A webhook is a simple way for web apps to talk to each other. A webhook takes the results of some action in a software system, such as an order record being updated, and notifies another system.
To go with the technical definition from the creator of webhooks, they are "user defined callbacks made with HTTP." The world of tech has changed considerably since 2007, when webhooks were first defined, but the underlying concept has not changed: instead of regularly polling a system to see if something has changed ("Are we there yet?"), notify of the change when it happens.
We sometimes talk about webhooks publishing data and other systems subscribing to that data in what is termed a publish/subscribe (or pub/sub) model.
How do webhooks work?
A webhook is triggered by an event and results in a payload being delivered to an endpoint. Let's look at each of those things in turn.
An event is a change in data. Let's say that we have an order tracking system. An event for that system might be that a new order has been created, or that an existing order has been updated, that an existing order has been deleted, or even that an order changed from "pending" to "shipped" status.
What is a payload?
A payload is data. This data might be very small, xyz status changed to abc, or it could be a copy of the entire record that was created, modified, or updated. It could even include file attachments. To understand more of a payload and its context, check out our post on webhook HTTP requests.
What is an endpoint?
An endpoint is a location, usually an URL, where the subscribing service or system accesses the payload. An endpoint looks like this: https://destinationapp.com/examplewebhook.
What are webhooks used for?
Webhooks are used to transfer data as soon as data changes – when it is important for System B to immediately know about a change to data in System A. While they are often used for small payloads (such as previously noted), they can also be used for much larger payloads, though system timeouts and other criteria set limits on how large a payload can be processed.
A webhook example
Since our customers are B2B SaaS companies, we're going with an example pertinent to that space, using our embedded iPaaS with a placeholder for your B2B SaaS app.
Let's say that a customer of yours uses Slack for internal messaging. Via an integration, your customer needs to be notified via its #NewAccount Slack channel when a new account is created in your SaaS app.
To do this, your customer would use a webhook in your app that is triggered every time a new account is created. Slack then receives the data and drops it into the customer's #NewAccount channel. Given the earlier pattern (event, payload, endpoint), we have the following:
- Event: New account record is created in your SaaS app.
- Payload: Some portion of the new account record (
AccountName,Contact,ContactEmail, etc.) sufficient to uniquely identify the data once it's posted into Slack. - Endpoint: The URL within your SaaS app where the payload is made available.
In addition, you'll need to transform the data after receiving the payload from the endpoint. Slack requires the payload to be mapped into a specific data structure for the resulting Slack message to #NewAccount. As a result, before you send the payload to Slack, the data must go through an intermediate step, in the integration, for data transformation.
To get into the details of how integrations use webhooks, check out our post on optimizing for event-driven integrations.
Webhook vs API
A standard API (such as REST, SOAP, XML-RPC, or GraphQL) waits for a query (request) to be sent to it. Upon receiving a request such as list items in order 7882341, it fulfills the request by sending the data to the requesting system.
If the order in our example has no items, or if the request has been made 50 times already, it makes no difference. The API responds with what it has that matches the request. In addition, if it is configured to accept data as well as send it, a standard API can receive data submissions. But again, as with the query, the API is responding to what is being provided.
A webhook, however, does nothing until there is a change. Instead of a system querying a webhook for specific information, as would be the case for a standard API, the system waits for the webhook to say that new data is available. Webhooks are sometimes referred to as reverse APIs, for this reason. And a webhook can only provide the equivalent of a standard API's query results; it can't receive data submissions.
It might be simplest to think of standard APIs as being reactive, responding to explicit queries or data submission requests, and webhooks as proactive, sending data updates when changes occur.
How to use webhooks in Prismatic
We discussed earlier the scenario of connecting your SaaS product to your customer's Slack to update them when a new account is created in your app. Let's break that down a bit and see what such an integration would look like in Prismatic.
Within this example, we'll let Progix stand in for your SaaS app. This integration defines a single approach to getting data via webhook and posting it to Slack. Other approaches using different actions would also be valid for this sample use case.
We'll also assume that you've already created a custom connector for Progix that includes actions for listing and creating webhooks.
