Prismatic leads in satisfaction for embedded iPaaS!
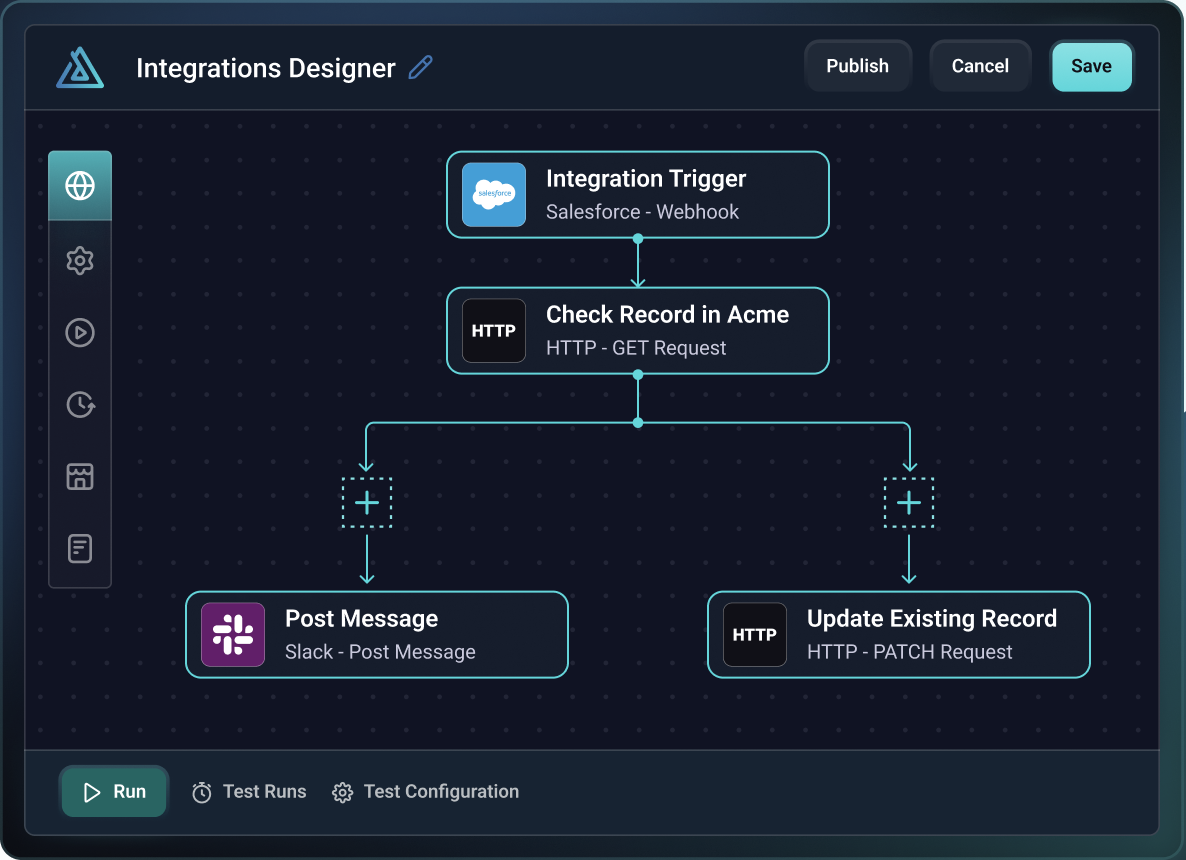
Low-Code Integration Designer
Free up dev time. Empower non-devs to build product integrations using powerful low-code designer.

Empower non-devs to build integrations
Give your non-devs a low-code designer they love with an intuitive drag-and-drop UX.
Create simple integrations fast – really fast. Need something more complex? Our flexible designer lets you handle it all.

Assemble integrations using connectors (ours or yours)!
Save time with built-in app connectors. OAuth 2.0? Fully handled. Other components tackle data transformation, logic operations, and more.
Need something else? Code a robust custom connector using our powerful Typescript SDK. Or drop in our HTTP connector – no dev required.

