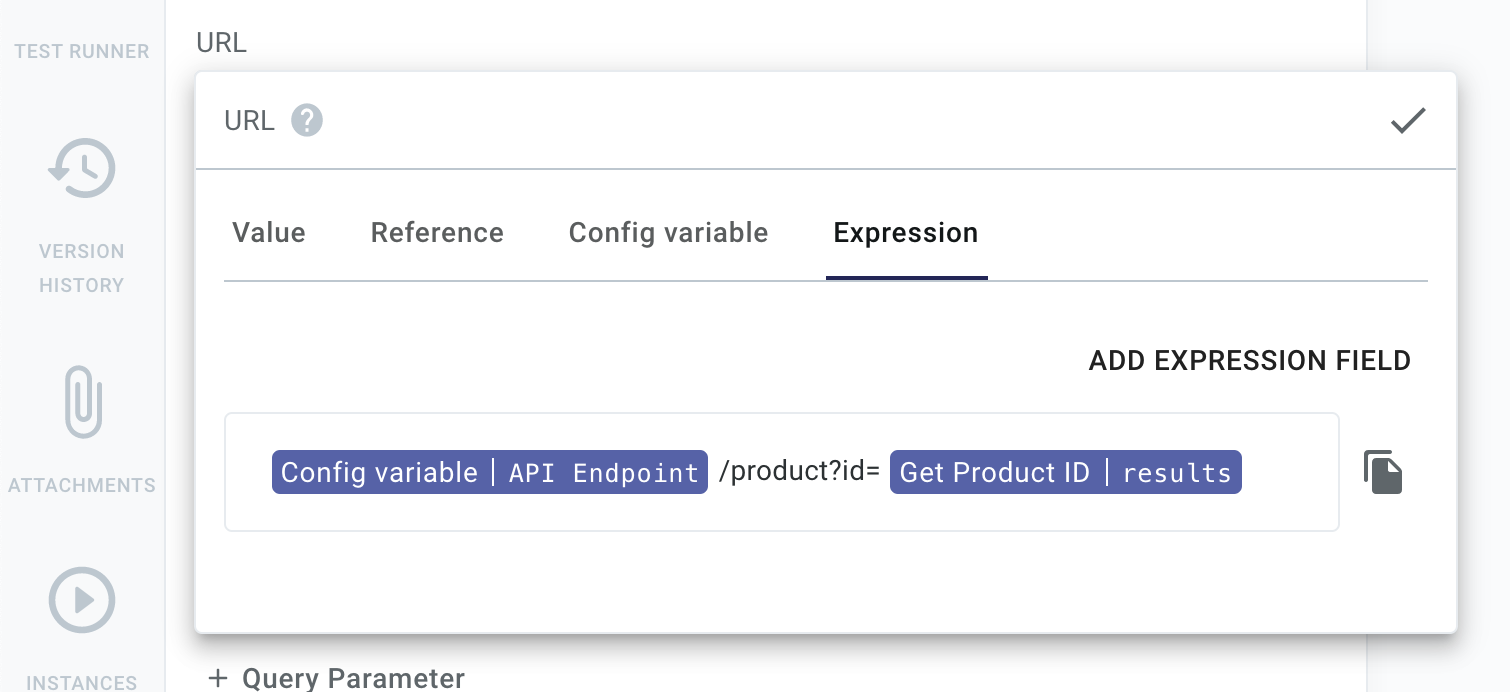
New Step Input: Expressions
You can now reference multiple config variables, step results, and static strings for step input using templated inputs. This lets you concatenate config variables, text, and step results together, without needing an additional step to do the concatenation. It's helpful for dynamically generating URLs, queries, messages, and more.

Update: As of 2022-05-25, "Expression inputs" have been renamed "Template inputs"
New Components - October 2021
Our list of built-in components continues to grow. A full catalog is available here. This past month, we added:
- AWS Glue - Perform data transformation through AWS Glue
- AWS Lambda - Manage and invoke AWS Lambdas
- CSV - Build and parse CSV files to and from JavaScript arrays
- Firebase - Create, read, update, and delete documents in a Firebase Cloud Firestore database collection
- Google Calendar - Manage calendars and events in Google Calendar
- Hubspot - Manage objects and associations in the Hubspot CRM platform
- Jira - Manage Jira issues, comments, projects and users
- Mailchimp - Interact with email campaign lists and e-commerce resources
- Microsoft Excel - Parse and build xlsx files (spreadsheets)
- Microsoft Teams - Manage the teams, groups, channels, and messages associated with your Microsoft Teams account
- Redis - Manage items in a Redis database
Write Your Own Triggers
The vast majority of integrations are triggered in one of two ways: they either run on a schedule (i.e "At 15 minutes past each hour") or they're invoked by an HTTP request to a webhook.
