Add to Marketplace
In this tutorial you'll prepare the integration you created for the integration marketplace. Once the integration has been added to your integration marketplace, your customers can activate it themselves. They can do that by logging in to Prismatic using customer users, or if you embed the marketplace in your app, they can activate the integration without leaving your app.
Adding a logo
Integrations in the marketplace look best with a logo. Since this is a Slack integration, it makes sense to use the Slack logo. Right-click this image and click "Save As" to save a copy locally:
Next, open your integration back up and click the image icon to the left of your integration's name. Select the Slack icon you just downloaded to make that the icon for this integration.
![]()
Give your integration a category
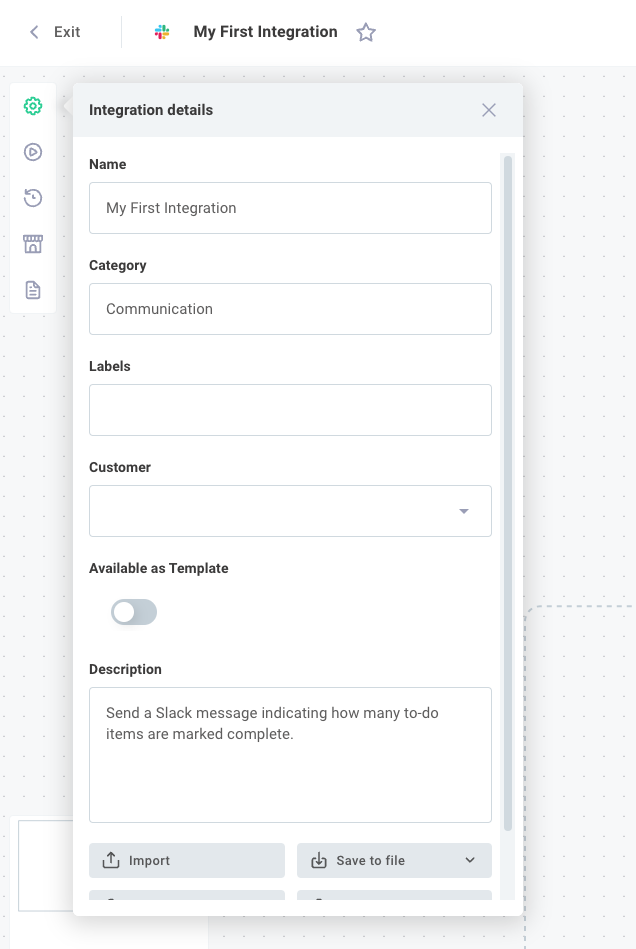
Click the Integration Details button on the left of your integration designer and give your integration a category and description. This will help your customers filter and find your integration more easily.
Since this is a Slack integration, a category of "communication" makes sense, but you can choose whatever category you want.

Clean up config variables
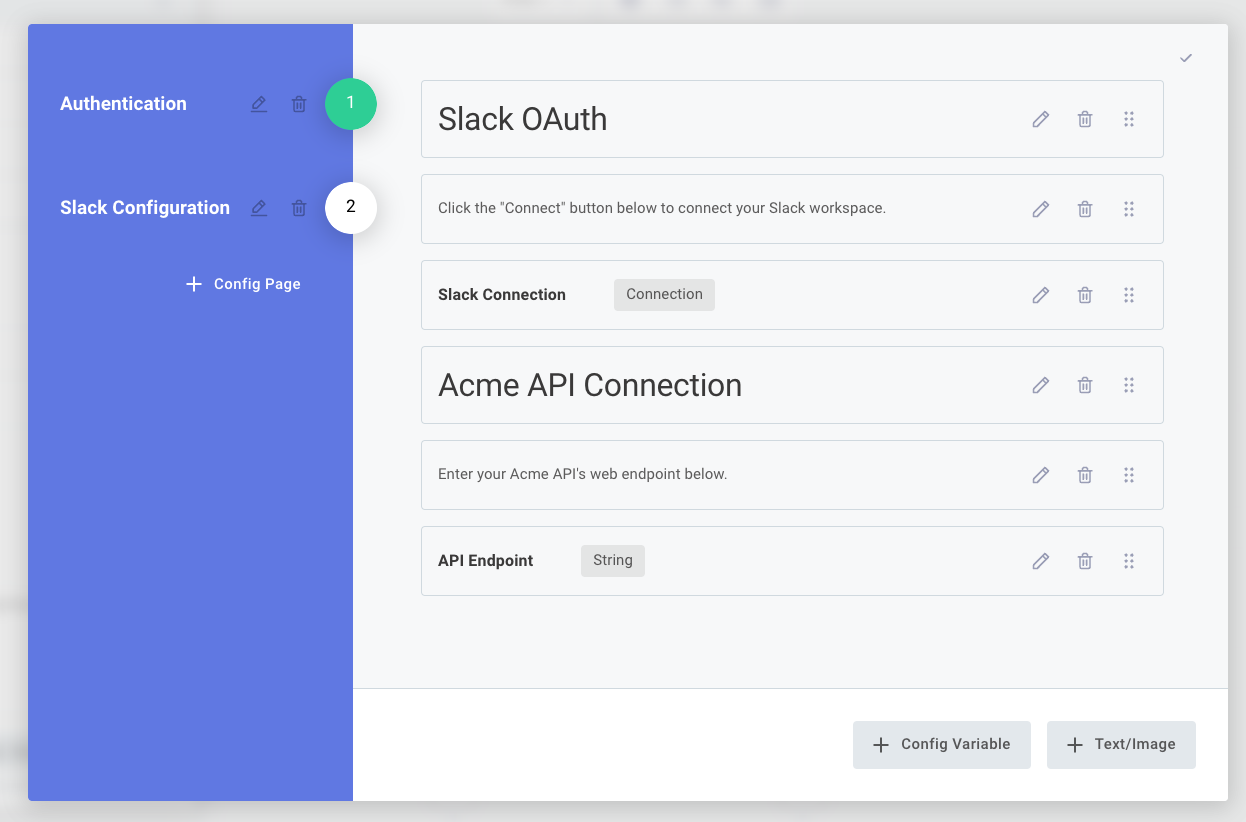
For integrations with few config variables, this may not be necessary, but it's nice to organize required config variables with headers. Open the config wizard designer from the top of your page. Add two headers by clicking the + Text/Image button - one reading "Slack Info" and another reading "Todo App Info." Drag the headers and config variables to rearrange them.
This will give your customers a more polished configuration experience when they deploy this integration:

While you're in the configuration wizard designer, open each config variable by clicking the pencil icon, and remove the default value from each - this will require your customers to enter their own values for each config variable.
Re-publish your integration
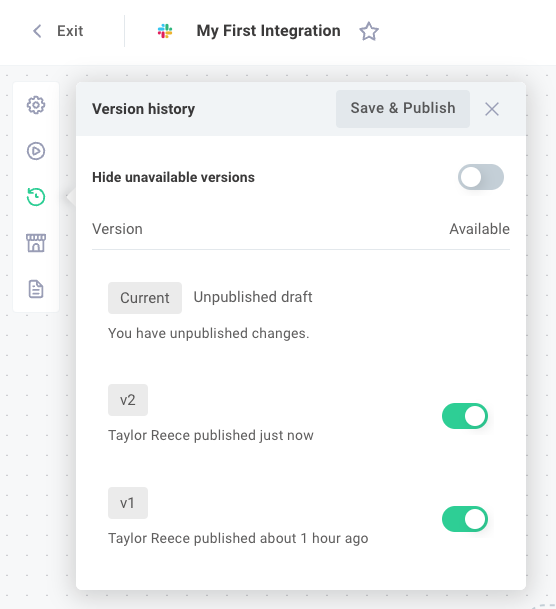
Open the Version History drawer and Save & Publish a new version of this integration that includes your config variable and icon changes.

Add your integration to the integration marketplace
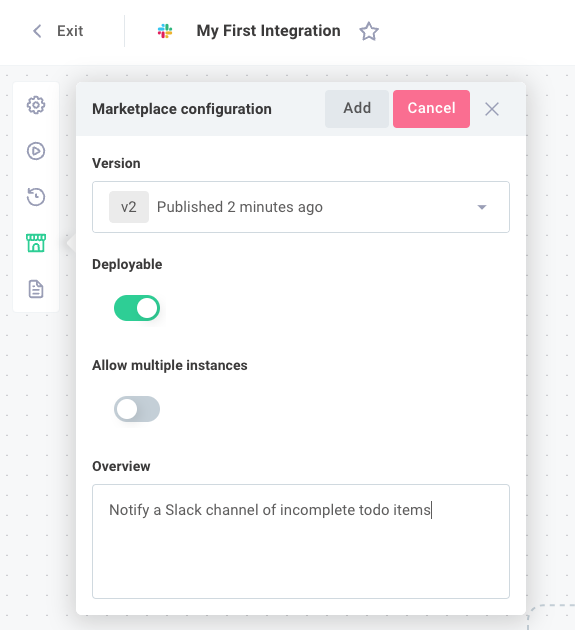
Click Marketplace Configuration on the left-hand sidebar and select Add integration from the top right. Provide your marketplace offering an Overview:

Click Update when you are done.
Let customers activate this integration
Now, you can either add customer users to Prismatic and let them activate this integration, or you can embed the marketplace in your own app so users can seamlessly activate integrations without leaving your app.
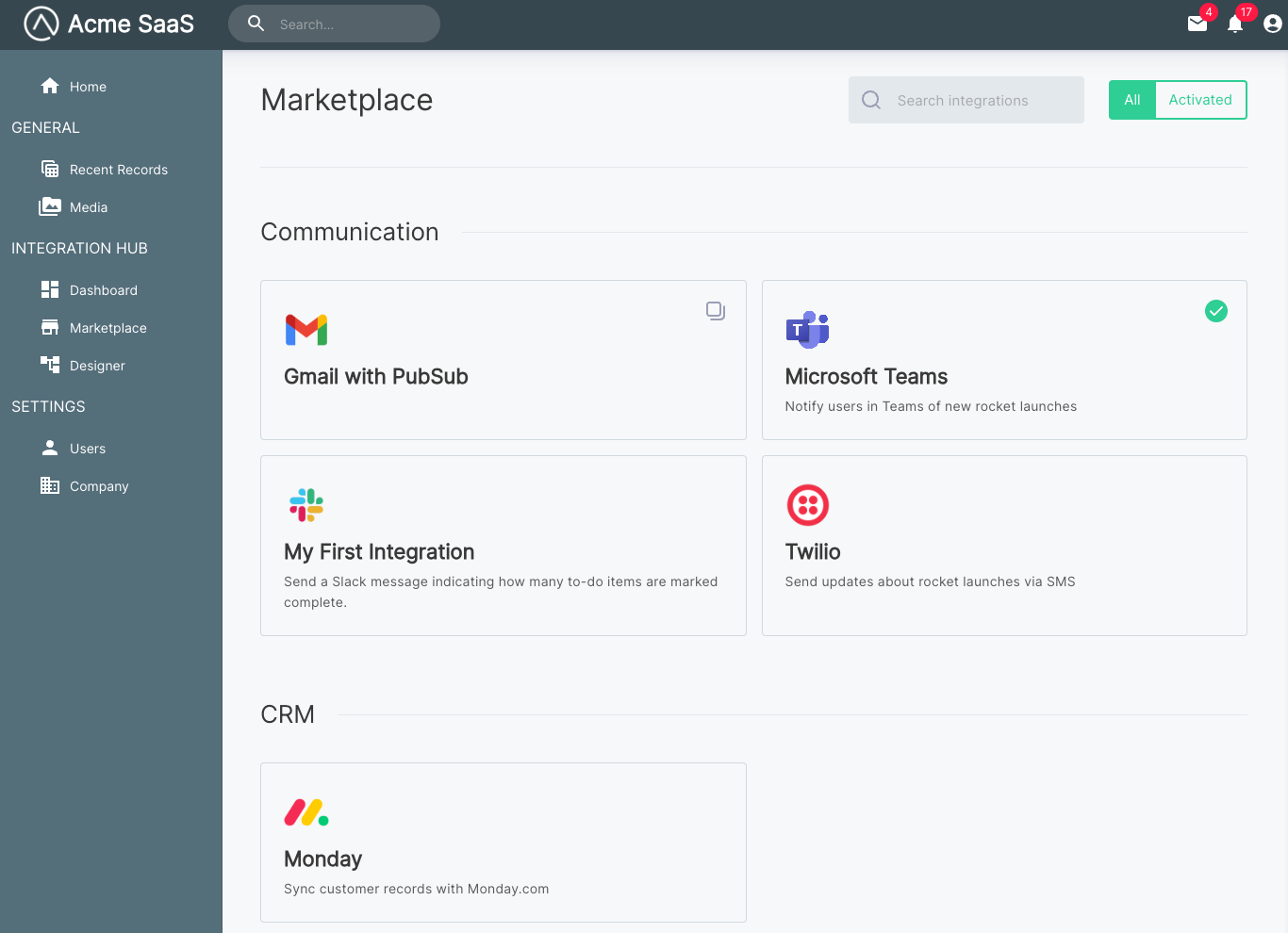
Your integration within an embedded marketplace would look like this:

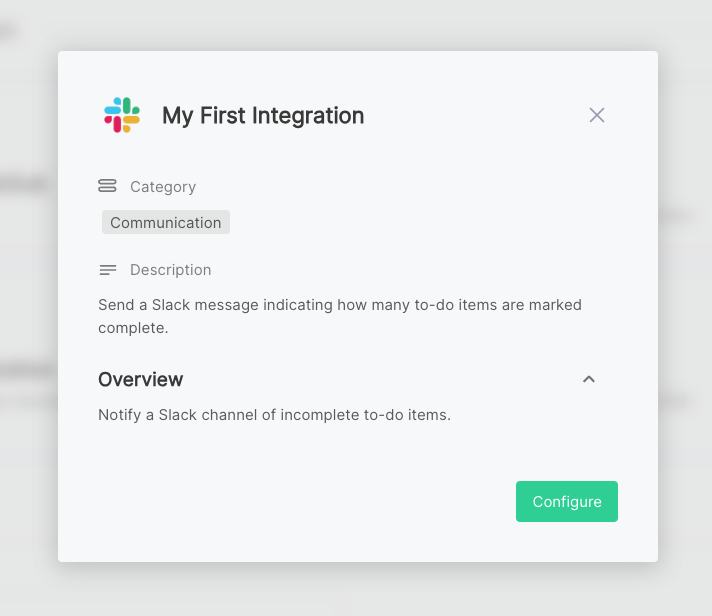
Clicking on the integration brings customers to a screen with the description and overview you set:

If a customer chooses to activate this integration, their configuration experience looks clean and straightforward, thanks to the changes you made to the configuration experience (above):

Next steps
You are now ready to create your own integrations. Here are a few things we recommend you try next:
- Modify your integration to use additional components.
- Write your own component to accomplish industry-specific business logic for your company.