How to create the webhook
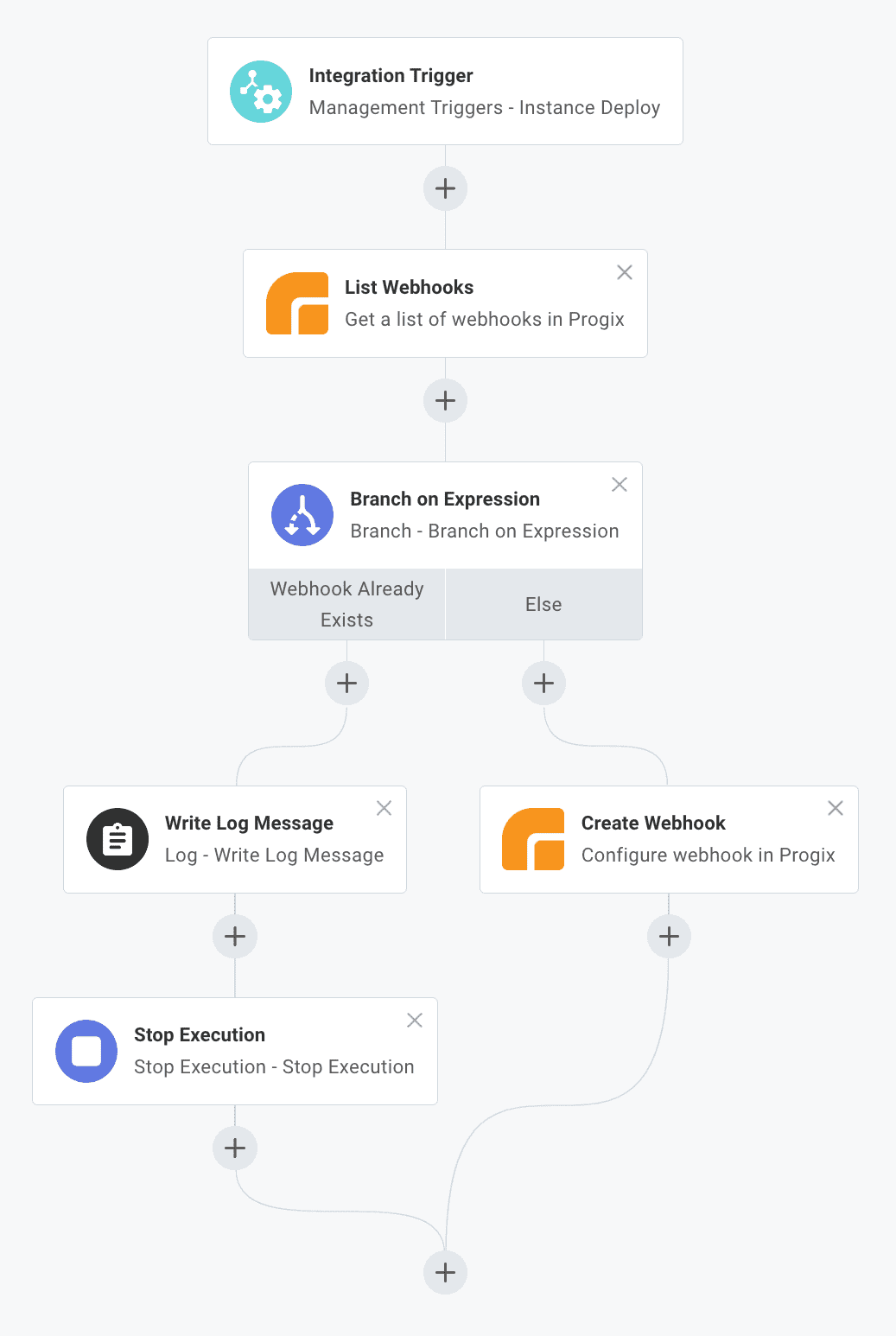
Depending on several factors, a webhook may already be available for your Slack integration to use, or we may need to create that webhook as part of the integration deployment. We'll look at the Deploy Flow first to see exactly how that might work:

We call this the Deploy Flow because it runs upon integration deployment.