Not all apps and services that you integrate with are the same, though, and some require additional functionality or validation. For example, Salesforce outbound messages (webhooks) require a special XML-formatted acknowledgement (ACK) response to a webhook request, and Amazon's Simple Notification Service (SNS) requires that integrations send an HTTP POST request to AWS to confirm an SNS subscription.
With those considerations in mind, we've extended our custom component SDK to allow you to write your own triggers for your components. Your triggers can handle things like:
- Replying to webhook requests with custom responses
- Validating webhook headers and payload data
- Transforming and processing XML, CSV, or proprietary data formats so the rest of your integration can easily reference data that comes in
If you've written your own actions, writing a trigger will feel very familiar. Check out our docs on writing triggers to get started.
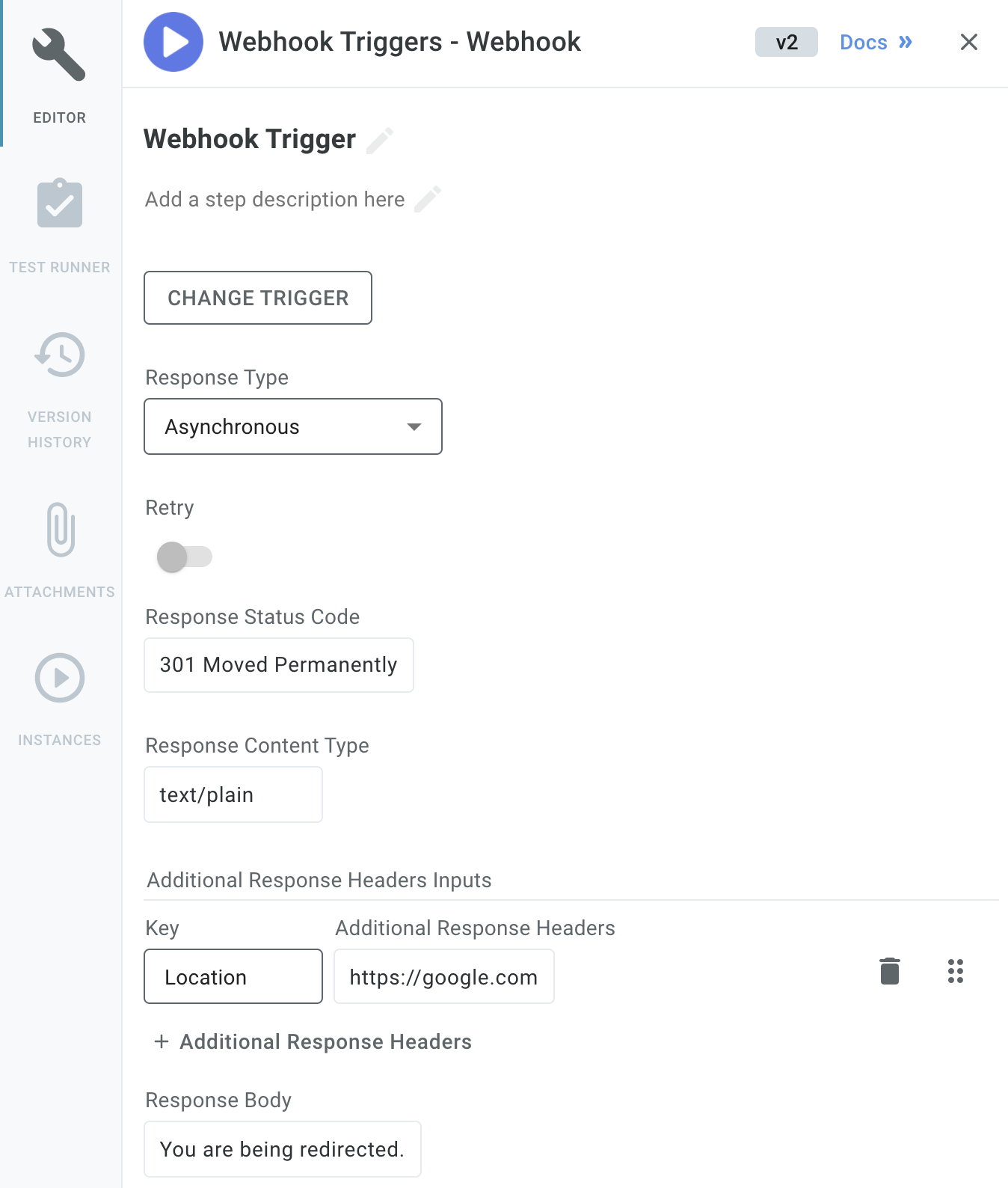
Configurable Webhook Triggers
The general webhook trigger is now more configurable. You can now specify the HTTP code, headers, response type, and response body that the webhook trigger returns to a webhook caller. This helps you handle APIs that require custom responses, and allows you to redirect webhook callers as needed.

