As our recent introduction post noted, we are rolling out substantial new functionality with our embedded workflow builder.
We are doing so for several reasons, but a big part is the feedback we've received for our embedded designer (the precursor to embedded workflow builder).
Among other things, we heard that creating and deploying workflows was not intuitive for customers and that using the designer successfully required one to read all the documentation.
In short, we needed to abstract complexity to enable a more efficient and understandable UX.
Let's dig into the details of how we've done that.
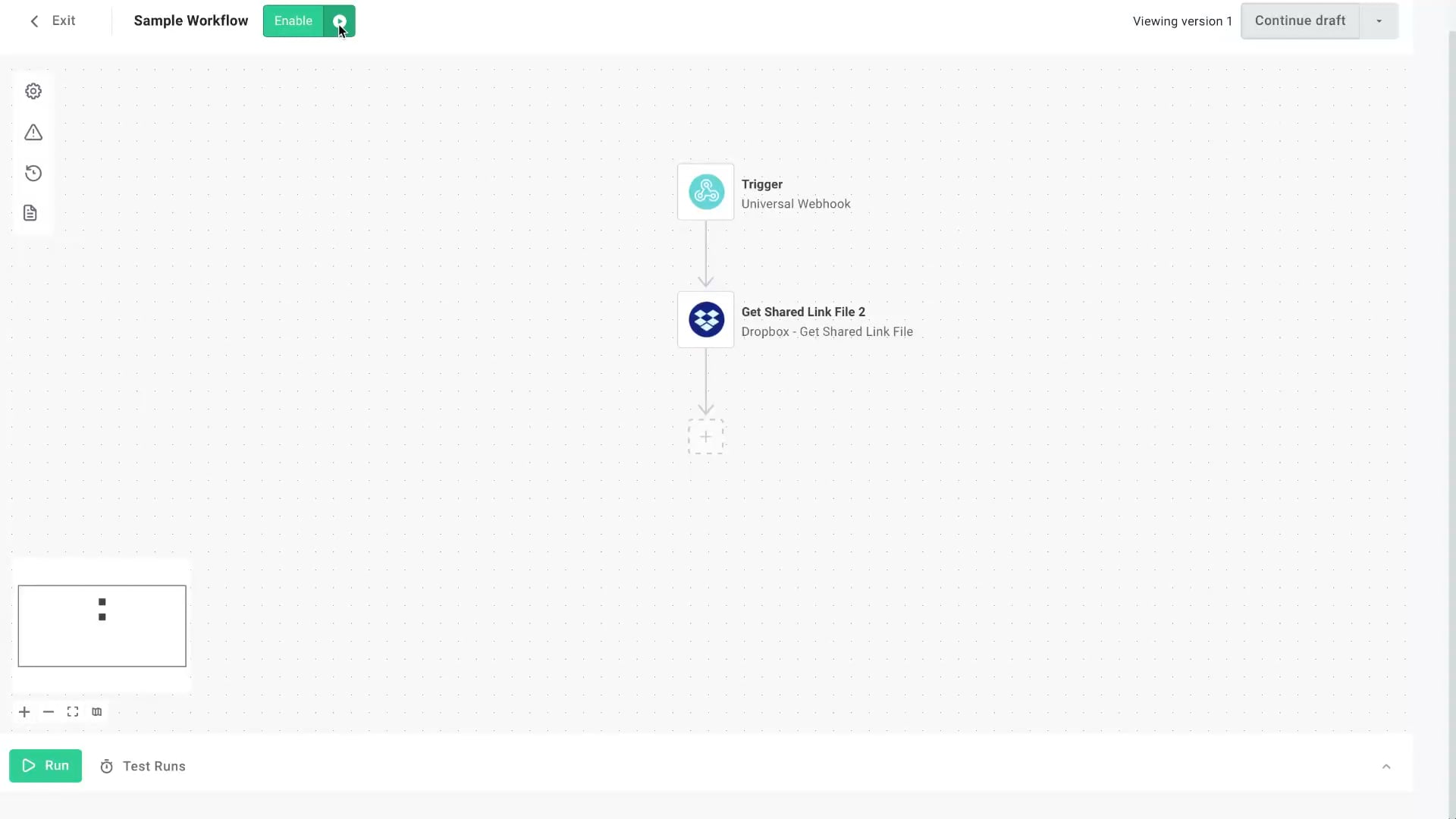
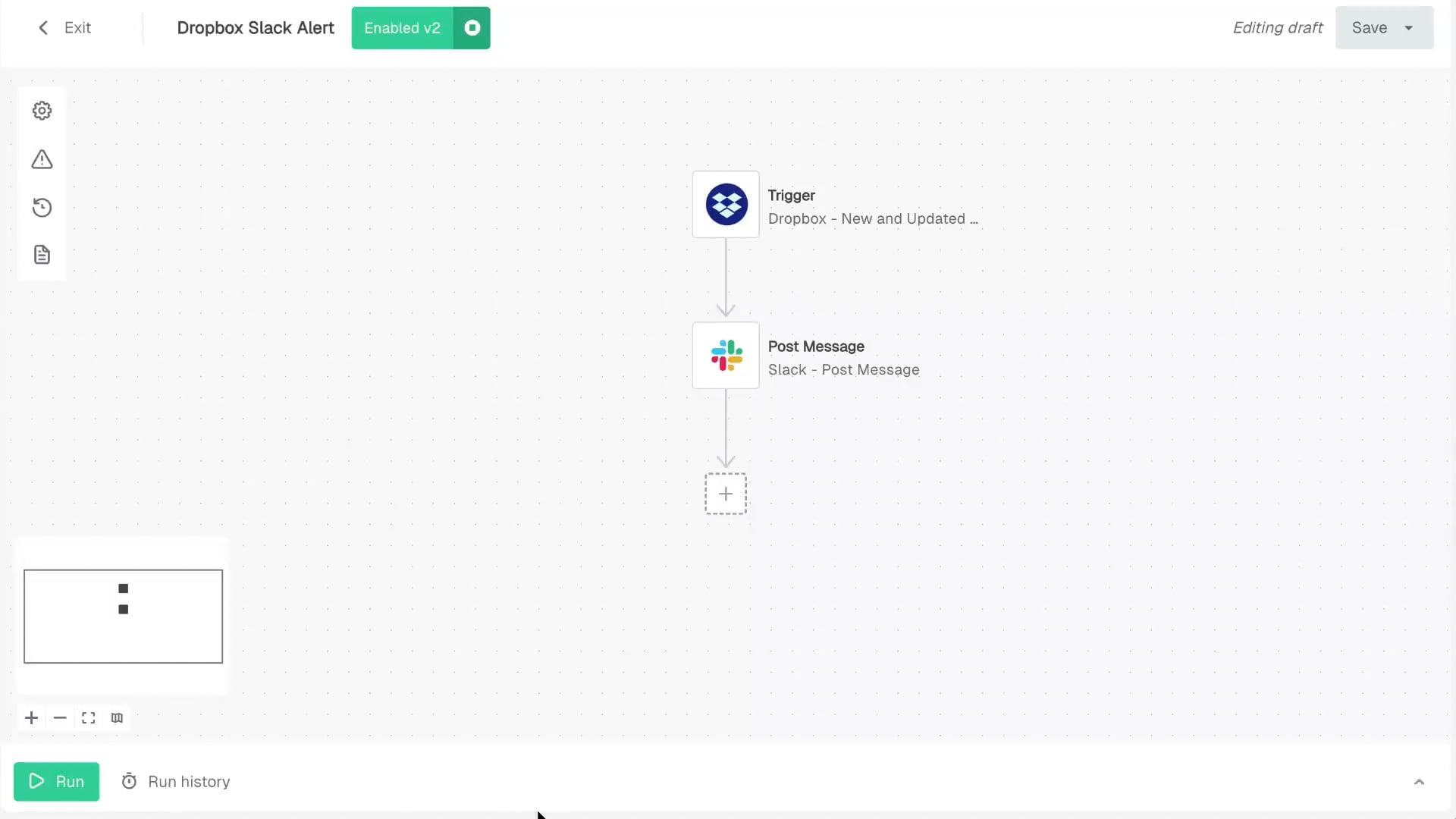
One-click workflow enablement
Why this is important
- One-click workflow enablement eliminates workflow activation friction: there is no need for marketplace setup or instance configuration.
- It also provides clear visibility into workflow statuses.
How it works
- Users can toggle workflows on and off directly from the canvas with the enable/disable control.
- Users can also view all enabled workflows from the workflows page.
