I'm thrilled to introduce a transformative upgrade to Prismatic's low-code user experience. Our customers have seen huge success building integrations in our low-code designer, and over the last few months, we've doubled down and substantially enhanced our integration designer experience. We are grateful to our customers who have proposed many of these improvements and have worked with us through the beta process to get the implementation just right.
This upgrade is much more than aesthetics. We've refined each function of the low-code designer to make the integration build process even better.
Those of you with experience building integrations in Prismatic can look forward to a smoother and more efficient journey through your build, test, and deployment phases. At the same time, new users can hit the ground running faster because we've simplified the integration journey from concept to deployment.
Now, for the details.

Add and configure components faster
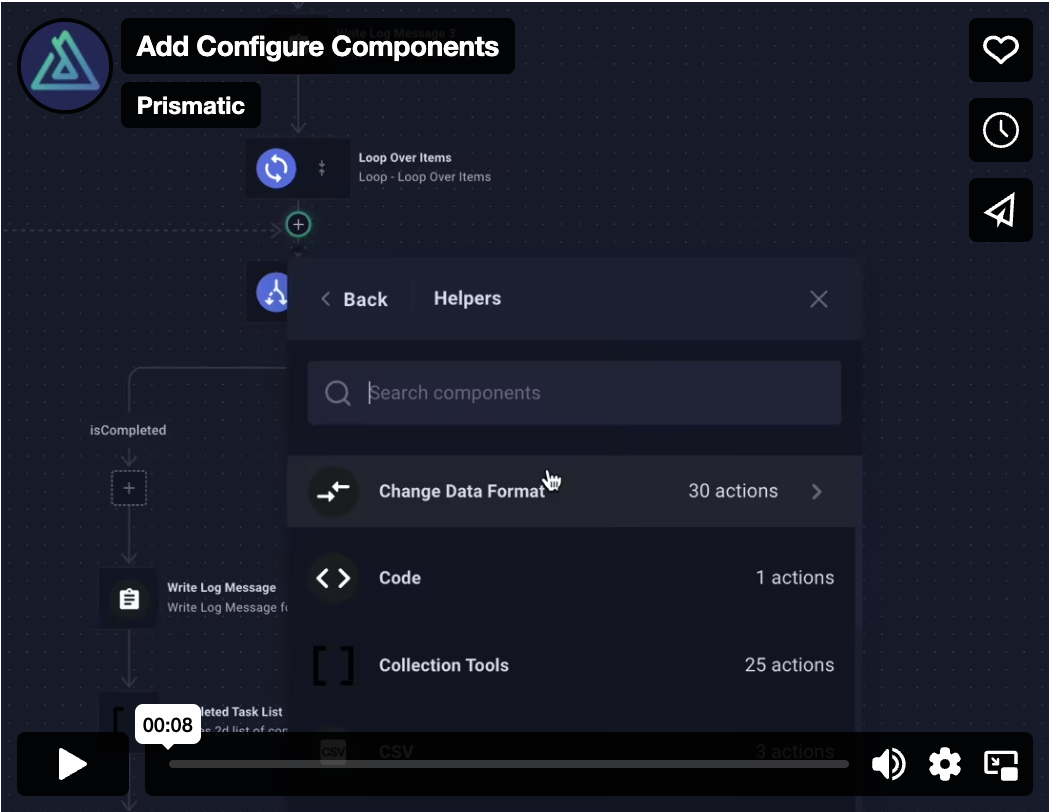
Prismatic's components enable you to extract, evaluate, transform, and transfer data from one app to another. Most integrations will contain many of these component steps, so we've made finding the component you need even faster.

