Config Variables
You can define names, descriptions, variable types, and optional default values of config variables for your configuration wizard from the config wizard designer in the low-code builder, and you'll reference the values that customers set for each in your integration.

When it comes time for your customer-facing teams to deploy your integration, they can enter or select configuration options and tailor the integration for a particular customer without the involvement of integration builders.
Config variables that you define in the config variable drawer can be used within your integration as inputs to steps, or through the Branch component to drive branching logic.
The config variable name is used to reference the config variable's value. Please use only letters, numbers and spaces as config variable names.
Why?
If you have a config variable name like MyApp.com Connection, the . character can make config variable reference difficult, since configVars.MyApp.com Connection is ambiguous - it's unclear if com Connection is a property of config variable MyApp, or if MyApp.com Connection is the full config variable name.
Some components may throw an error if they encounter a config variable with a . character, throwing error Cannot read properties of undefined (reading 'key').
Config variable data types
There are several types of configuration variables:
- String is a standard string of characters
- Date follows the form
mm/dd/yyyy, and presents end users a calendar widget to choose a date - Timestamp follows the form
mm/dd/yyy, HH:MM [AM/PM], and presents end users a calendar and time widget to choose a date and time - Picklist allows you to define a series of options that your end user can choose from. Picklists are presented to end users as a dropdown menu of options. A picklist value can be up to 64 characters in length.
- Code lets your end user enter JSON, XML, or other formatted code blocks. This is helpful if customers have unique formats for recurring reports, or other formatted documents that differ from customer to customer. Choose a Code Language when you create the config variable for syntax highlighting.
- Boolean allows your end user to choose either true or false.
- Number allows your end user to enter a number (integer or decimal).
- Object Selection allows your end user to select zero or more objects from a list. This config variable type always sources data from a data source.
- Object Field Map allows your end user to map a series of fields. This config variable type always sources data from a data source.
- JSON Form allows you to leverage JSON Forms to build your users' configuration experience. The code backing JSON Form config variables are developed in custom components and return objects that are made up of key/value pairs.
- Connection is made up of multiple fields that determine how a component should connect to an external API. It might include a username, password, API key, endpoint URL, or several other things. Note that connection config variables can only be added to the first config page, as subsequent pages may use the connection to dynamically generate other config variables.
The type of config variable you choose affects the UI that the end user interacts with (they get toggles for booleans, date pickers for timestamps, an editor with syntax highlighting for code, etc). Regardless of what type of config variable you choose, though, all values are presented to actions as strings.
If you're writing a custom component, note that you will need to cast your action's input to the correct format.
For example, you can JSON.parse() a JSON string, or run util.types.toNumber() or util.types.toBool() on a number or boolean input. You can use a clean function to simplify type casting.
Once you've added a config variable, you can use it as an input to actions within your integration.
List and key/value list config variables
In addition to representing a single value, some config variable types can represent a list of values, or a list of key/value pairs. This is helpful for when you want your users to be able to enter an unknown number of items as the values of a config variable. For example, you may want users to select one or more values from a picklist menu.
Config variables with a data type of string, date, timestamp, picklist, code, or boolean can be configured as lists or key/value lists.