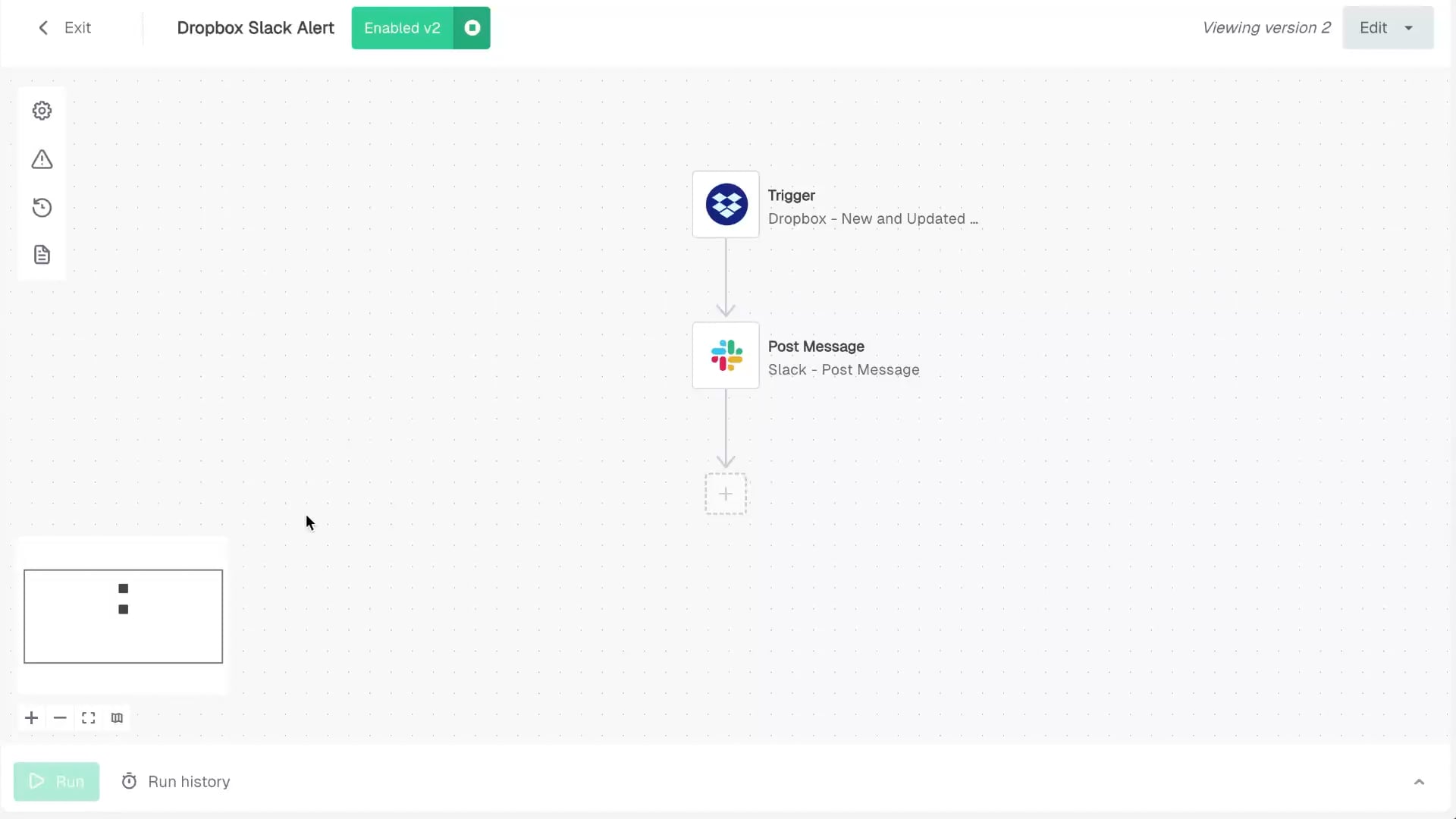
Read-only mode
Why this is important
- Read-only mode provides non-disruptive access for support teams troubleshooting or examining a workflow.
- It also removes the risk of accidental concurrent edits, draft overwrites, and similar unintended changes.
How it works
- Users can choose to open enabled workflows in read-only mode.
- Users can also continue editing from drafted changes or the version they're viewing.
Simplified input types
Why this is important
- Simplified input types improve accessibility to the product regardless of the user's technical know-how.
- They also significantly reduce reliance on documentation to understand input types.
How it works
- Users now have only two options: Select a value, and Custom value.
- Select a value allows users to choose from predefined options.