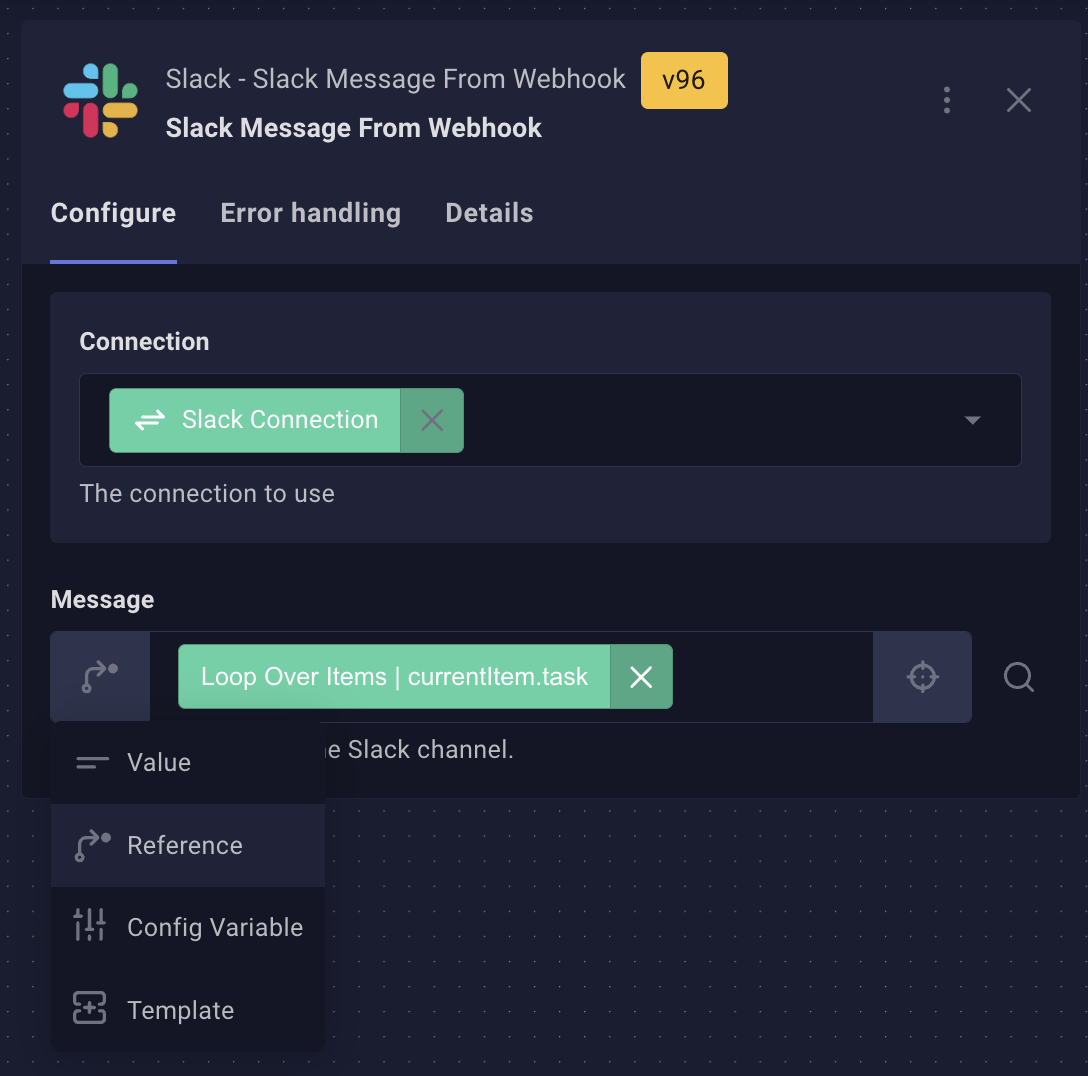
We've also made the step configuration easier to understand with an all-new configuration panel and a more intuitive UI for picking from the four main config input types.