Improved Embedded Marketplace Experience
We've significantly enhanced Prismatic's embedded marketplace experience, enabling you to provide your customers a seamless, native integration experience with minimal engineering effort.
You can now embed Prismatic's integration marketplace into your application with just a few lines of code. You can choose to display the sleek marketplace UX directly within your application or as a popover, and apply custom theming to make your integration marketplace look native to your application.
The embedded marketplace showcases your integration offerings and allows customers to self-activate and configure the integrations they need. Just as previously, you can specify which integrations appear in your marketplace, which ones can be self-activated, and define each integration's configuration screen.
Your customers do not need to juggle another set of credentials to access your embedded marketplace. Instead, you can sign JSON web tokens (JWTs) for your users, which can be used to automatically authenticate them for the marketplace.
Check out our docs to get started.
Configurable Webhook Endpoints
You now have more control over how webhook endpoints are configured for deployed instances. You already had the option to create a webhook endpoint for each flow of each deployed instance (Instance and Flow-Specific). You can now select two other configuration options:
- Instance-Specific: Create a single webhook endpoint for each instance. Identify which of the instances' flows should run based on data in the webhook request.
- Shared: Create a single webhook that is shared by all customers who have a particular integration. Route the webhook request to a flow in a specific customer's instance based on data in the webhook request.
Both of these additional configuration options allows you to route webhook requests to a particular customer and flow based on the data that comes in to the webhook. If the data that comes in needs additional processing, or if you need to look up a flow's name or customer's ID, you can assign one of your integration's flows to be a Preprocess Flow - a flow that's run when a webhook is invoked and aids in making sure the request gets to the right place.
For more information, check out our webhook docs.
Granular Permissions for Third Parties
You can now invite third-party vendors to log in to Prismatic with limited access to your integrations, custom components, and customers. This is helpful if you need to collaborate on a new integration with a third-party vendor. You can grant them view or edit access to a particular integration or set of custom components, which allows them to test the integration against their app or service. You can debug and iterate faster on integration and custom component development, and can have one central place to view logs and test runs. You can also view logs of each test a third-party vendor performs to give you a sense of how their side of the integration development is progressing.
Permissions are granular - third-party users only see what they've been given permissions to see. So, if you're integrating with two competing companies, or even with one of your competitors, they are not given insight into the other integrations, custom components, or customers you have in your Prismatic account.
Read more about the third-party user role in our docs.