- Custom value allows users to combine text and references with improved flexibility.
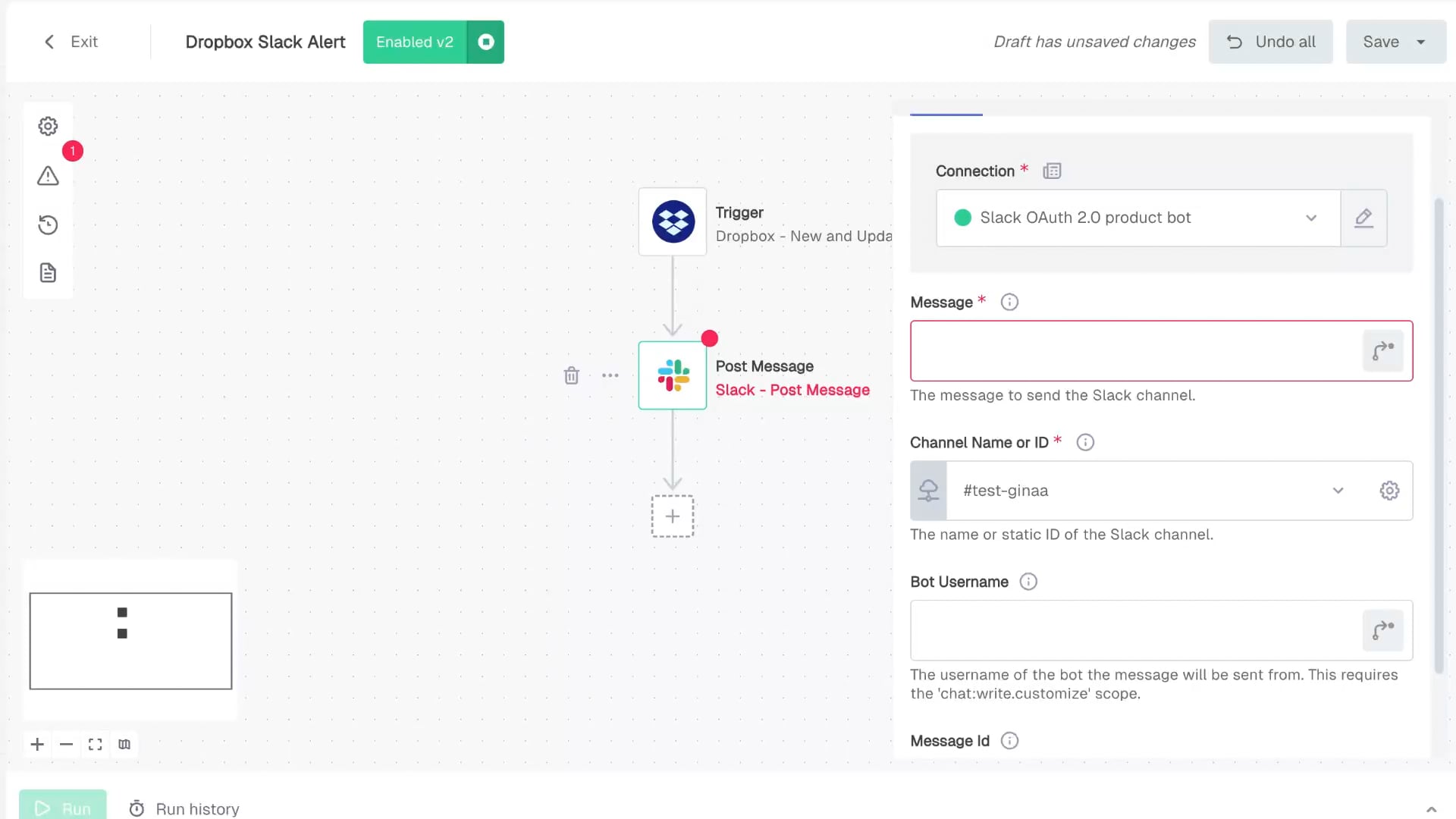
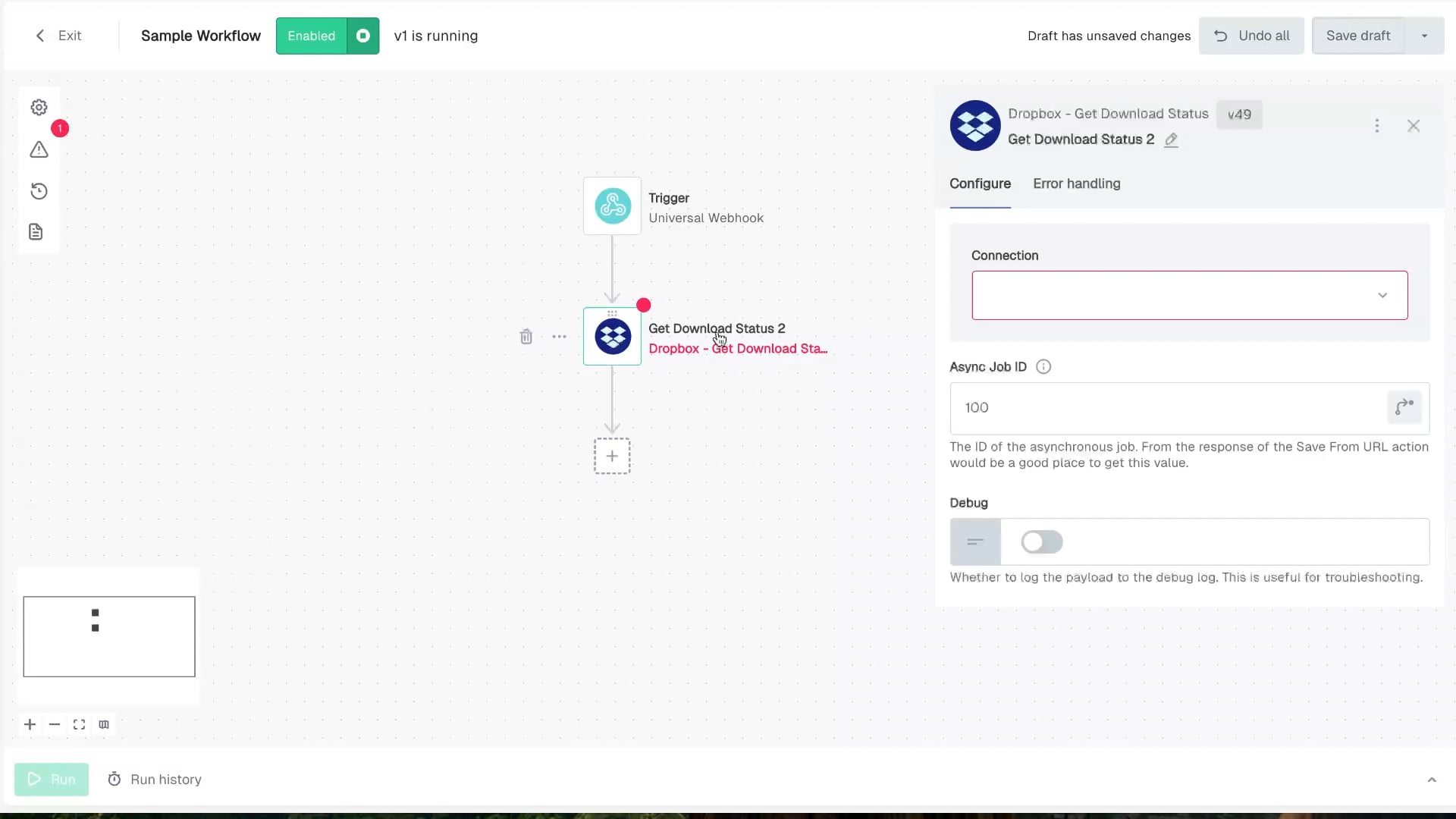
Inline connections
Why this is important
- Inline connections reduce build time and process complexity by requiring fewer steps to set up connections.
- They also reduce cognitive load by keeping users in their immediate workflow context instead of navigating to separate pages.
How it works
- Users can add or select existing connections directly at the top of each step's configuration panel.
- Each connection opens in a contextual modal page for quick setup.
