I recently wrote a piece called Real-World Integrations for B2B SaaS Companies where I wrote generally about the realistic integrations that B2B software companies need to build, and the complexities and tooling involved in building them. The gist of that post was this: real-world integrations are usually a lot more complex than the straightforward integrations you see written up in blog posts, and when you're choosing an embedded iPaaS, it's important to make sure it can handle the real integrations you need to build.
Today I want to dive into one such real-world integration scenario that I see a lot of our customers deal with, and I want to talk through how Prismatic can help you handle a seemingly complex situation with relative ease.
In today's example, suppose you've been asked to integrate your app with "Acme" – an industry-specific CRM that your customers use. This is a two-way integration, so data is expected to flow from Acme to your app, and from your app to Acme.
Here's the catch: about half of your customers are on a legacy version of Acme while the others have upgraded to "Acme Cloud." The legacy and cloud versions of Acme present entirely different APIs and methods for transferring data. "Acme Legacy" was built on an old .NET tech stack and presents a SOAP API (so it packages communications in XML envelopes). "Acme Cloud," on the other hand, was built on a modern tech stack, talks via a more common JSON syntax, and presents a GraphQL API. These seem like two very different integrations, and it would be time-consuming and error-prone to build them out and maintain them as two separate but similar integrations.
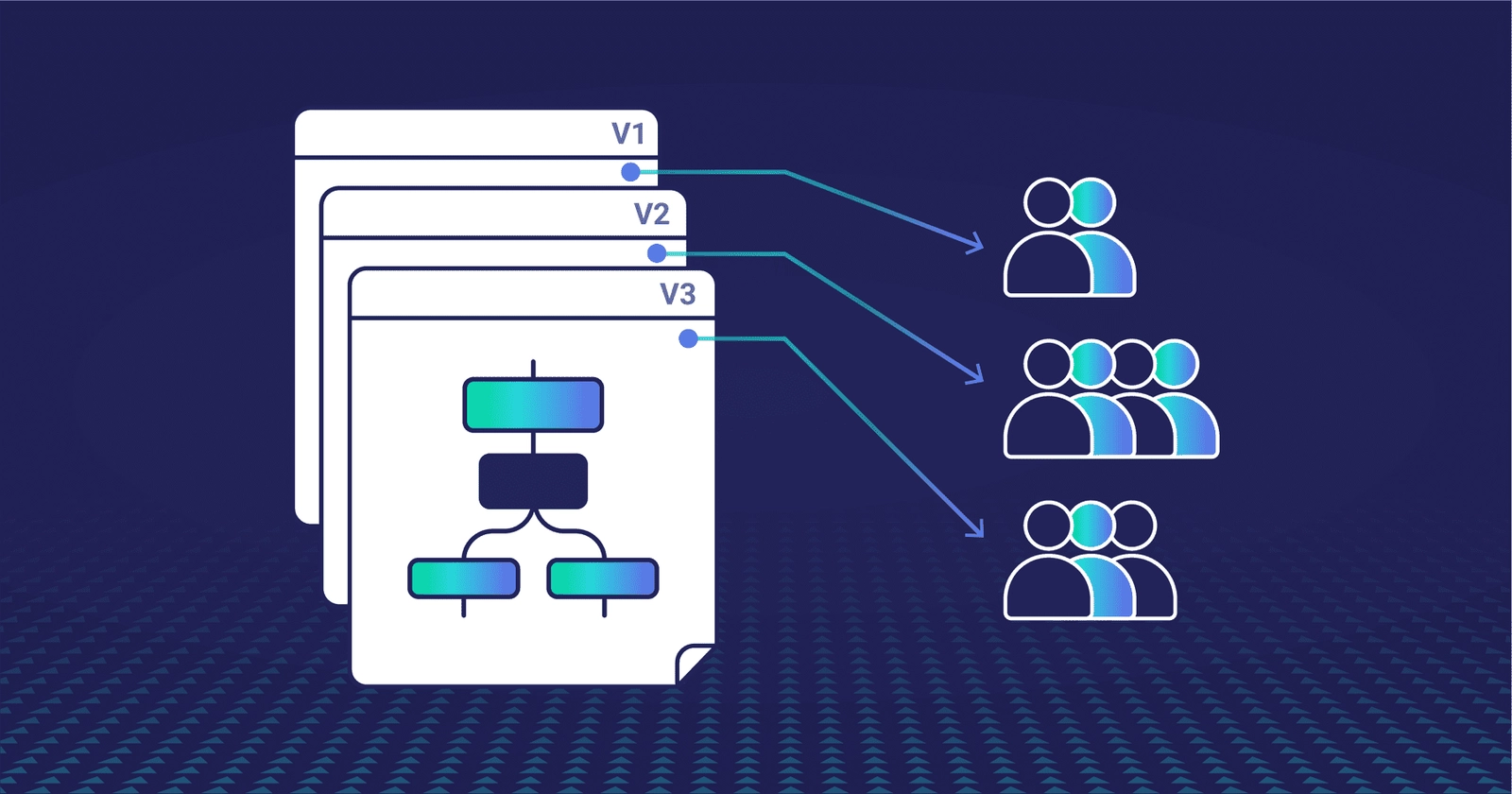
Fortunately, Prismatic offers an elegant solution: you can just prompt your customers for which version of Acme they use (legacy or cloud) when they activate the integration and then account for that difference by leveraging our built-in branch component.