- Low-Code
- Code-Native
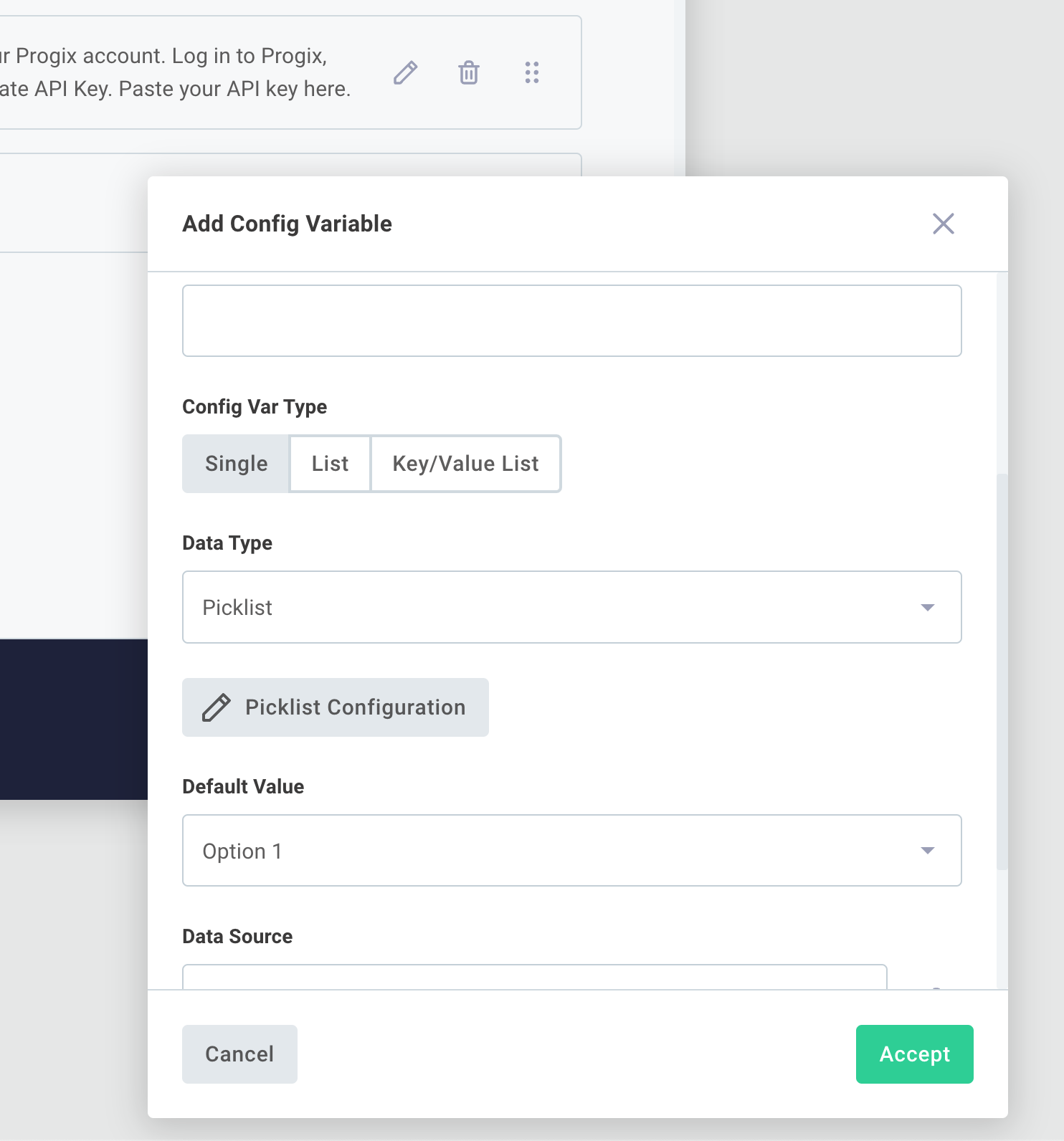
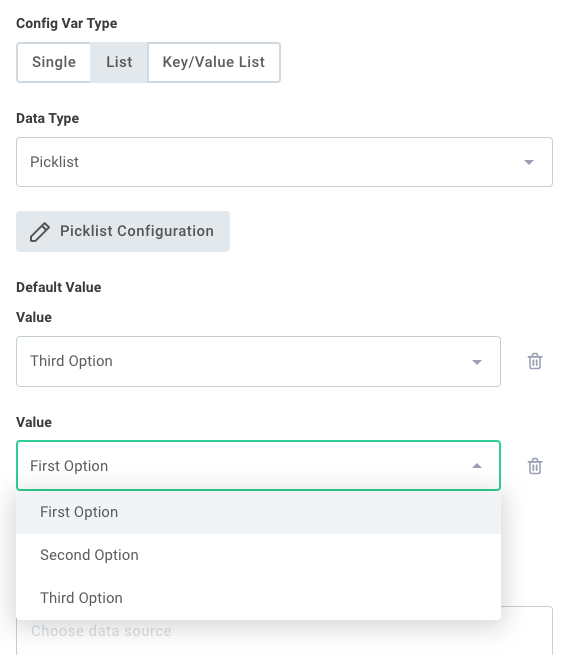
To create a list config variable, create a new config variable and select LIST under Config Var Type:

When a list config variable is referenced by a step's input, that step's action receives a JavaScript array of values.
