Connections Overview
Connections contain the information necessary for the steps in your integration to connect to third-party apps and services. A connection is made up of fields for things like usernames, passwords, API keys, OAuth 2.0 secrets, host endpoints, API versions, and more - whatever a component needs to know to connect to an outside service.
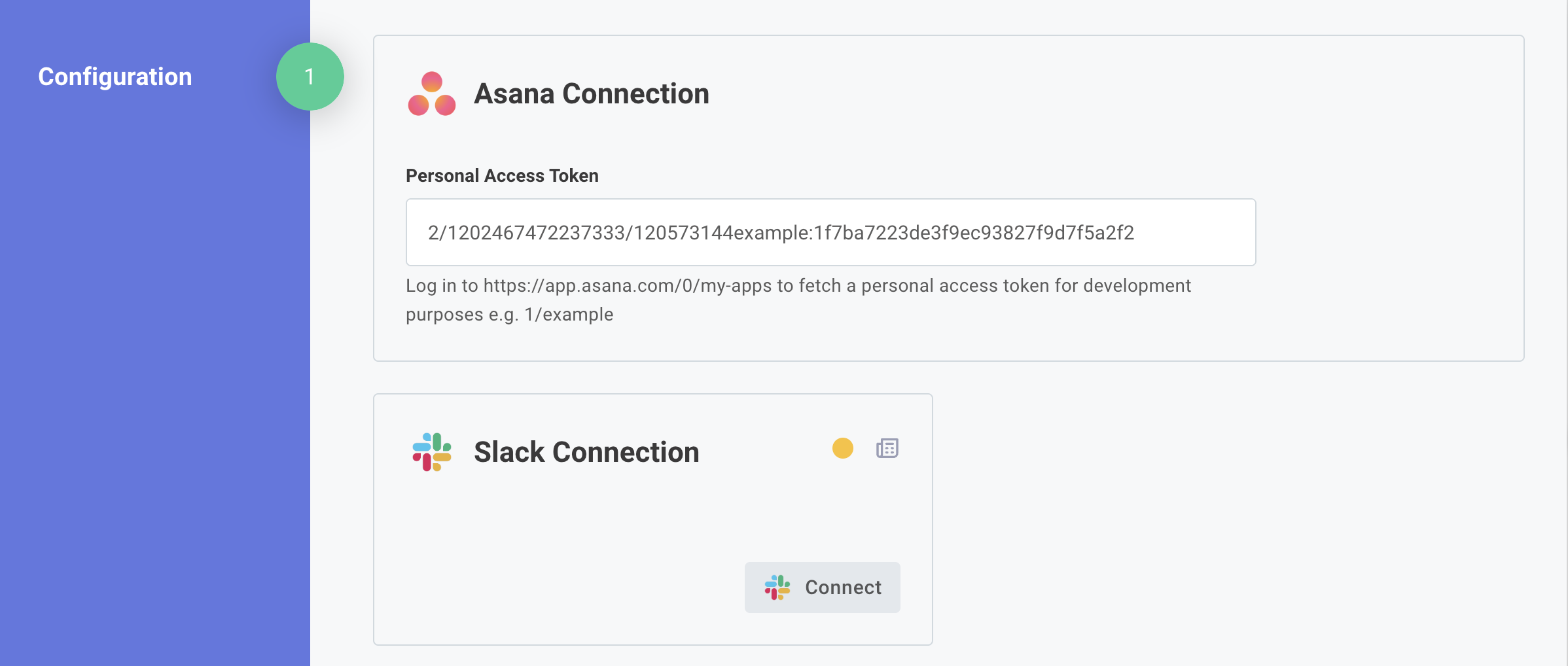
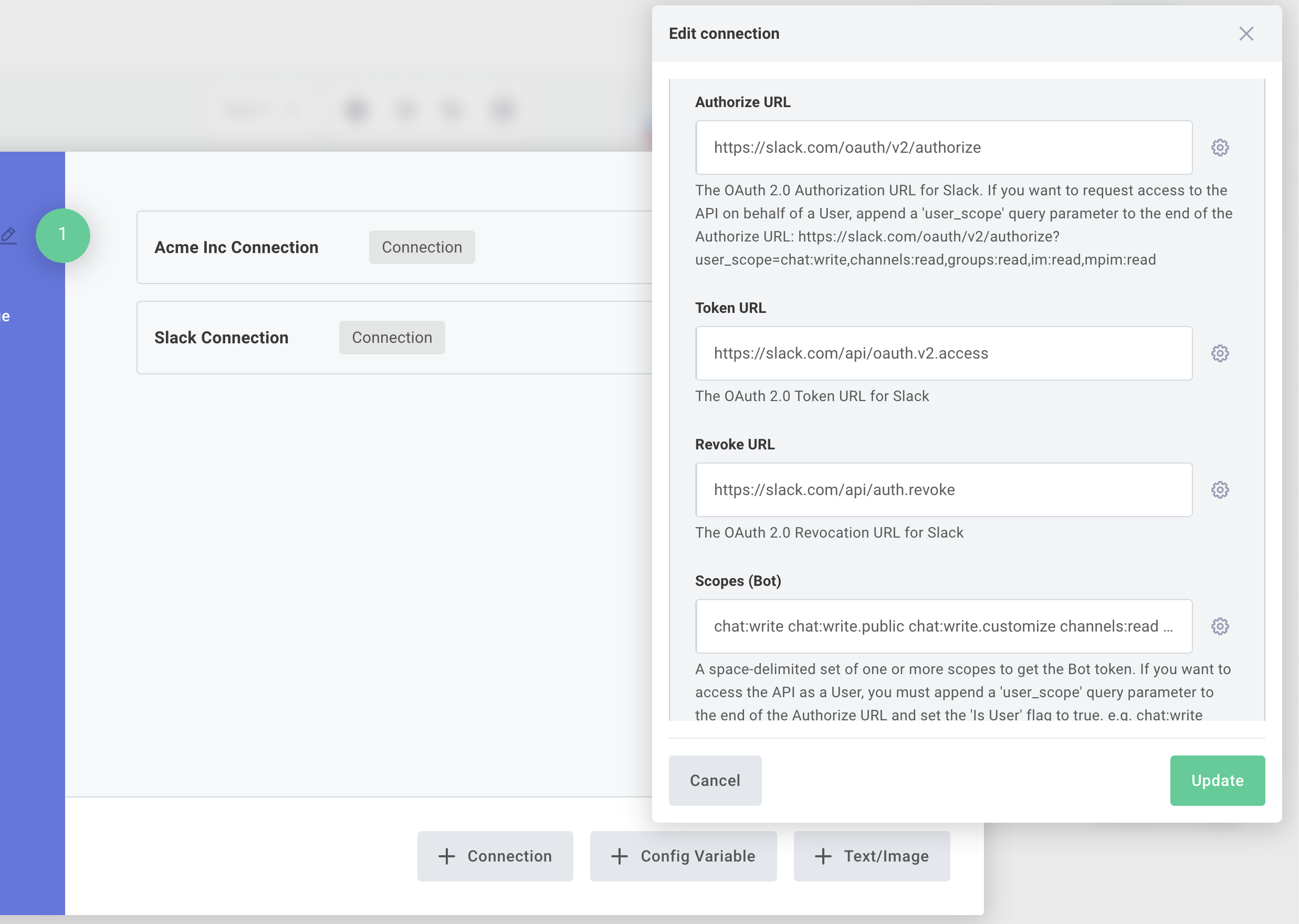
For example, an Asana personal access token requires a single API key, and the Slack connection requires an OAuth 2.0 authorize URL, token URL, client ID, and client secret (though end users will only see a single "Connect" button when they deploy an integration).
Connections are generally presented to customer users on the first page of your integration's configuration wizard, but you can also set up the connection on your customers' behalf if you know the values the connection requires.

Integration-specific connections
Integration-specific connections are the fastest way to add a connection to an integration. With this approach, you can configure all connection inputs directly within the design canvas, eliminating extra steps.
However, if you need to reuse the connection in future integrations or want to set up connections on behalf of your customers (hide them from the config wizard), then integration-agnostic connections are the better choice.

Integration-agnostic connections
Integration-agnostic connections are centrally managed and can be referenced across one or multiple integrations. They provide several key advantages over integration-specific connections:
- Reusable - Once set up, they can be easily referenced in future integrations that require connecting to the same app.
- Flexible Customer Interaction - Purpose-built connection types allow you to control whether customers should or should not interact with the connection in the config wizard.
- Test Connection Support - Easily define test connections for test runs.
There are three types of integration-agnostic connections. The flowchart below will help you determine which one best fits your use case.