Making the configuration experience simple
Let's start by making your customers' configuration experience as simple as possible. You want them to have a straightforward experience, so when they configure the Acme integration in your marketplace they just need to enter their Acme credentials, toggle a setting or two, and click Activate.
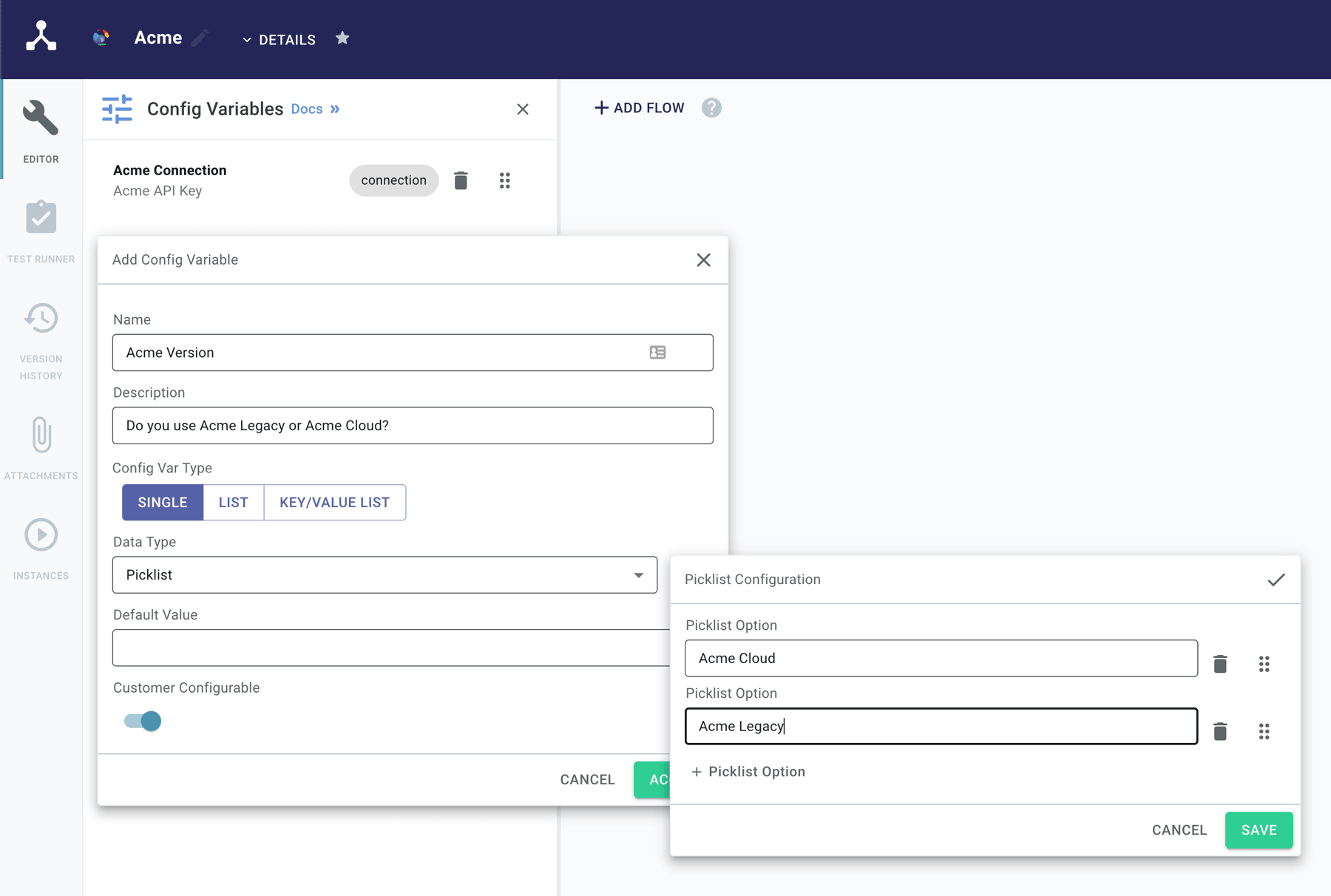
We'll add a drop-down menu to our integration's configuration wizard with two options – Acme Legacy and Acme Cloud:

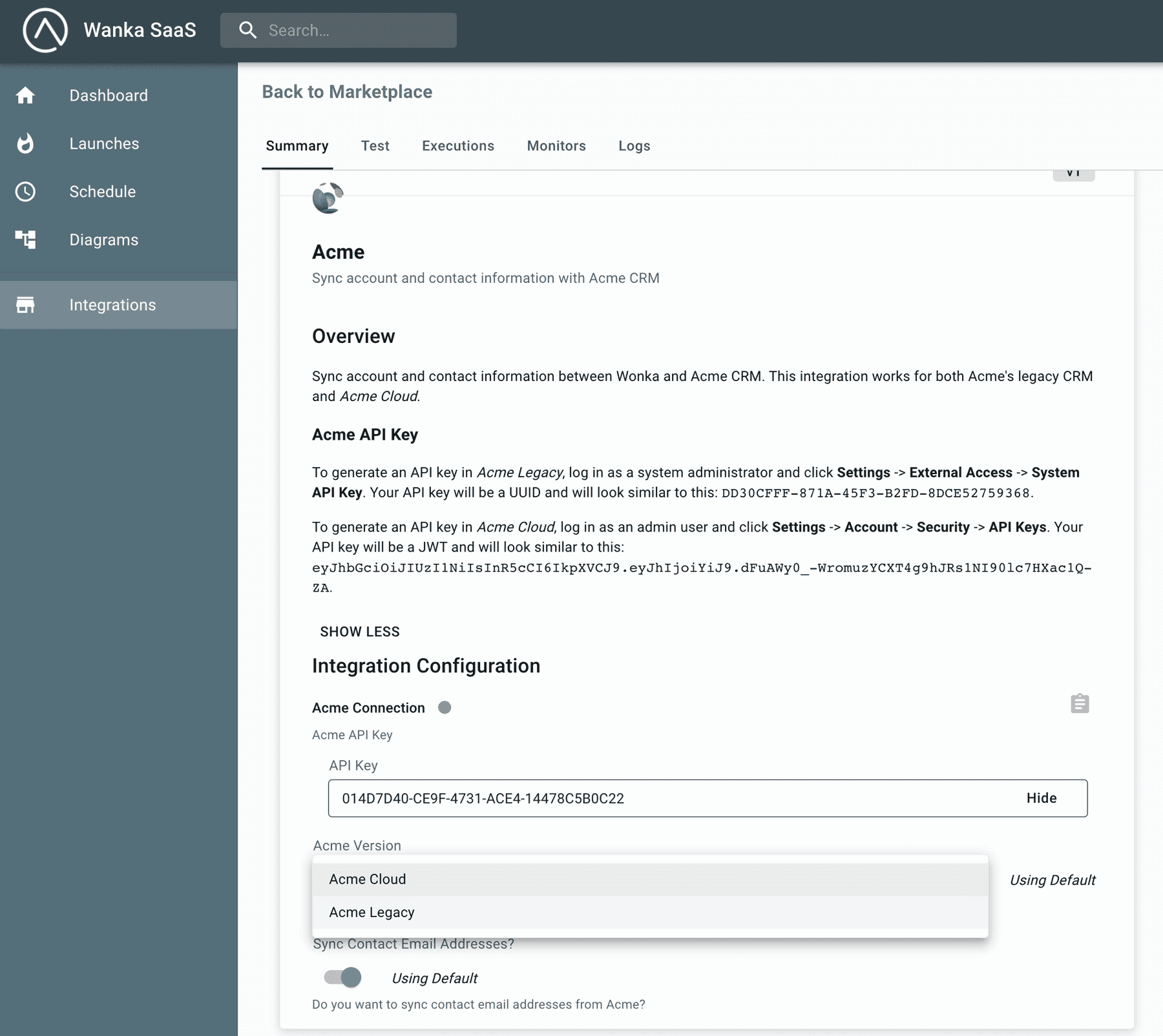
When a customer activates our integration, they just need to select which version of Acme they use, and they don't need to worry about the SOAP/XML vs JSON/GraphQL logic that you're handling behind the scenes:

Importing data from two versions of Acme
Now that we have our config variable set up, let's get some data out of Acme. The payloads that the two Acme systems send are going to differ, but our app expects just one format. The task at hand, then, is to mutate the data we receive from either system into something that our app understands.