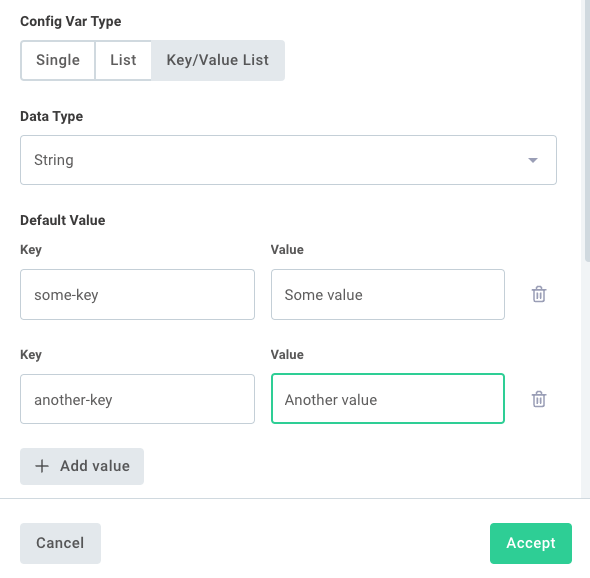
To create a key/value list config variable, create a new config variable and select KEY/VALUE LIST under Config Var Type:

To create a list or key/value list config variable in a code-native integration, give your config variable a collectionType property of valuelist or keyvaluelist:
configVar({
dataType: "string",
stableKey: "my-vals",
collectionType: "valuelist",
description: "Provide a list of vals",
});
When a list config variable is referenced by a step in the low-code designer or by a flow in a code-native integration, the config variable contains an array of strings like ["First Option", "Third Option", "Second Option"].
When a key/value list config variable is referenced by a low-code step or code-native flow, the config variable contains an array of key/value pairs.
[
{
key: "some-key",
value: "Some value",
},
{
key: "another-key",
value: "Another value",
},
];
Config variable visibility
By default, config variables that you add to your integration's configuration wizard are visible to customers who deploy instances of your integration. But, there are some situations where you may want to hide a config variable from the config wizard. For example:
- All instances of your integration might share an API key to a third-party application. You may want to set that API key as a config variable, but not make it accessible or visible to your customer.
- Your customer's instance needs an API key to access your application, but you want to set it on their behalf as part of the instance deployment process. In that case, you want the customer user to be able to set it programmatically behind the scenes, but not see its value in the UI.
- Low-Code
- Code-Native
To configure visibility in the low-code designer, open the config wizard designer and select a config variable. Then, select an option from the Permission and Visibility dropdown menu. You have three options:
- Customer is the default value. Customer users can view and edit the config variable, and it will always appear in the config wizard.
- Embedded makes it so the config variable does not show up in the config wizard, but your application is able to set it programmatically through the embedded SDK. This is helpful if you want to set an API key for a user during the configuration process, but not allow the user to see or edit the value that is set.
- Organization makes it so the config variable is not visible to your customer, and is not able to be set programmatically by your application. Config variables marked organization must have a default value, or else your team members will need to set the value on behalf of your customer.

Additionally, you can toggle the Visible to Organization toggle to false to hide the config variable from organization team members who open a customer's instance config wizard screen. The config variable is still available programmatically to organization members, but this prevents a sensitive config variable from being displayed unintentionally on an organization team member's screen.
If you are building a code-native integration, each config variable can have a permissionAndVisibilityType property with one of three values:
customeris the default value. Customer users can view and edit the config variable, and it will always appear in the config wizard.embeddedmakes it so the config variable does not show up in the config wizard, but your application is able to set it programmatically through the embedded SDK. This is helpful if you want to set an API key for a user during the configuration process, but not allow the user to see or edit the value that is set.organizationmakes it so the config variable is not visible to your customer, and is not able to be set programmatically by your application. Config variables marked organization must have a default value, or else your team members will need to set the value on behalf of your customer.
Additionally, visibleToOrgDeployer determines if an organization user will see this config variable in the config wizard UI.
While organization team members always have programmatic access to instances' config variables and their values, this helps to visually conceal some config variable values like generated metadata from data sources, etc.
Defaults to true.
configVar({
stableKey: "debug",
dataType: "boolean",
description: "Enable debug logging",
defaultValue: "false",
permissionAndVisibilityType: "customer",
visibleToOrgDeployer: true,
});
Connection config variables
Connections are a special type of config variable that contain the information necessary to connect to a third-party application. A connection might include a simple username and password pair, or might declare all the fields required for OAuth 2.0 (like auth URL, client ID, etc.).
If several of your integrations use the same connection (for example, an API key for your application), you can create an organization-activated connection. This allows you as an organization to create connections for each of your customers (e.g. customer-specific API keys for your application) once, and all of your customers' instances can use their customer-specific connections.
To read more about OAuth 2.0 connections, see the What is OAuth 2.0?.