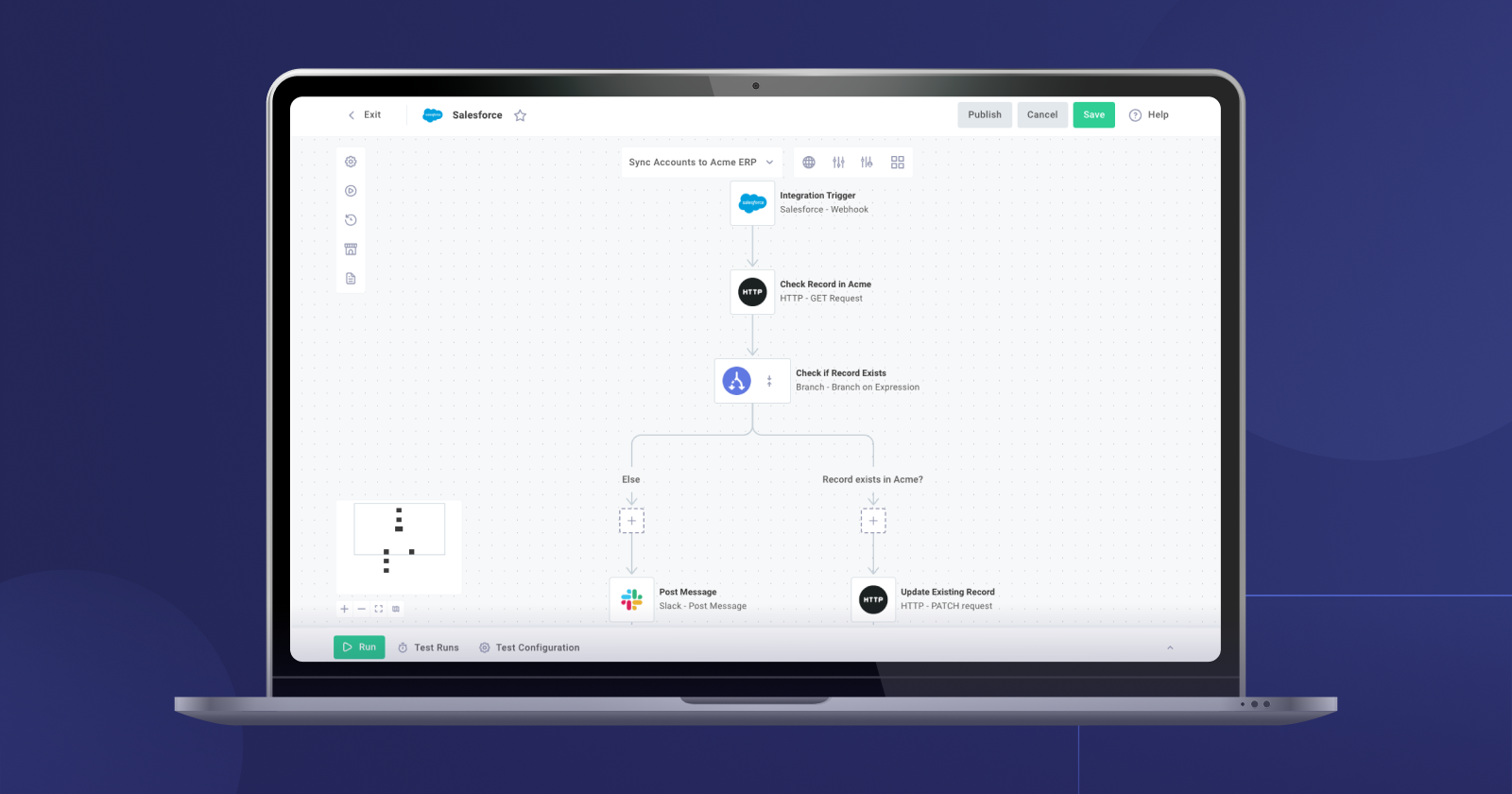
Navigate large integrations more smoothly
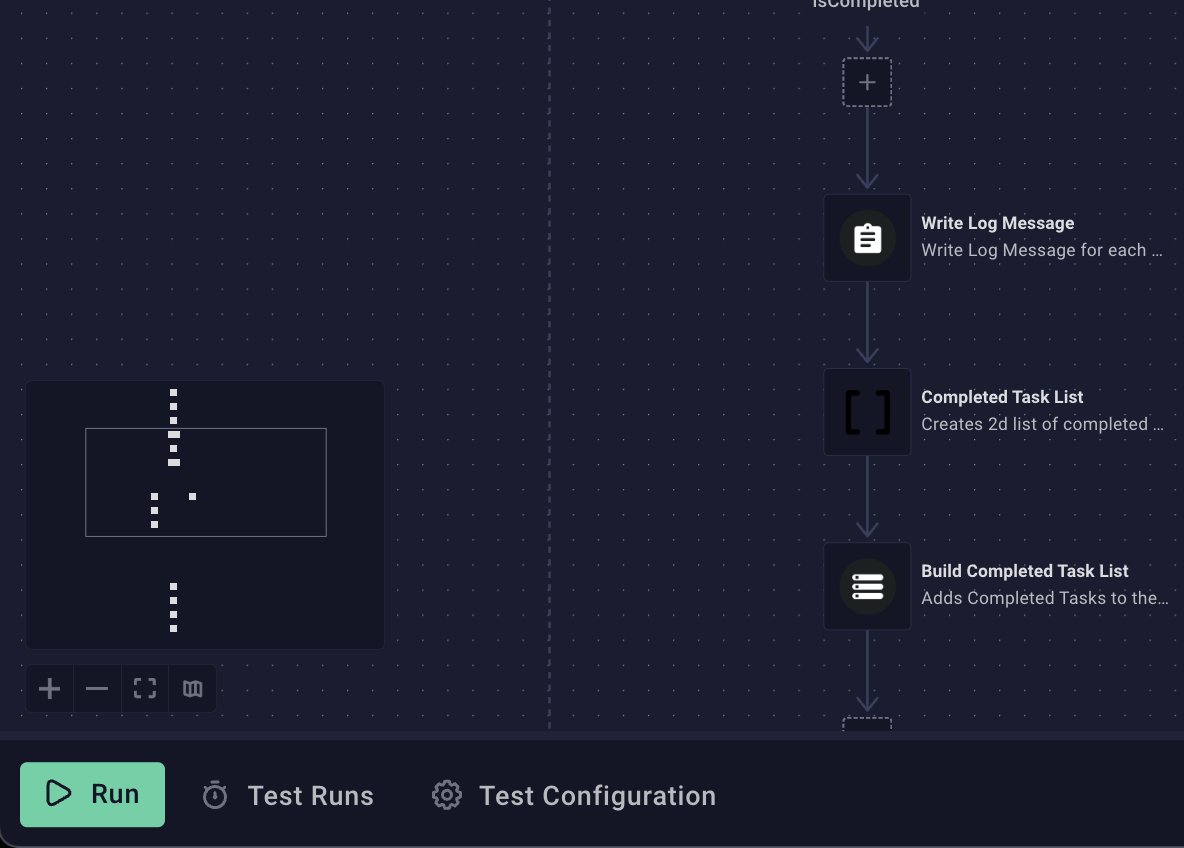
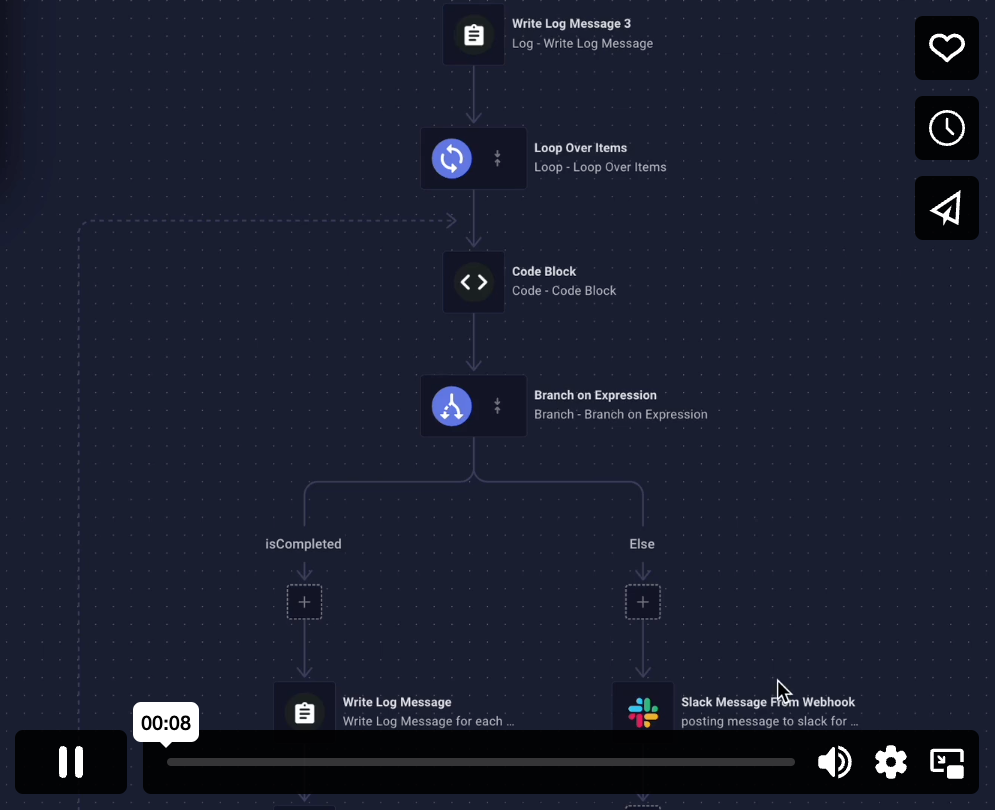