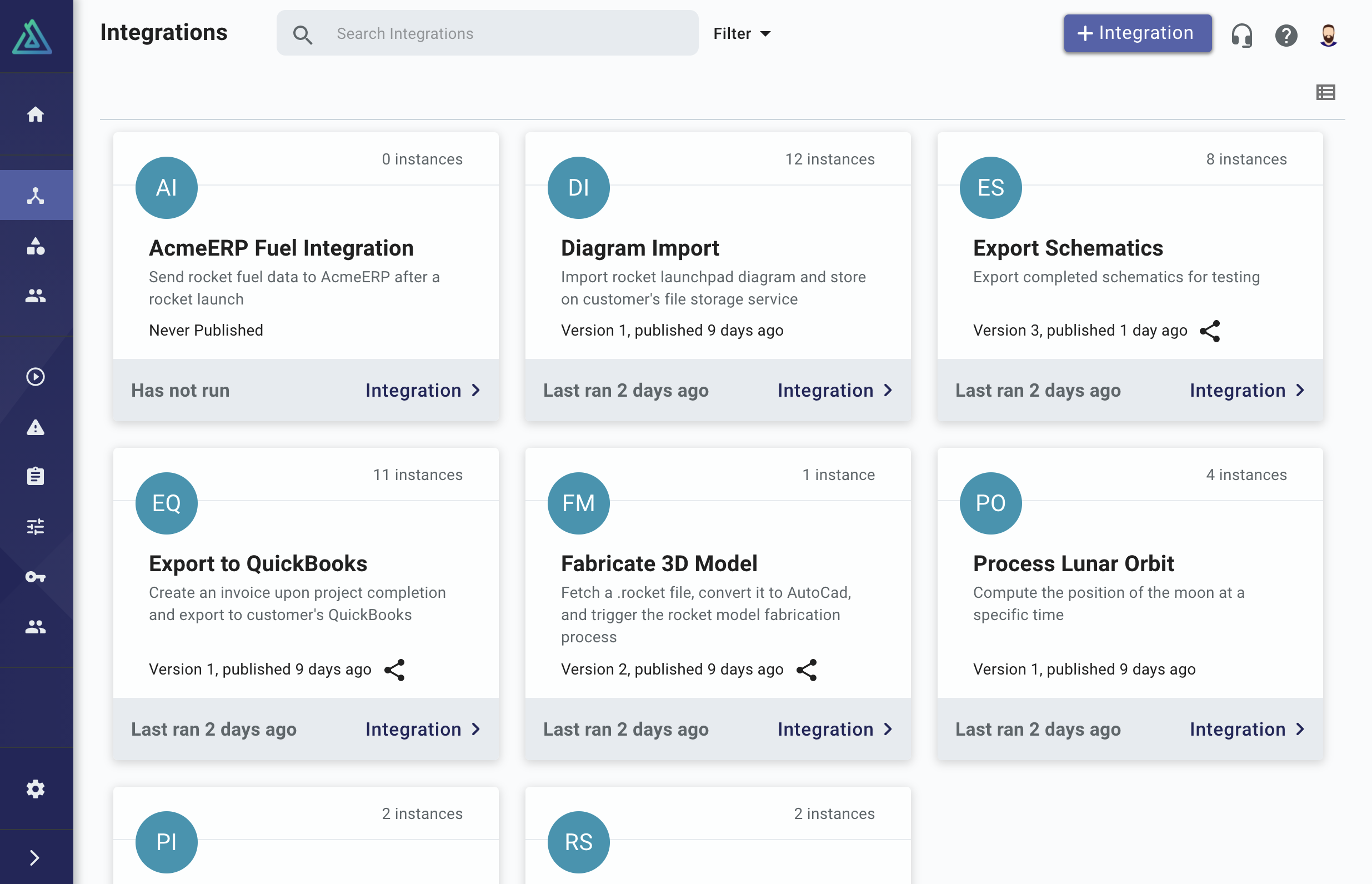
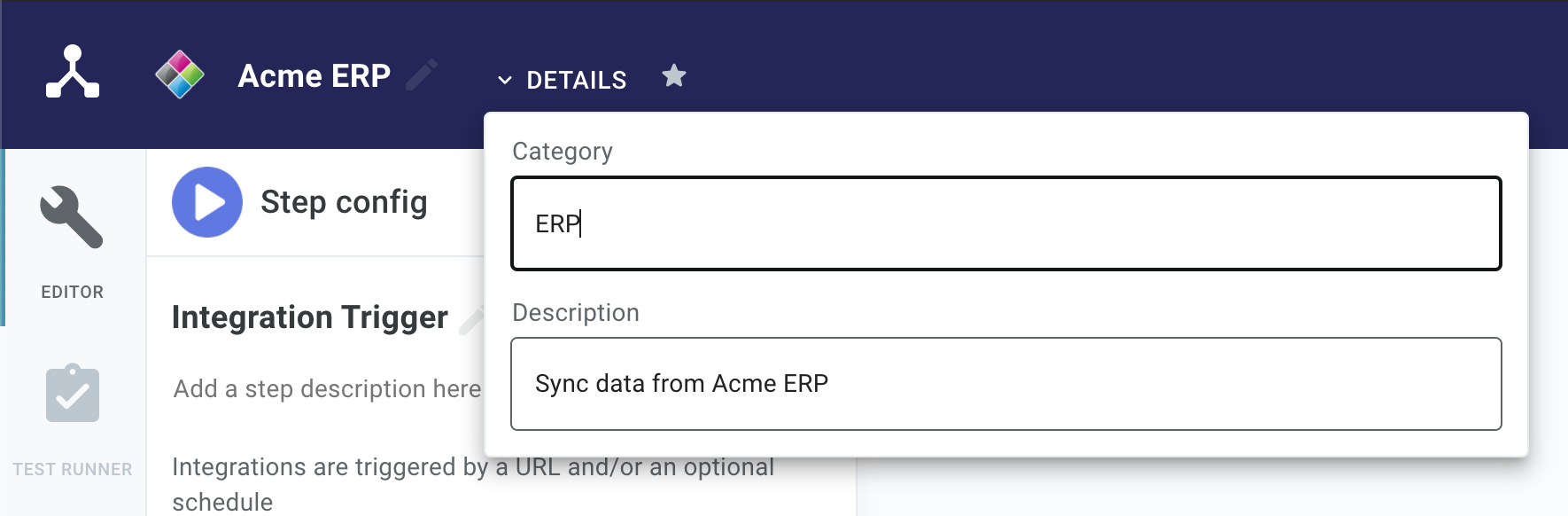
Integration Categories and Icons
You can now assign a category and icon to each of your integrations. This helps your team manage and filter integrations and improves the way you present them to customers.


Check out our docs on categorizing integrations and assigning an icon for more info.
Multi-Flow Integrations
Prismatic now provides full support for multi-flow integrations!
Integrations can now include multiple flows. (A flow is a trigger and a series of steps.) This enables you to provide your customers with a complex third-party integration that performs multiple related tasks, but is packaged and deployed as a single integration.
For example, you might integrate with an ERP that sends a variety of data via webhooks to your application (a webhook when inventory is updated, a webhook when customer info is updated, and so on). Rather than constructing integrations with complex branches or assembling multiple integrations, you can now create a single integration with flows that handle each type of webhook payload. You would create a flow to handle inventory updates, another flow to handle customer updates, and deploy all of those flows together as a single instance to a customer.
Each flow has its own trigger (so it gets its own webhook URL), and flows are tested and run independently of one another.
When customers or customer-facing teams deploy a multi-flow integration, they configure and deploy all of the flows at once using a single configuration screen.
Your existing integrations will continue to operate as expected. Please note:
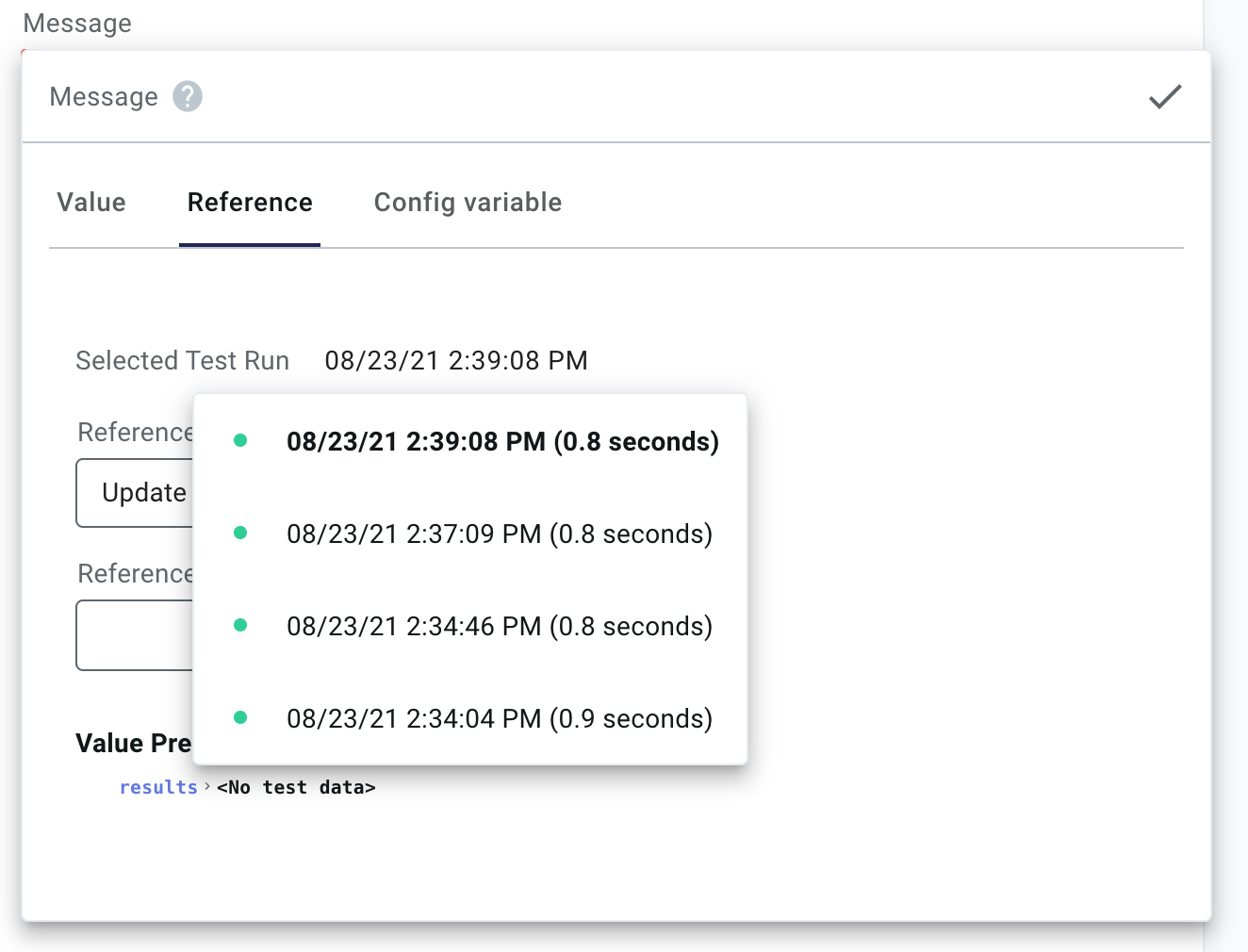
- The Selected Test Run dropdown has been moved to the input reference selector.
When configuring an input for a step, you can select which test run to preview outputs for within the Reference tab.

- Prismatic's CLI, Prism, has been updated to version 3.0.0 to account for this change.
To install the latest Prism, run:
npm install --global @prismatic-io/prism - The YAML that defines integrations has been updated.
Check out our building integrations page for more information.
Deploy-Time Triggers
You can now configure integration flows with triggers that are invoked when an instance is deployed to a customer. This is helpful if you have a set of "initialization" tasks that need to be completed once to set up a customer's instance.
A deploy-time flow could enable features in a third-party app, set up third-party users or permissions, create a directory structure in a file storage system, or even set up webhooks in a third-party application to point to the instance's other flows.
Check out our deploy trigger docs for more info.
New Components - August 2021
We've continued to expand our built-in component offering. A full catalog is available here. This month, we added:
- Airtable - List, create, delete, and update records in an Airtable Base
- Amazon SES - Send email through Amazon's Simple Email Service (SES)
- Google Drive - Manage files that are stored in a Google Drive account
- Google Sheets - Create, read and modify spreadsheets in a Google Drive account
- Mongo DB - Create, read, update and delete documents inside a NoSQL MongoDB collection
