At Prismatic, we strive to make building B2B SaaS integrations easier while delivering the best experience for devs and non-devs alike. Today, we are giving teams the ability to reference component actions in our code-native integration building experience.
This enhancement combines the full flexibility of writing integrations in code with the time savings that come from leveraging our extensive component library. Prismatic components and custom components are now simply another function call.
Here's what has changed:
- Prismatic components and components your team has created (and their actions) can be referenced and called directly in code-native integrations using existing dev tools.
- We have brought our code-native experience to full feature parity with our low-code experience.
- Additionally, we improved the Typescript interface for many core code-native concepts, allowing for more type inference, better auto-complete, and less code.
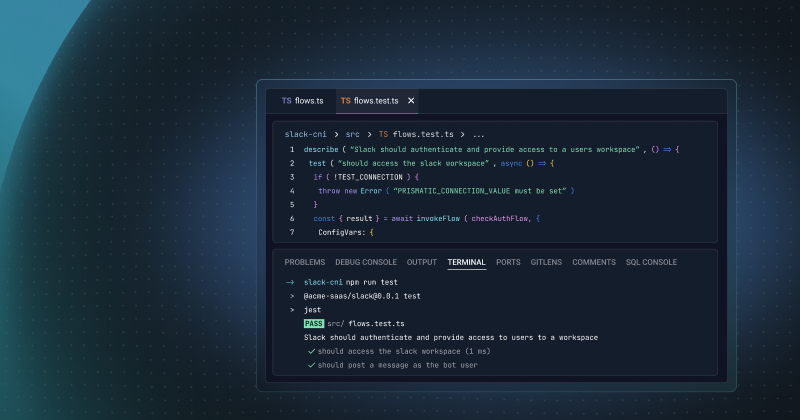
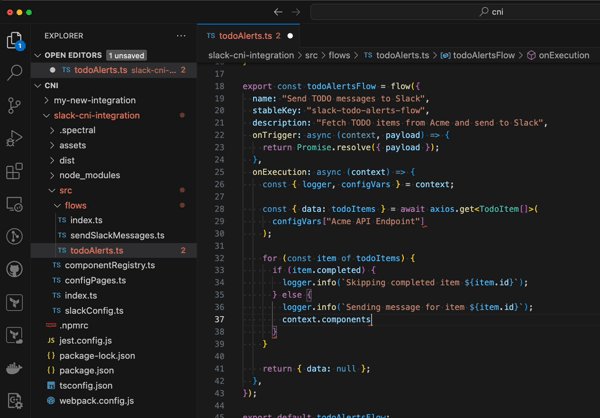
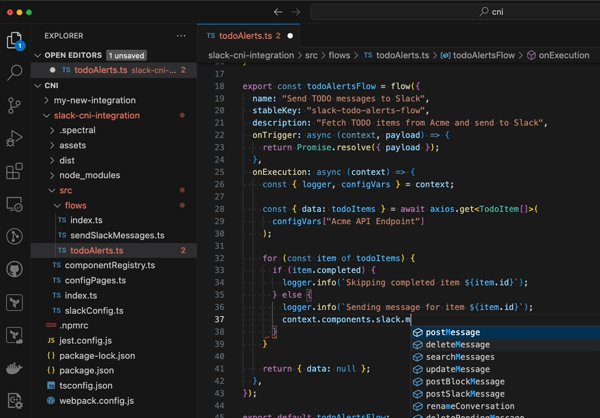
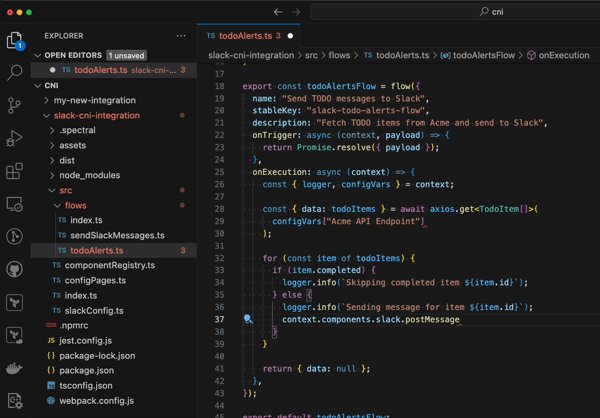
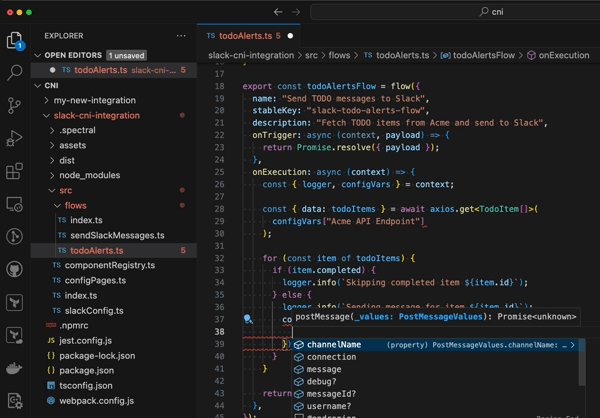
In three simple steps, your team can quickly reference triggers, connections, data sources, and actions – all in Typescript.
Check out the video to see how it works.

Our vision for integration building
We believe that the best way to help B2B SaaS companies build powerful integrations for their customers is to create a world-class experience for devs and non-devs. By providing both low-code and code-native tools in a single platform, our integration solution empowers less technical teams to build simple integrations while enabling devs to take on more sophisticated projects.
While many competitors in the market cater exclusively to devs or non-devs, we understand that real B2B SaaS teams need tools that serve both audiences well. Catering to just one group limits the available resources and the quality of integrations teams can offer to their customers. That's why we emphasize serving both devs and non-devs equally well with our integration tools.
In March, we first introduced our code-native integration building experience. This launch was a major milestone in our mission to make integrations easier for B2B SaaS teams. Since then, we've had overwhelmingly positive feedback from many customers about their experiences building integrations in code.
We have talked about our vision for writing integrations in code in a recent post. We believe that writing integrations in code should be flexible and fit your team's existing workflow without restricting you to the limits of low-code builders.
To serve your devs well, we have built our code-native integration experience to:
- Fit existing dev workflow and tools
- Take advantage of low-code efficiencies without the restrictions of a low-code builder
- Build any integration, simple or complex, all in code
Today's update brings us to the next level in providing a great experience for devs by giving you the flexibility of code-native integration building coupled with the time savings provided by referencing existing components.

Next steps
We will continue to improve our code-native experience as part of our commitment to providing great integration tools for devs and non-devs. Your feedback has been crucial in the development process and we continue to ask for your ideas and support.
If you are interested in learning more about how you and your team can leverage our code-native experience to build integrations, schedule a demo with us.