Most integrations have multiple flows. Each of these flows can include more steps than easily fit on a single screen. To make it easier to work with larger integrations, we've added several new functions to the low-code canvas so you can:
- Pan the map by clicking and dragging
- Zoom the view with your keyboard or mouse
- Check the mini-map to find your current view within the integration

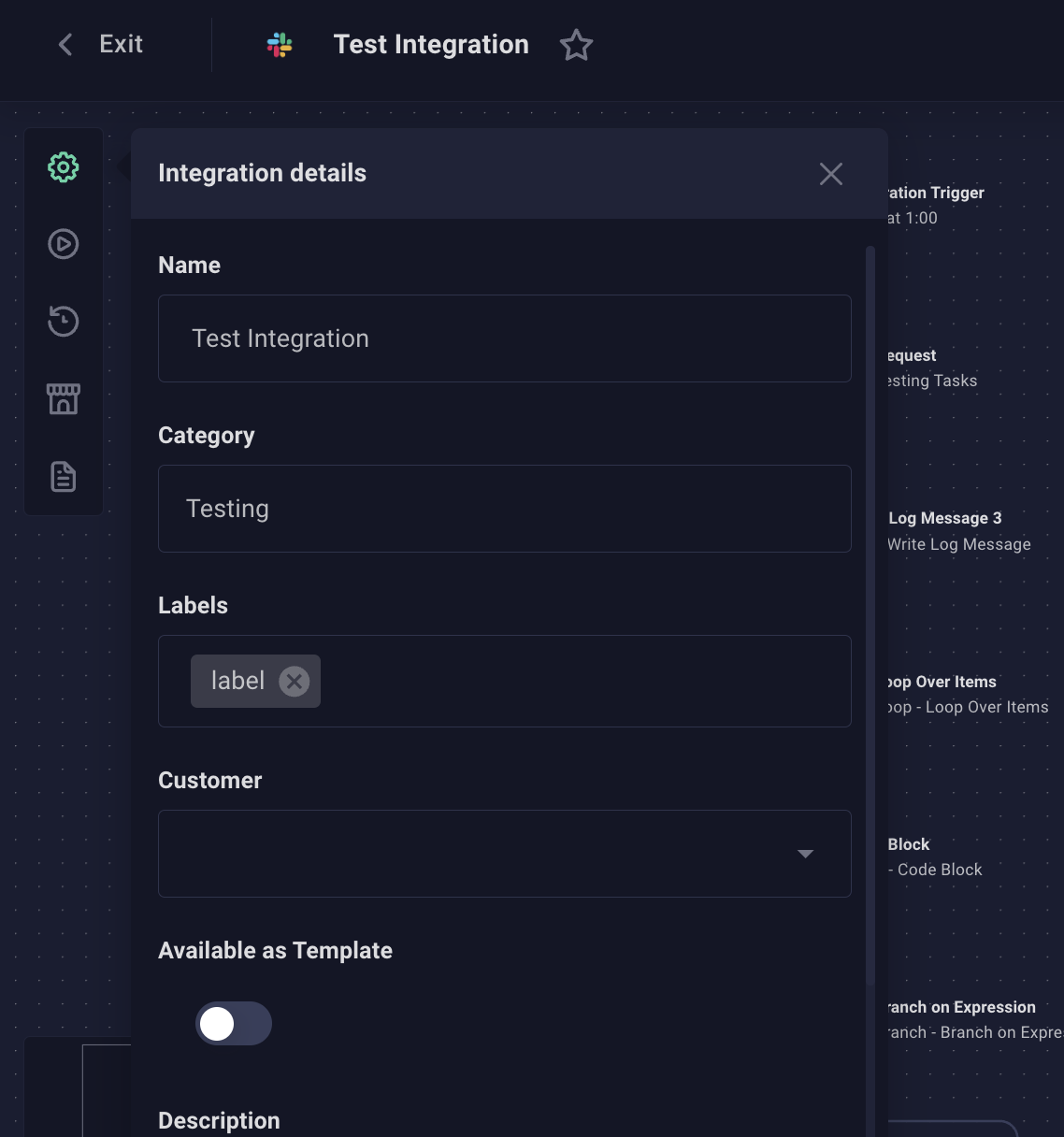
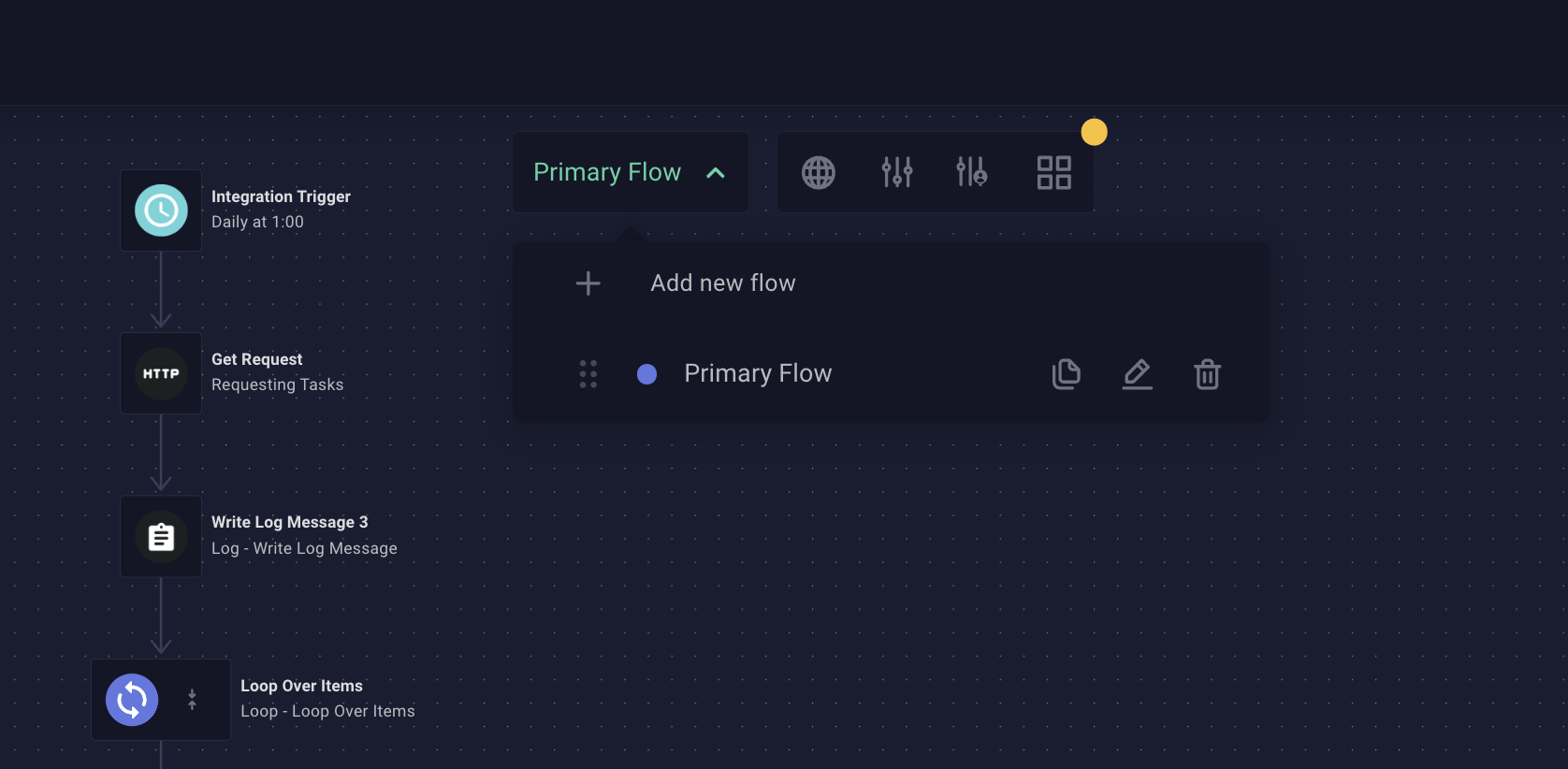
We've moved the integration configuration into smaller floating navigation bars to maximize the canvas space.