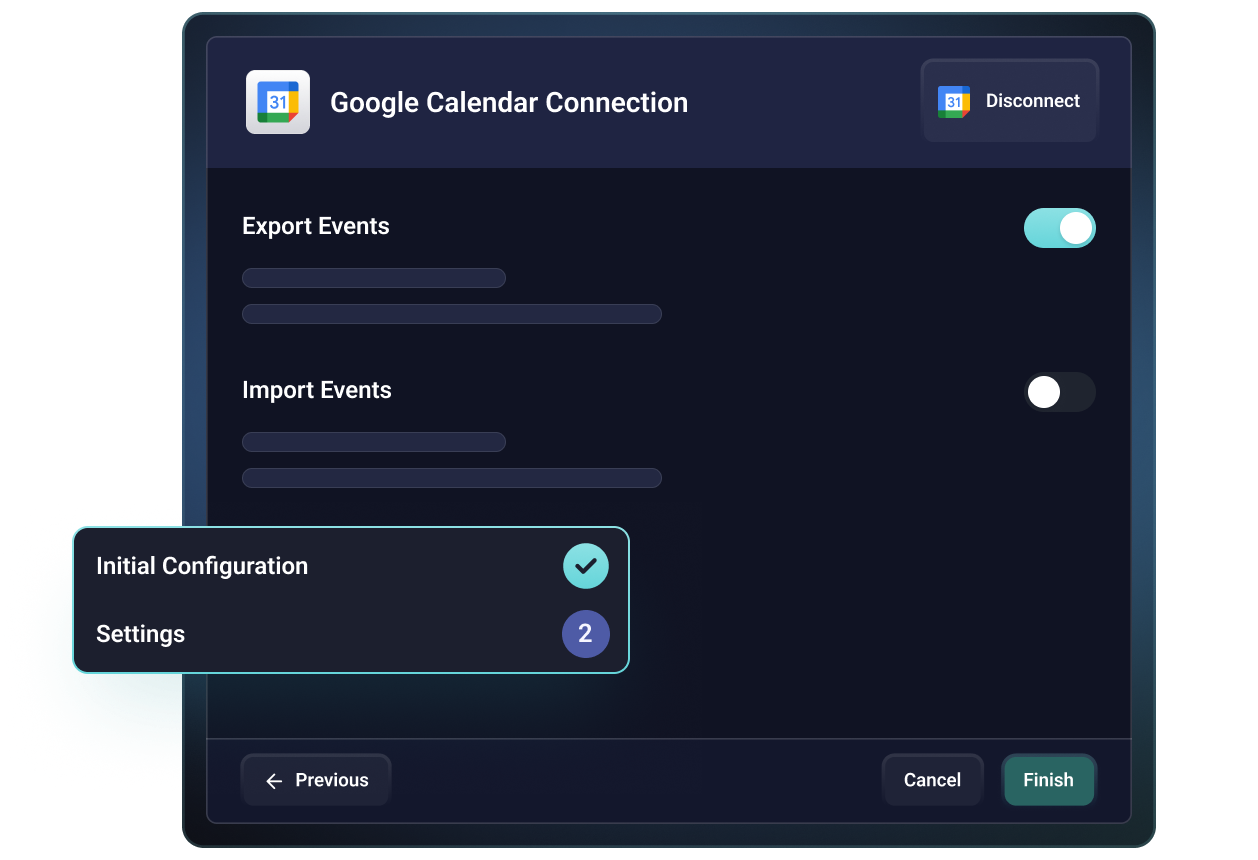
Build once, deploy to many customers
Don’t rebuild, reuse. Easily create configurable integrations that can behave differently for each customer.
Define an intuitive config experience. Your customers can set up their integrations with just a few clicks in your marketplace.