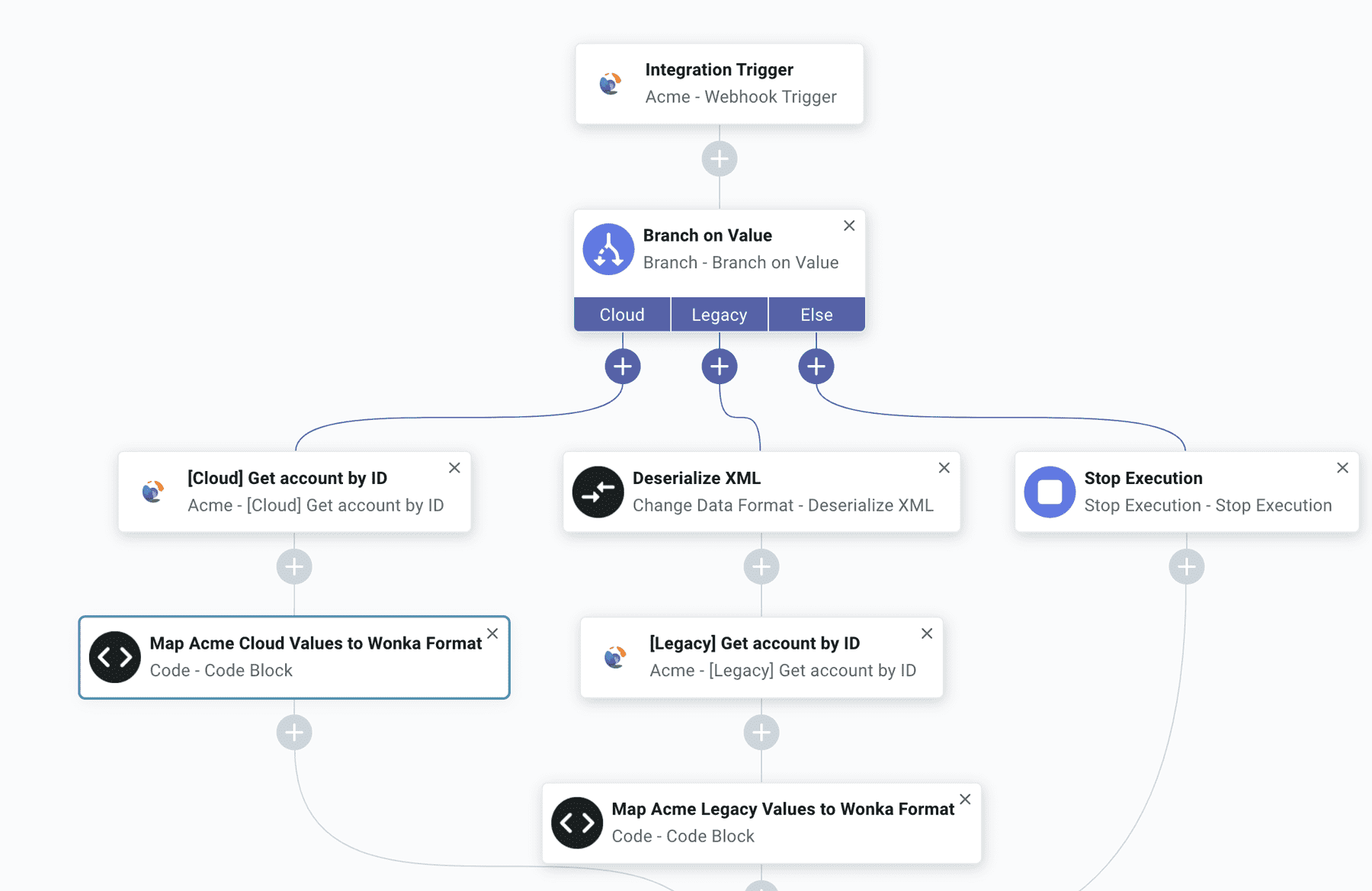
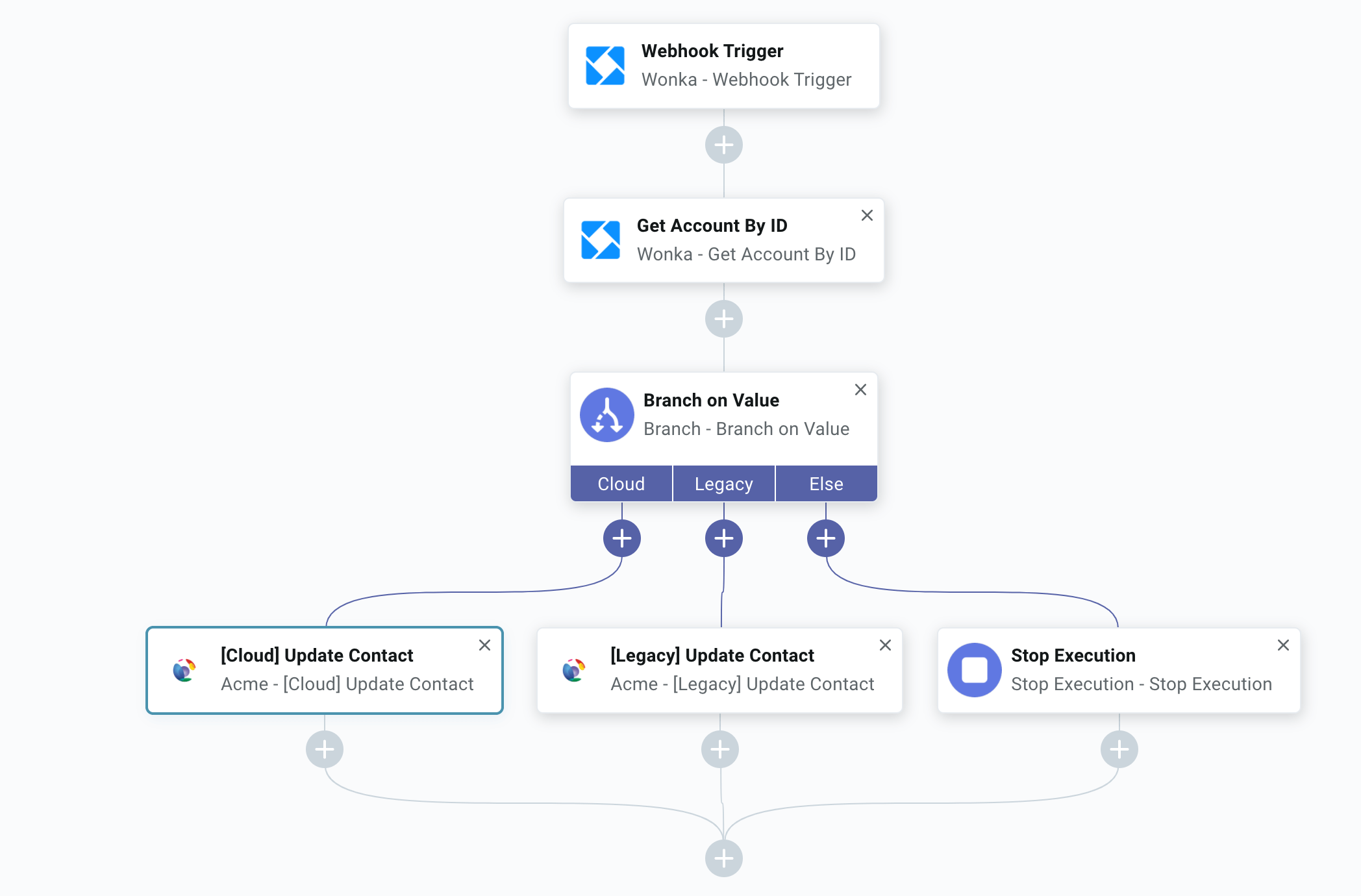
That's where the drop-down configuration option we created comes in to play: we can add a branching step at the very beginning of our flow that branches based on what version of Acme our customer has:

Each branch will handle logic for a version of Acme. In the legacy branch we can deserialize the XML that we received, make additional calls to Acme for more information as needed, and get the data into a common format that our app expects. In the cloud branch we can do the same thing (but with JSON data which is already deserialized). We can write a custom component for Acme to handle fetching additional information, and the actions in the component can handle the SOAP vs. GraphQL differences between the two systems.