Write-only connection inputs
In some situations, it can be helpful to make a connection input write-only (e.g. a user can write a value, but not read it). For example,
- Bob and Sue may be two customer users within the same customer. Sue is an administrator for a third-party app, and Bob is not, but Bob knows more about your integration's configuration. It can be helpful to have Sue enter her credentials into their instance, but have Bob take care of configuring or reconfiguring the instance. By making the connection inputs write-only, Bob will not be able to see Sue's credentials, but can view and change other config variables on the instance.
- Your support team may want to view the configuration of a customer's instance. But, you don't want your support team to accidentally view your customer's API keys. By setting a connection's inputs to write-only, your customer can configure their instance and your team can observe the rest of the instance's config variables (but not the write-only values).
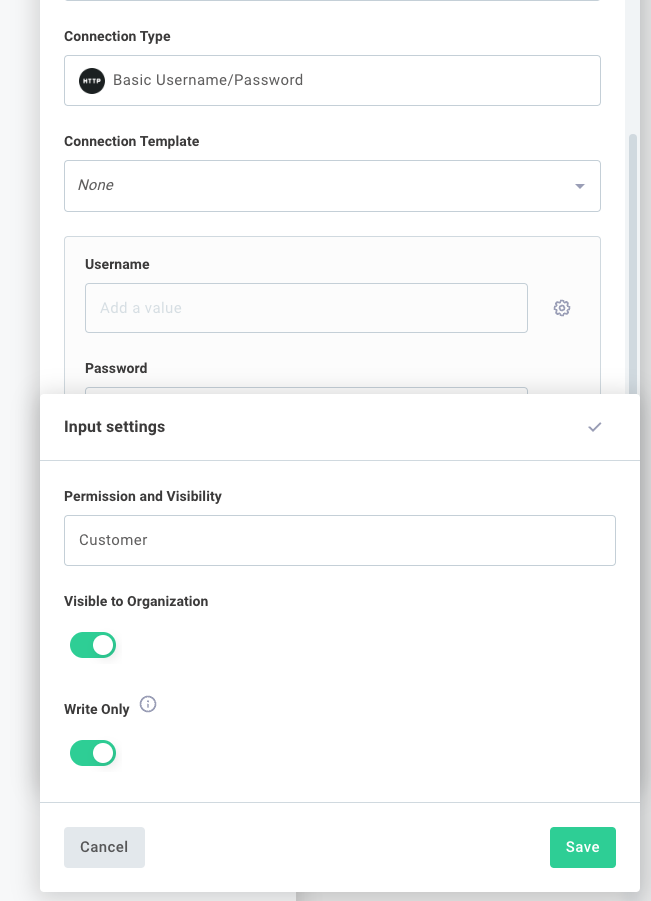
To configure a connection's input to be write-only, open a connection config variable within the config wizard designer and click the gear icon next to an input. Toggle Write Only.

Note that once you set a connection input to Write Only and save your integration, you will be unable to disable the write-only setting.
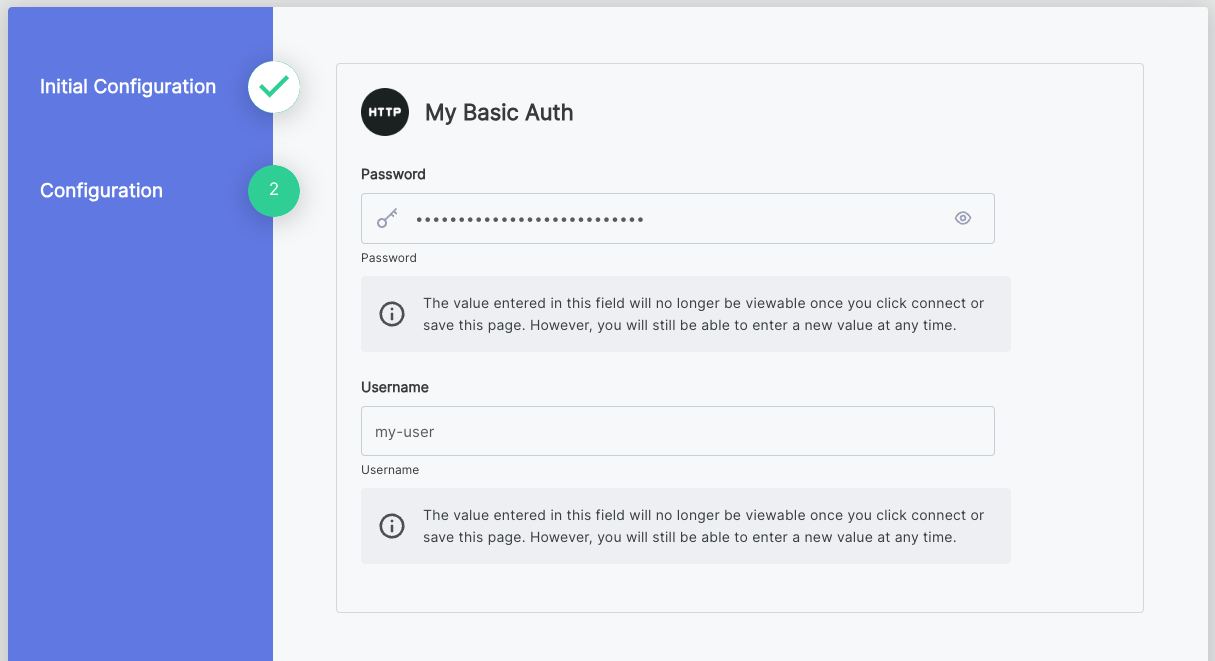
When a customer first deploys an instance of your integration, they will see inputs like they normally would, but with text indicating that the values are write-only.