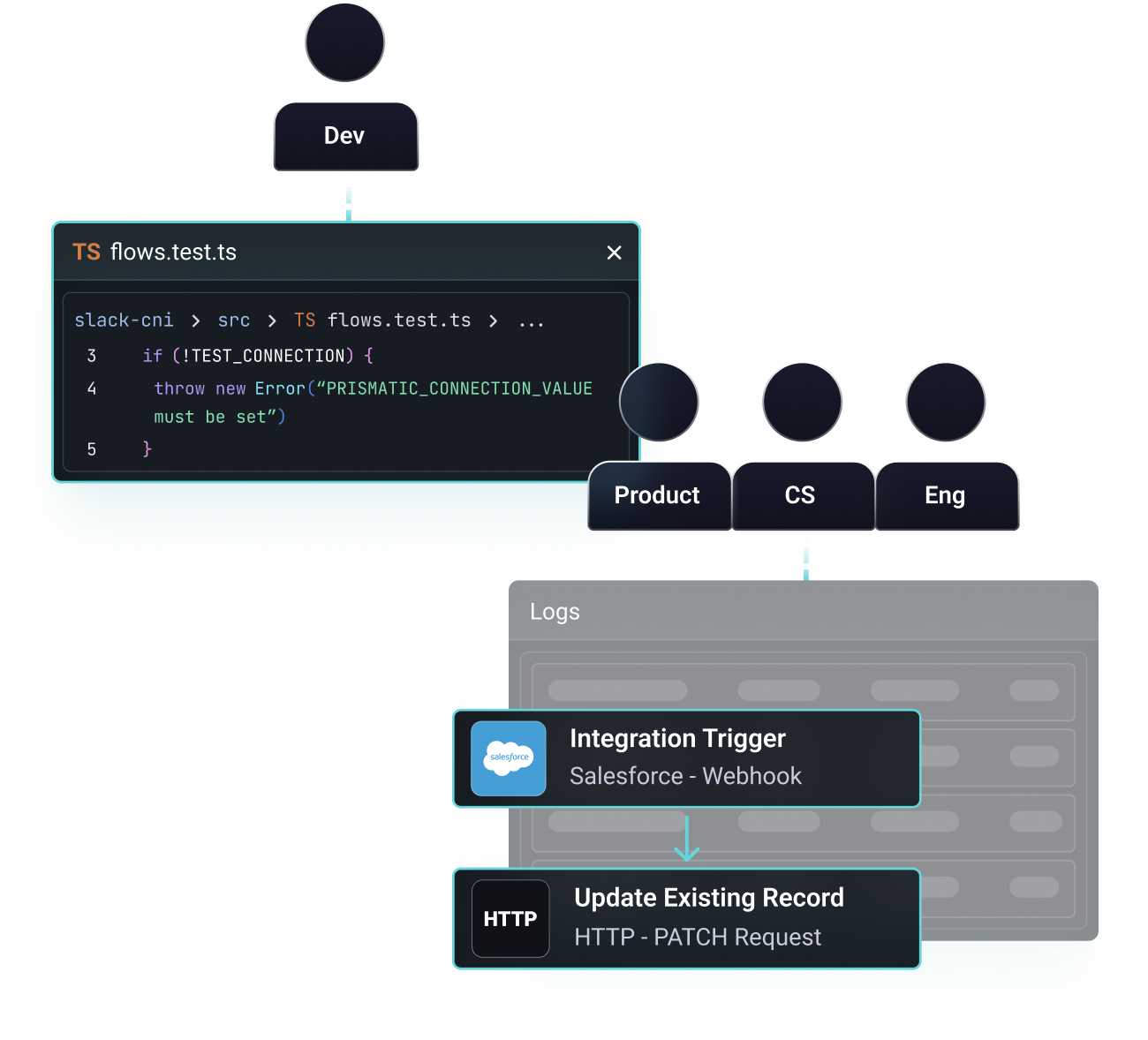
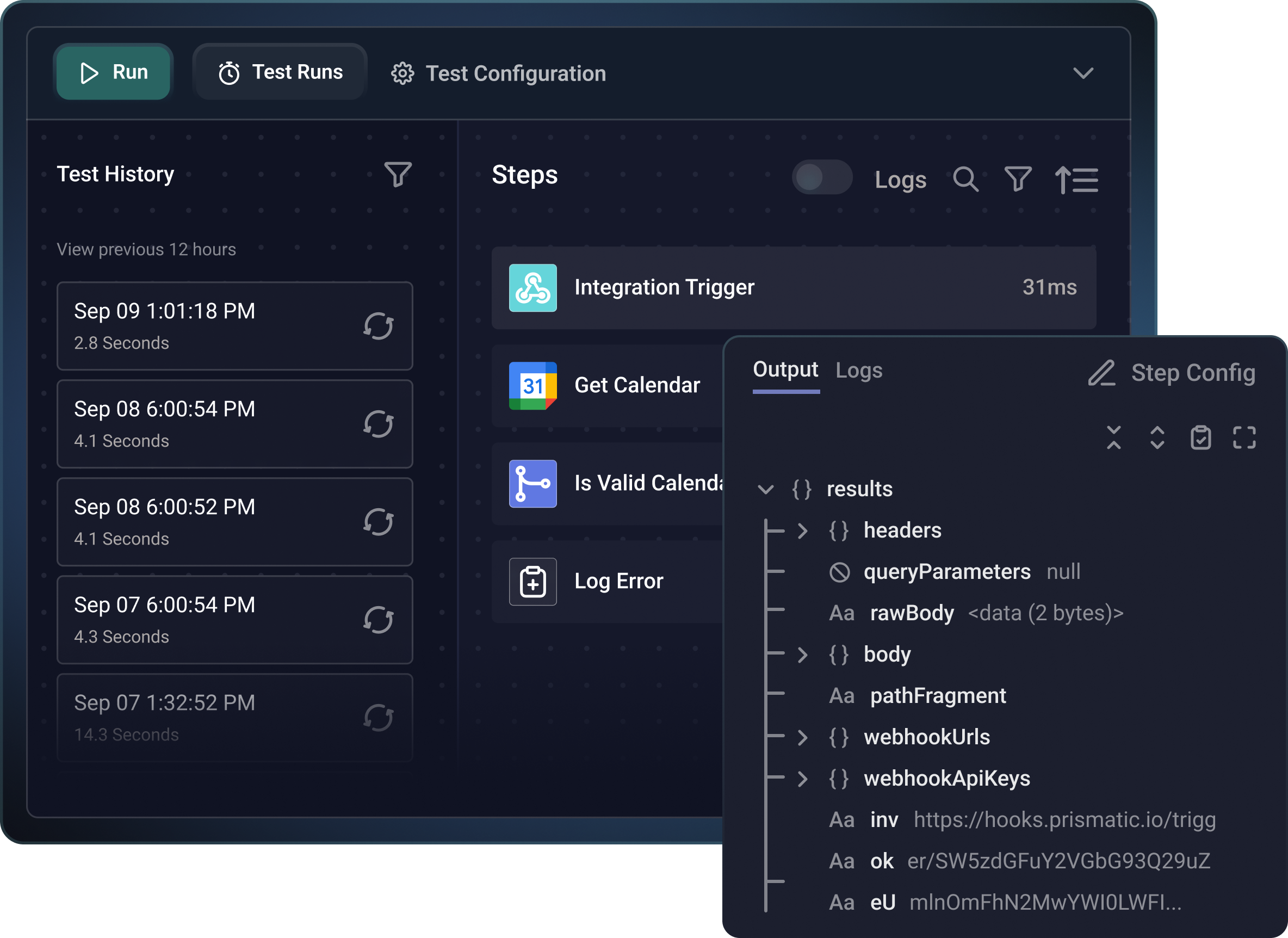
Test in real-time
A built-in testing framework lets you test while you build and iterate quickly.
Everything you need is right there in the integration designer: run text executions, access detailed logs, troubleshoot, make changes.