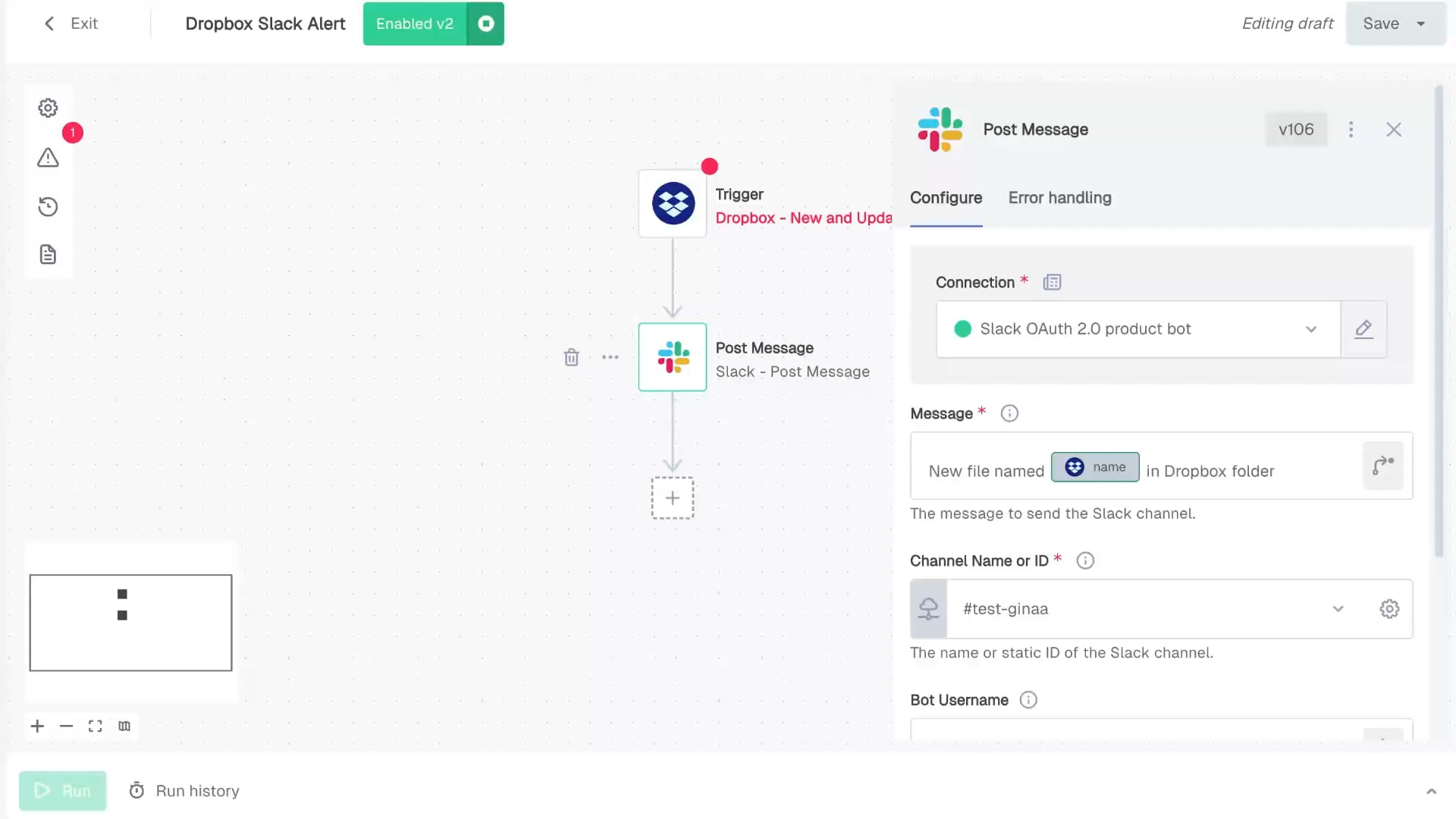
Inline data sources
Why this is important
- Inline data sources eliminate context switching between step configuration and the config wizard to reference remote data.
- They also reduce build time and complexity by referencing remote data, such as common input types.
How it works
- The builder dynamically loads data that is dependent on the user's connection and makes it available for the user to select once a connection is established.
- Users can easily refresh this data or configure additional inputs through a simple control.