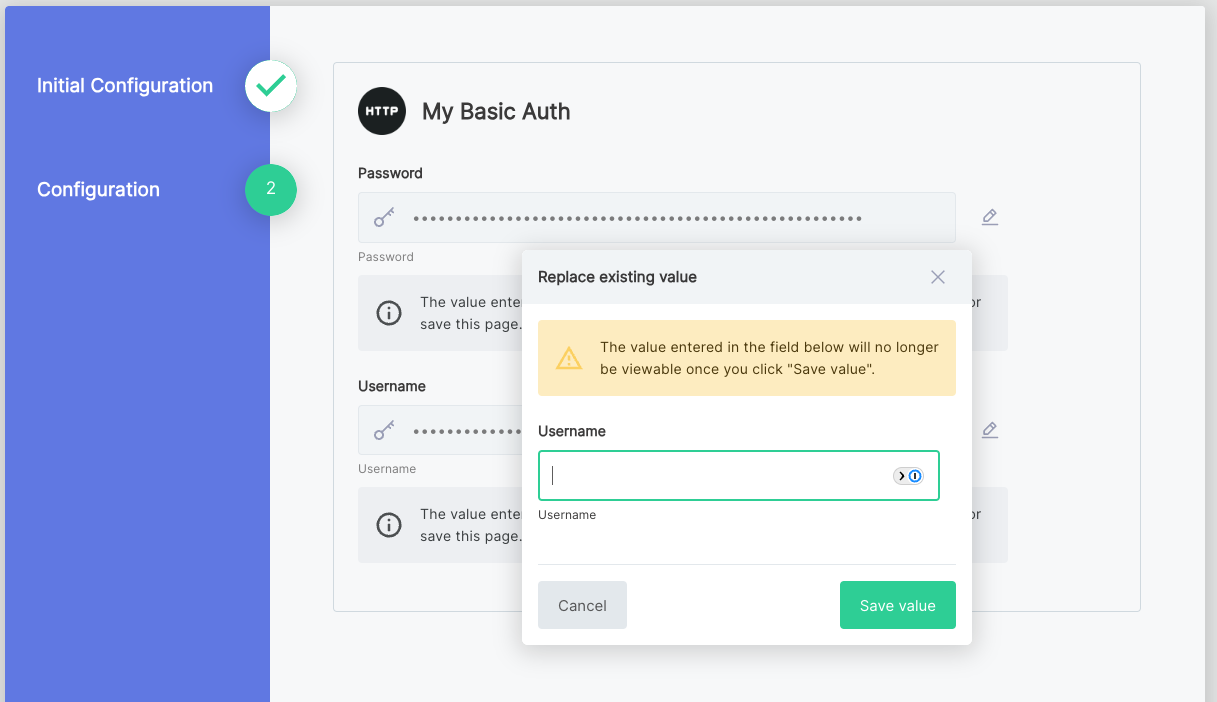
If the customer reconfigures the instance, the sensitive values are not accessible via the API and masked placeholders are presented instead. A customer user can choose to overwrite the write-only values with new values, but cannot view the existing values.

Config variable limits
An integration can have up to 100 config variables. If you need more than 100 config variables, consider whether some of them can be combined into a single config variable (for example, using a JSON Form config variable to group related fields together).