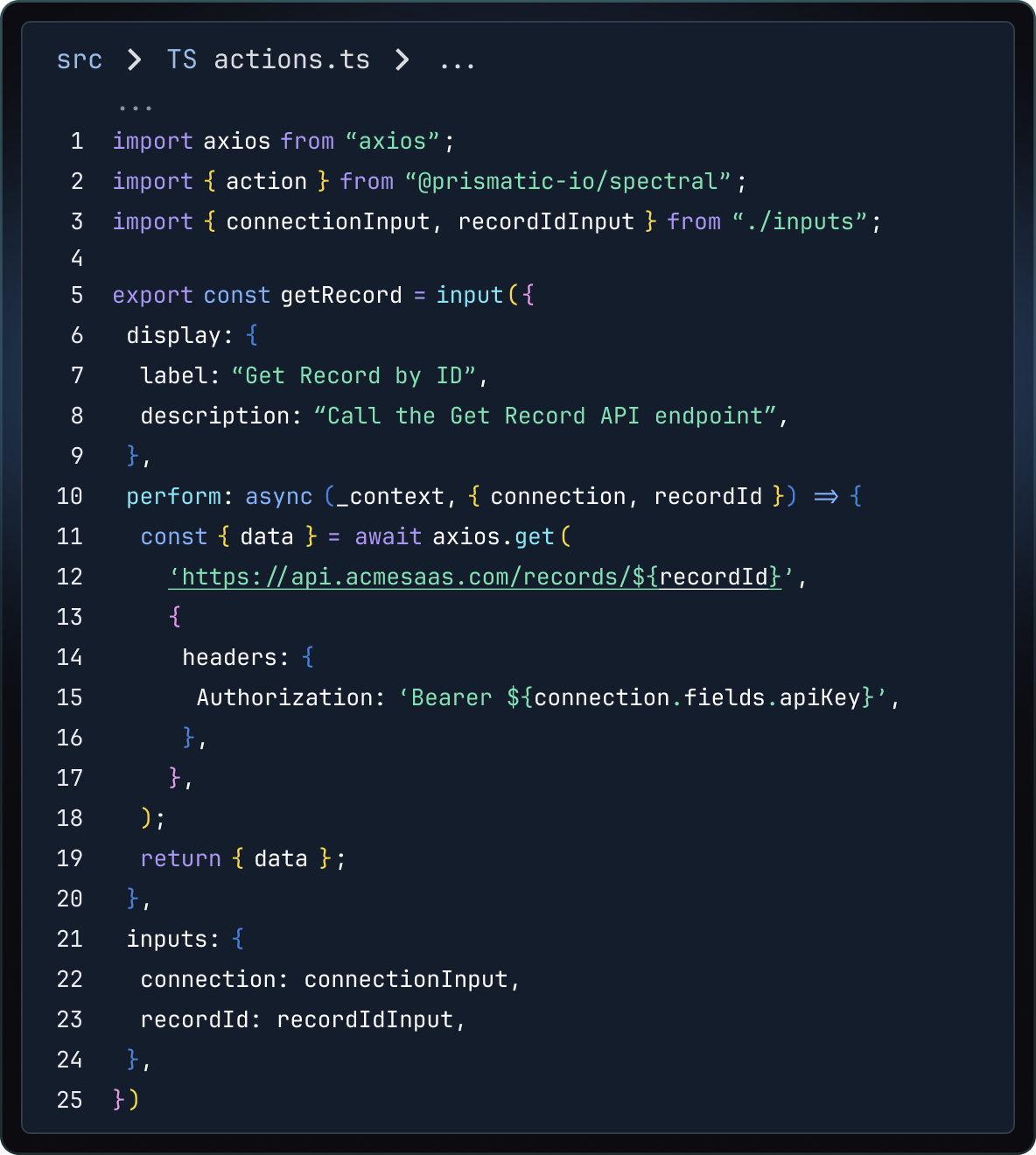
Everything developers want
When devs get involved with Prismatic’s low-code, they love what they find.
- Easy extensibility with robust custom connector SDK.
- Drop code blocks into integrations when needed.
- Script everything using the CLI and fully-exposed API.
- Incorporate into your SDLC, CI/CD pipeline, and source control
- If low-code isn’t their jam, they’ll love our code-native integrations!