- Microsoft Power BI - Interact with datasets and data schemas within Microsoft's data visualization and business analytics service
- MySQL - Query and manage data in a MySQL database
- Shopify - Interact with Shopify's Access Service API
- Stripe - Interact with Stripe's payment platform
The Shopify and Stripe components were both generated from OpenAPI definitions using Prism's component generator tool.
Per-Action Authorization in Components
You can now configure authorization settings per action (as opposed to per component). This is helpful if you are building a component with multiple actions and only some of your actions require authorization.
Read about how to upgrade your component to use per-action authorization on our Spectral 3.x Upgrade Guide.
New Components - July 2021
Several new components have been added to our catalog of built-in components:
- Amazon DynamoDB - Create, update, fetch, or delete items in an Amazon DynamoDB database
- Amazon SNS - Manage subscriptions, topics, and messages within Amazon SNS
- Amazon SQS - Send, receive and manage messages within an Amazon SQS queue
- AMQP - Send and receive messages on an AMQP-based message broker
- Apache Kafka - Publish messages to an Apache Kafka event stream
- Customer.io - Manage customers on the Customer.io platform
- Microsoft SQL Server - Query and manage data in a Microsoft SQL Server Database
- MQTT - Send and receive messages on an MQTT-based queue
- PostgreSQL - Query and manage data in a PostgreSQL database
Spectral 2.x Released
Prismatic's custom component TypeScript library, @prismatic-io/spectral, has been expanded and updated to improve the developer experience for building custom components.