-
An Organization-Activated Global Connection is used when a third-party account you own is used by your customers' instances. Your customers are not aware of organization-activated global connections and will not see the connection when configuring an instance.
Example: Your organization has a Twilio API key that all of your customers' instances will use for SMS.
-
An Organization-Activated Customer Connection is used when each of your customers have unique credentials, and you know their values and want to provide them on behalf of your customer. When your customers deploy an integration that uses an organization-activated customer connection, the connection you created on their customer record will be used, and they will not see the connection in the config wizard.
Example: Your customers' instances need to connect to your app. It would be an awkward experience for your customers to log in to your app, navigate to your embedded marketplace, and configure an integration only to be prompted for an API key for the app they're already logged in to. You can generate API keys for your app on behalf of your customers.
-
A Customer-Activated Connection is used when each of your customers have unique credentials to a third-party app, and they need to enter the credentials (or go through an OAuth 2.0 flow) themselves. Your customer will enter usernames/passwords/API keys/etc for the third-party app, and that connection can then be used for one or more instances that require that connection type.
Example: You've built a couple of Salesforce-related integrations with a Salesforce OAuth 2.0 connection, and you're expecting your customers to work through the OAuth 2.0 auth code flow to enable those integrations. Rather than entering your Salesforce client ID and client secret in several integrations, you enter them once for a single customer-activated connection and use that customer-activated connection in several integrations.
See Code-Native Config Wizard for details on how to use integration-agnostic connections in code-native integrations.