- When the integration is deployed, the Integration Trigger action is kicked off, starting the flow. This is done to ensure that the webhook functionality is available immediately upon deployment.
- The integration then runs the List Webhooks action. This action is defined in the Progix connector and lists webhooks that have been previously created. It's possible the integration was deployed earlier, creating a webhook. If so, no need to create a new one.
- The next step, Branch on Expression, evaluates whether a webhook exists.
- If the webhook exists, the integration writes a message to the log. If the webhook does not exist, then it calls the Create Webhook action (also defined by the Progix connector) and the webhook is set up.
Either way, Progix has provided the integration with a webhook that it can use. At this point, the Deploy Flow is complete. The integration is deployed (running), but needs to wait until data is provided via the webhook before any further steps are executed.
How to use the webhook
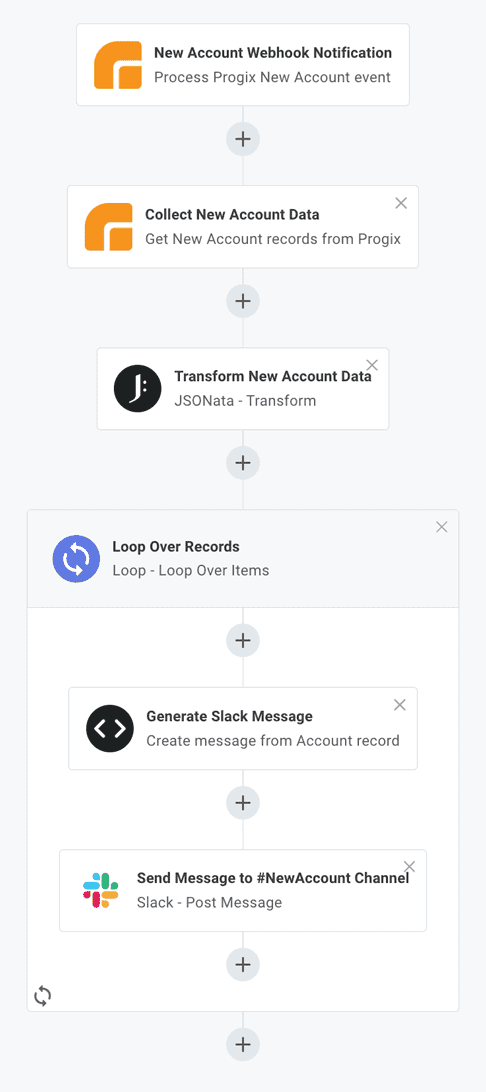
We now need to look at the Account Flow. Remember, the integration has been deployed and the Deploy Flow has already run, providing the webhook to the integration. Here are the next steps that will be performed:

We call this the Account Flow, because this flow processes the Progix account data.
- The first thing that happens is behind the scenes, in the Progix app. A new account is created, which fires off the webhook. The integration is notified of this via the New Account Webhook Notification (which is literally waiting for the webhook to say something). Once again, this action is part of the Progix connector.
- Once the integration is notified that new account data is available, it calls another Progix action. This is the Collect New Account Data action. The integration now has the entire payload provided by the webhook.
- The integration now uses JSONata to transform the data into the format which the integration needs.
- That transformed data is provided to a function which loops over the data, parsing out each account record, creating a Slack message for each record, and then posting that data to the customer's
#NewAccountchannel in Slack. This process works whether there is a single new account, or several (hence the loop).
The Account Flow, along with the Deploy Flow make up the entire Progix to Slack integration. And that's one example of how we use webhooks in a Prismatic integration.
Use webhooks where it makes sense
Webhooks are a straightforward way to receive data updates. They are often simpler to implement and use than standard APIs, though systems that have standard APIs are increasingly likely to have webhooks as well.
When timeliness is critical, webhooks can provide data more efficiently than API requests because the webhooks are proactive rather than reactive.
Does it make sense to use webhooks for everything? No. Does it make sense to use them for many things that have historically been handled by standard APIs? Yes. It's likely that your B2B SaaS product would benefit from being accessible via webhooks and a standard API.
To see how Prismatic can help with your B2B SaaS integrations, schedule a demo or contact us.