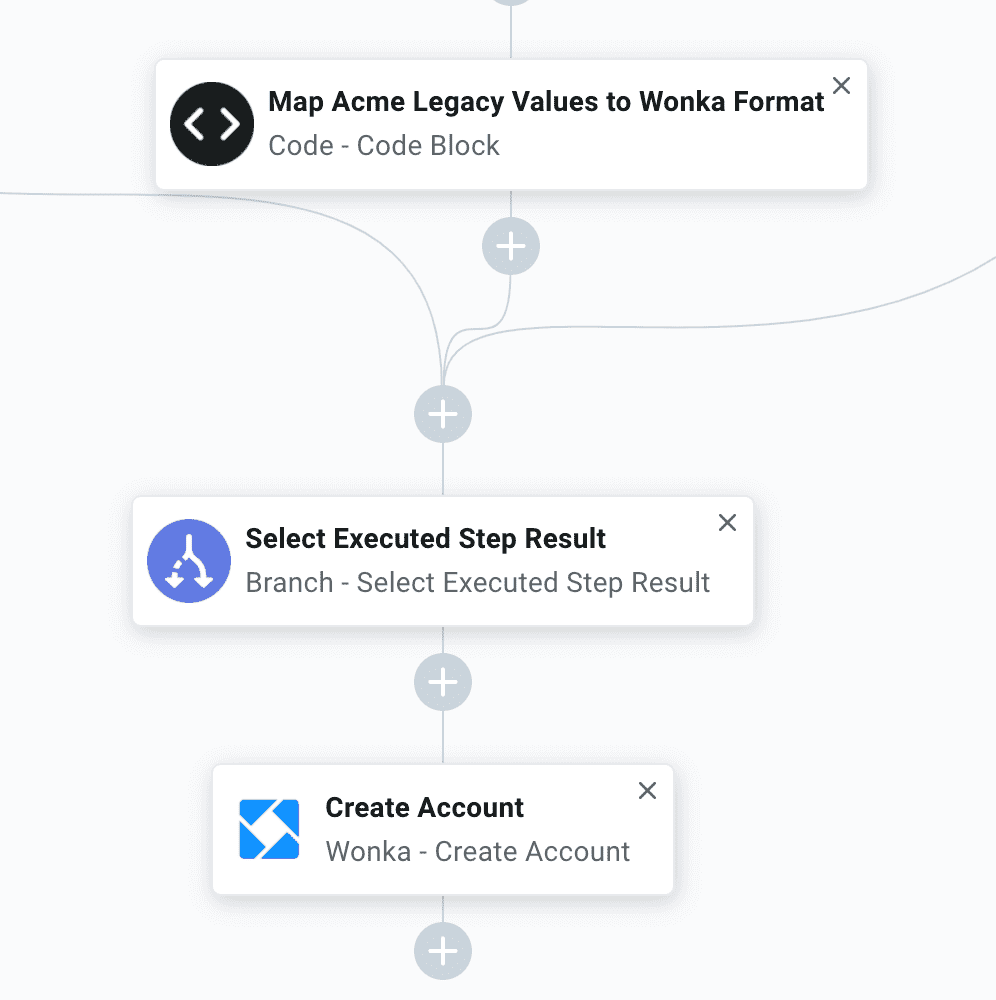
After that the branches re-converge, and we can leverage a built-in branch action, Select Executed Step Result, to pull down data from whatever branch our integration followed:

Now, regardless of which system our customer uses we have data in a common format that can be imported into our app. With that, data import from both versions of Acme is done!
Exporting data to two versions of Acme
On the flip side, we want to send data from our app to Acme. To do that, we can add another flow to our integration for data export. We'll follow a similar pattern for this flow... just in the other direction. We can once again use the configuration variable we created to craft and ship data to Acme in a way that our customer's specific flavor of Acme understands.
We'll start by invoking our integration from our app this time. We can make additional requests to our API if we need to gather up additional information, and then we'll once again branch based on our customer's version of Acme.

In the legacy branch, we'll simply pass off our data to an action in our custom Acme component that speaks SOAP/XML lingo, and in the cloud branch we can do the same thing with another action that speaks JSON/GraphQL. Our branches don't need to convert data format this time – our custom Acme component takes care of that. With these few steps our data export flow is done now, as well!
Concluding remarks
Hopefully this example got you thinking about the integrations that you need to build, the complexity that comes with building those integrations, and how you can address those complexities using Prismatic. If you ever want to talk through your integrations, just reach out!