Prismatic beautifully supports the model we wanted: technical support staff configure new instances of known integrations; software engineers get involved when there's something new; support staff can monitor what's happening day-to-day. Meanwhile, we can focus engineering cycles on adding value for our customers.

With Prismatic, we're able to deliver integrations in far less time while streamlining our engineering effort. Prismatic has given us the ability to more widely build integrations across our teams. It has also allowed our customer-facing teams to handle customer-specific deployment.


Prismatic has been a game-changer for our team. The platform's intuitive low-code builder, marketplace and robust monitoring capabilities allow us to deliver complex integrations faster and more reliably than ever before. Whether quickly wiring up an integration using pre-built components or developing custom logic, Prismatic gives us the flexibility we need.


We probably save 95% of engineering time, we've deployed far more integrations than we would have without Prismatic. Everyone gets it; everyone understands that we can integrate wherever we need to, and that's quite a powerful thing.


The speed to market, the development costs, the ease of usability, the variety of integrations, the ability to customize it, and then also make a seamless marketplace. It's the whole package. Prismatic has changed the game, certainly 100% for us.


We've been able to see a roughly 50% increase in new customer acquisition simply by that factor of reducing time on our maintenance. My development team can now focus on new integrations and new automations.


After evaluating numerous embedded iPaaS vendors, Prismatic emerged as the clear leader for scaling customer integrations. Their comprehensive toolset not only enables access to diverse data sources but empowers our customers to build, deploy, and manage their own integrations with confidence.


Prismatic has enabled FMX to be efficient, consistent, and reliable in our integrations with third party systems. Prismatic has quickly become the clear choice for all facets of our integration strategy, including the migration of current integrations from previous solutions. We are pleased to mention our partnership with Prismatic when discussing system integration with prospects, customers, and other solution providers.

Prismatic beautifully supports the model we wanted: technical support staff configure new instances of known integrations; software engineers get involved when there's something new; support staff can monitor what's happening day-to-day. Meanwhile, we can focus engineering cycles on adding value for our customers.

With Prismatic, we're able to deliver integrations in far less time while streamlining our engineering effort. Prismatic has given us the ability to more widely build integrations across our teams. It has also allowed our customer-facing teams to handle customer-specific deployment.


Prismatic has been a game-changer for our team. The platform's intuitive low-code builder, marketplace and robust monitoring capabilities allow us to deliver complex integrations faster and more reliably than ever before. Whether quickly wiring up an integration using pre-built components or developing custom logic, Prismatic gives us the flexibility we need.


We probably save 95% of engineering time, we've deployed far more integrations than we would have without Prismatic. Everyone gets it; everyone understands that we can integrate wherever we need to, and that's quite a powerful thing.


The speed to market, the development costs, the ease of usability, the variety of integrations, the ability to customize it, and then also make a seamless marketplace. It's the whole package. Prismatic has changed the game, certainly 100% for us.


We've been able to see a roughly 50% increase in new customer acquisition simply by that factor of reducing time on our maintenance. My development team can now focus on new integrations and new automations.


After evaluating numerous embedded iPaaS vendors, Prismatic emerged as the clear leader for scaling customer integrations. Their comprehensive toolset not only enables access to diverse data sources but empowers our customers to build, deploy, and manage their own integrations with confidence.


Prismatic has enabled FMX to be efficient, consistent, and reliable in our integrations with third party systems. Prismatic has quickly become the clear choice for all facets of our integration strategy, including the migration of current integrations from previous solutions. We are pleased to mention our partnership with Prismatic when discussing system integration with prospects, customers, and other solution providers.

Prismatic beautifully supports the model we wanted: technical support staff configure new instances of known integrations; software engineers get involved when there's something new; support staff can monitor what's happening day-to-day. Meanwhile, we can focus engineering cycles on adding value for our customers.

With Prismatic, we're able to deliver integrations in far less time while streamlining our engineering effort. Prismatic has given us the ability to more widely build integrations across our teams. It has also allowed our customer-facing teams to handle customer-specific deployment.


Prismatic has been a game-changer for our team. The platform's intuitive low-code builder, marketplace and robust monitoring capabilities allow us to deliver complex integrations faster and more reliably than ever before. Whether quickly wiring up an integration using pre-built components or developing custom logic, Prismatic gives us the flexibility we need.


We probably save 95% of engineering time, we've deployed far more integrations than we would have without Prismatic. Everyone gets it; everyone understands that we can integrate wherever we need to, and that's quite a powerful thing.


The speed to market, the development costs, the ease of usability, the variety of integrations, the ability to customize it, and then also make a seamless marketplace. It's the whole package. Prismatic has changed the game, certainly 100% for us.


We've been able to see a roughly 50% increase in new customer acquisition simply by that factor of reducing time on our maintenance. My development team can now focus on new integrations and new automations.


After evaluating numerous embedded iPaaS vendors, Prismatic emerged as the clear leader for scaling customer integrations. Their comprehensive toolset not only enables access to diverse data sources but empowers our customers to build, deploy, and manage their own integrations with confidence.


Prismatic has enabled FMX to be efficient, consistent, and reliable in our integrations with third party systems. Prismatic has quickly become the clear choice for all facets of our integration strategy, including the migration of current integrations from previous solutions. We are pleased to mention our partnership with Prismatic when discussing system integration with prospects, customers, and other solution providers.

Ready to get started?
Get a demo to see how Prismatic can help you deliver integrations fast.