Updated syntax for creating components, actions, and inputs helps to catch common errors at compile time (rather than runtime), and new utility functions help to guarantee that you pass the correct variable types to third party SDKs and APIs.
For info on upgrading an existing 1.x custom component to 2.x, see our Upgrade Guide. You can dive in to the Spectral code on GitHub.
Enhanced Versioning for Components, Integrations, and Instances
Versioning has been improved for components, integrations, and instances to give you more fine-grained control over exactly what code is deployed to customers.
Components are now assigned an integer version that increments each time the component is published. If a custom component is at "version 3" and you publish a new component definition, that new definition gets "version 4". This allows you to update or extend components without unintentionally impacting existing integrations that use them, ensuring your integrations remain stable. Integration builders can then update the component versions used in their integrations, or roll back to a previous versions when desired, and will be notified when newer versions of components are available.
Read more about Versioning of Components and Choosing Components Versions in Integrations.
Integration versioning has been improved, giving you more control over what versions of integrations you deploy to customers. When you publish new changes to an integration, similar to components, your integration is assigned a new version number. Then, when you deploy an instance to a customer, you can choose which version of the integration to use. That means you can have some customers on version 1, and others on version 2 as needed, giving you control over which customers have what, and allowing you to test a new integration version with a small subset of your customer base before deploying it broadly.
Rolling back an instance deployment is a breeze - if you deploy a new version of an integration to a customer and something seems off, you can easily roll back your instance to a known working version of the integration with just a couple of clicks.
As always, updating customers' instances can be scripted, so you don't need to manually deploy a new version of an integration to each customer.
Read more about Publishing an Integration.
Generate Custom Components From API Specs
APIs often have hundreds of unique endpoints that you can interact with. With the release of Prism version 1.0.8, you can now generate a custom component from a WSDL or OpenAPI file. That means you can have a custom component for a third-party service with hundreds of actions with a single CLI command.
Read more on our Writing Custom Components article.
Customer Self-Service
It's now easier for your customers to manage instances of integrations that have been deployed to them. Customer users with admin permissions can update config variables and credentials that are associated with their instances. So, if their config or credentials for a third-party service change, they can log in and make the change without needing your help.
For more information on customer user roles and permissions, see the users article.
Custom Theming
Organizations with an enterprise plan can now create a custom theme for the Prismatic web application. This takes Prismatic's white-label capabilities to the next level by allowing you to customize the color scheme and other UI elements to match your branding. Once you apply a custom theme, it will be displayed for both your team members and customers.
For more information, see our custom theming docs.
Configure Instances to Run on a Per-Customer Schedule
It's now much easier to configure instances of your integrations to run on a unique schedule for each of your customers. For example, Customer A could be set up to run the integration each day at 4:00PM, while Customer B could be set up to run the integration hourly, depending on their needs.

For more information, check out our integrations article.