You can free up even more space by expanding and collapsing loops and branches.

Test and troubleshoot integrations more efficiently
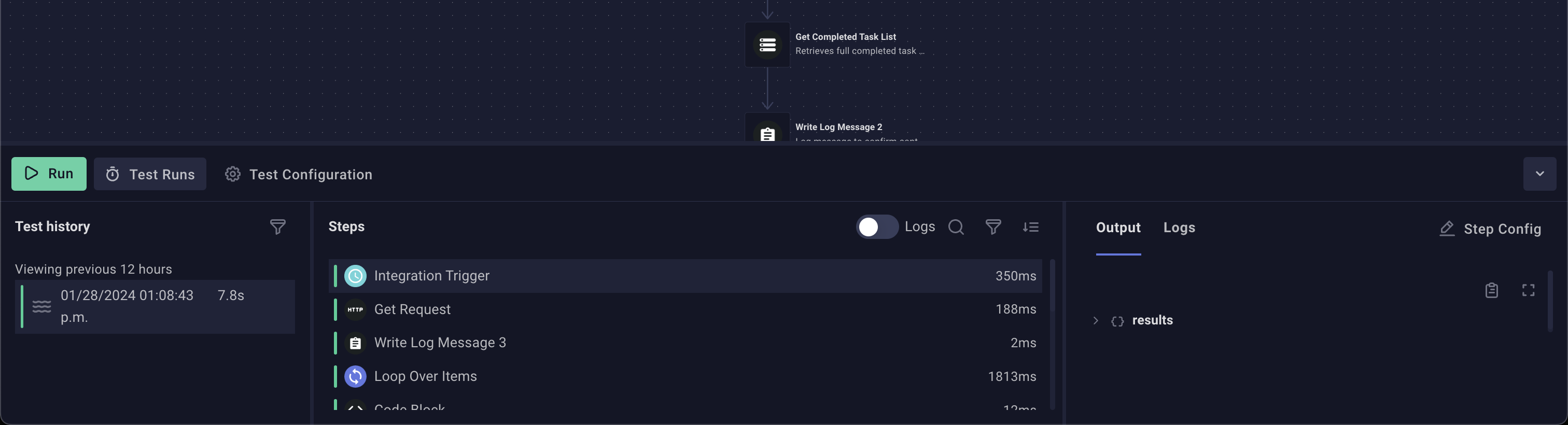
The most time-consuming part of building an integration is often the fine-tuning. Getting things right takes many trips through testing and config changes. To speed up this process, we've created an all-new testing scenario.
The new test runner allows you to evaluate test results faster and make step configuration changes while viewing the results of prior tests.

Thank you
Again, I'd like to say "Thank you" to those of you who helped with ideas, testing, scenarios, and everything else that's contributed to this new designer experience.
We'll continue to evolve our platform and ensure that our integration build process is second to none.
Keep your suggestions coming, and we'll keep on rolling out the improvements!