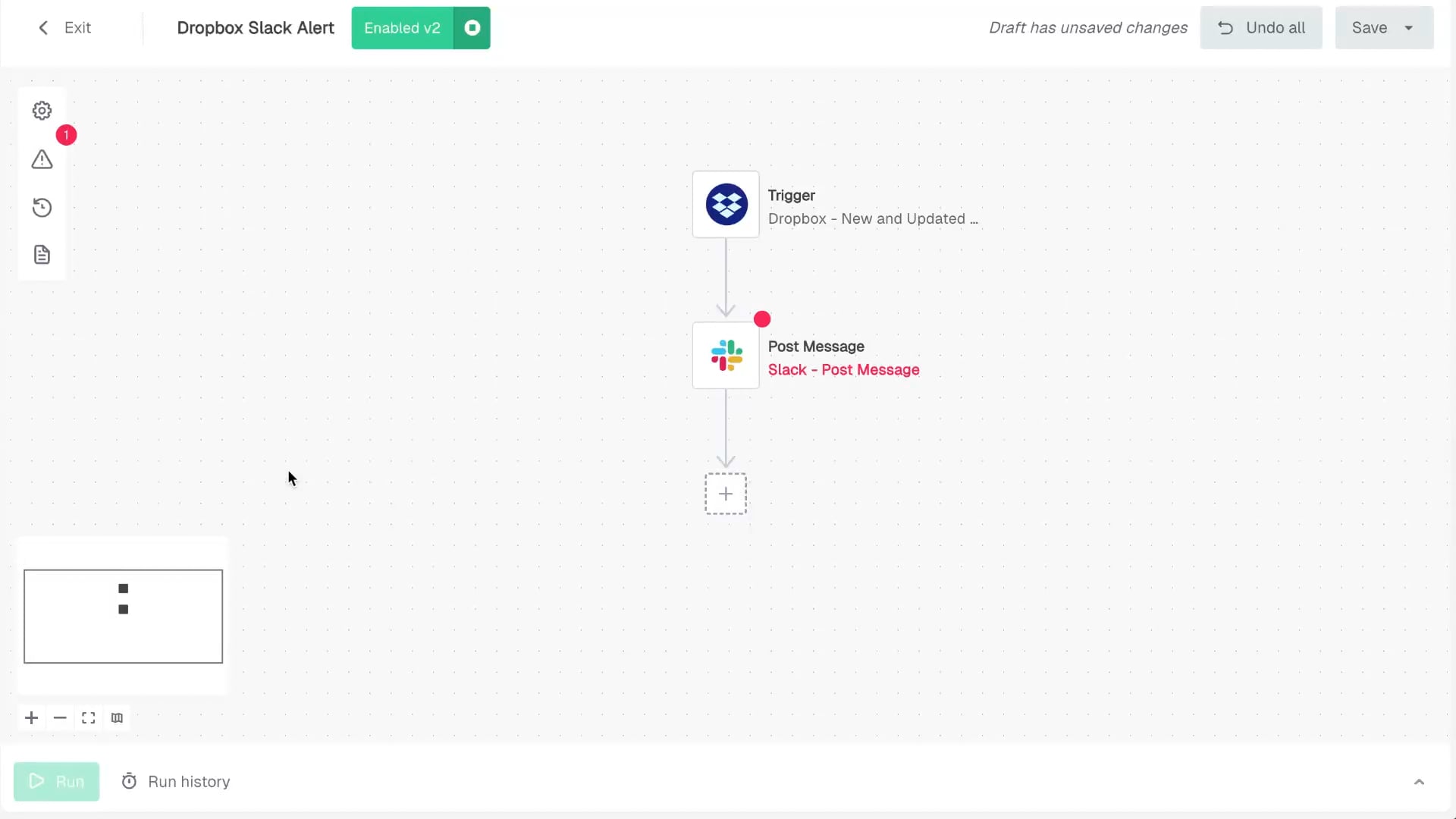
Unified error management
Why this is important
- Unified error management eliminates confusion caused by error indicators that previously displayed in multiple areas of the page.
- It also reduces build interruptions by displaying errors only when needed in a single location.
How it works
- All error types appear in the left sidebar menu.
- Errors are contextually timed to avoid disrupting active step configuration.
Live execution monitoring
Why this is important
- Live execution monitoring eliminates context-switching between separate views.
- As a result, troubleshooting time is greatly accelerated.
How it works
- Users can toggle between test and live executions directly in the test runner drawer.
- Users can also review logs of live executions alongside the running workflow.
What are your next steps?
Embedded workflow builder is now generally available for use. If you already use our embedded designer for your customers, you may continue using it. Or, you can migrate to our embedded workflow builder and unlock better UX, faster time-to-value, and more capabilities for your team.
If you are a current customer and wish to add this functionality, contact our Customer Success team via Slack or email.
If you are not yet a Prismatic customer but would like to see how your specific scenario could benefit from what our platform has to offer for you and your customers, schedule a demo.