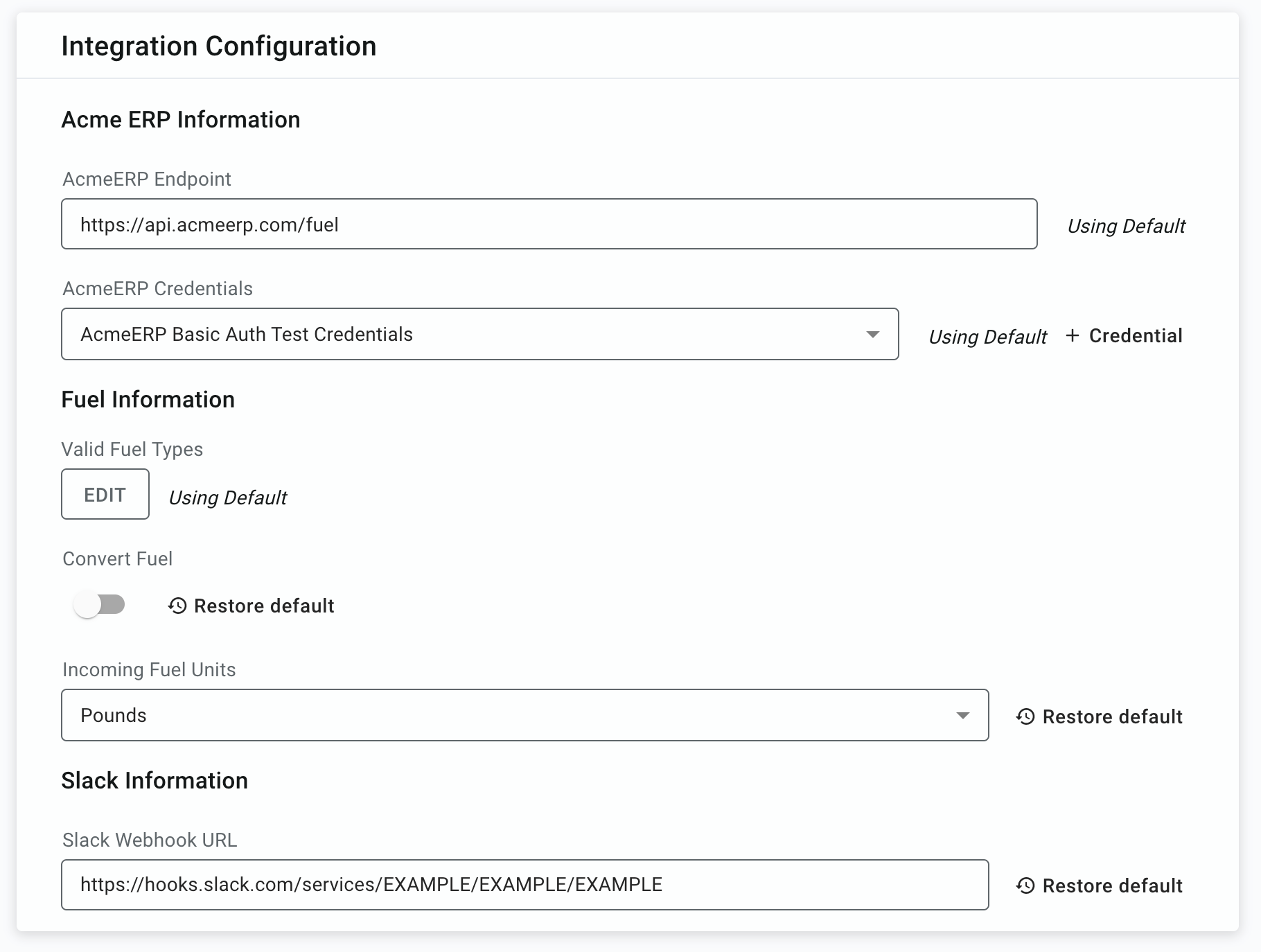
Intuitive Instance Deployment
Significant improvements have been made to credentials, integration configuration and instance deployment.
Integration builders now have the ability to create an easy-to-use configuration page for customer-facing teams. Builders can define config variable names, give hints as to what sort of data is expected, add headers, etc., giving their customer-facing teams an intuitive experience when it comes to deploying an integration.

This ultimately makes for easier and faster deployment of integrations, without the need for developer intervention. Read more about setting up config variables on our integrations article, and about the new instance configuration experience on the instances article.
Persisting Instance State
Small amounts of data (state) can now be stored between instance executions. This is handy if you want to save some information about one instance execution to use later in a subsequent execution.
Prismatic handles several common state persistence scenarios for you through the new Persist Data and Process Data components. Check out the Integrations article to learn how to leverage state persistence in your integrations, or read the Writing Custom Components article to incorporate state persistence into your custom components.
Terraform Provider
You can now publish Prismatic integrations and custom components using the Prismatic Terraform Provider.
This helps you incorporate Prismatic into your existing CI/CD pipeline, and push changes to integrations and custom components automatically when pull requests are approved.
Retry and Replay
Organizations with a professional or enterprise plan can now configure instances to automatically retry if an execution fails. You can control how many times an instance attempts to run with the same input, and how long it should wait between failed attempts. If you have an integration that relies on a flaky third-party API, for example, this minimizes interruptions for both your customers and your team.
You can also replay - manually retry - a specific failed execution of an instance.
Invoking Instances Synchronously
You can now choose to invoke your instances synchronously or asynchronously. When you invoke an instance synchronously, your request says open until the instance completes, and results from the instance's run are returned as an HTTP response.