Branch Component
Choose which step to execute next based on a condition or value
Component key: branch
Description
The branch component allows you to add branching logic to your integration. Think of branches like if/then or switch/case programming statements. Your integration can follow one branch or another depending on the values of some config variables or results from previous steps.
The If Value Equals action is handy when you have a property (maybe a config variable or key from a webhook payload) that has one of a few values.
You can create a branch for each value that the property might have.
For example, if you have an event property that could be order-created, order-updated or order-deleted, you could create a branch for each event option.
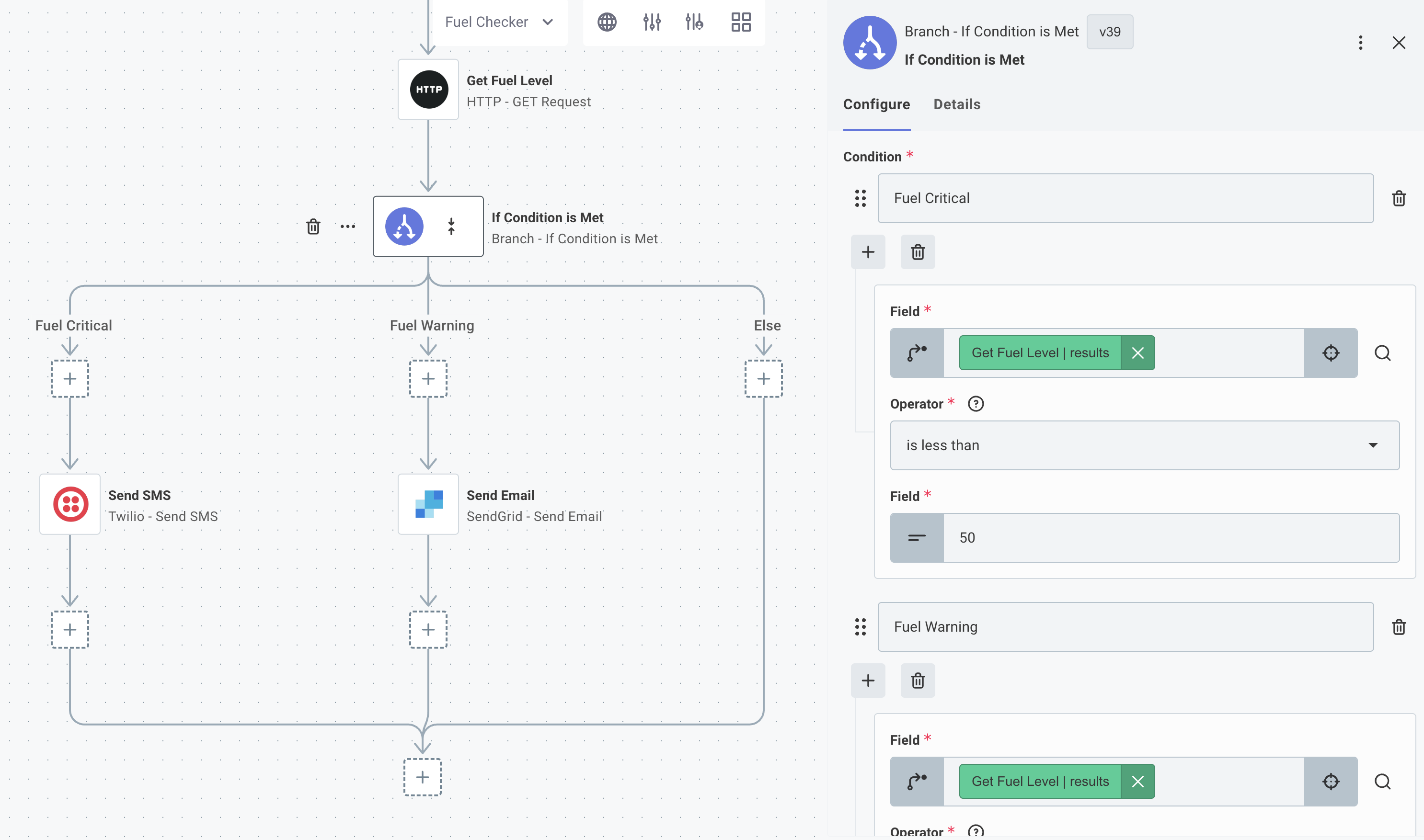
The If Condition is Met action is handy if you need to branch using more advanced logic (for example, take the left branch only if some value is between 50 and 100, and if some config variable is toggled to "true").
Actions
If Condition is Met
Branch on Expression. Choose which step to execute next based on a condition. | key: branchOnExpression
| Input | Notes | Example |
|---|---|---|
| Condition | The set of conditions to satisfy in order to branch. |
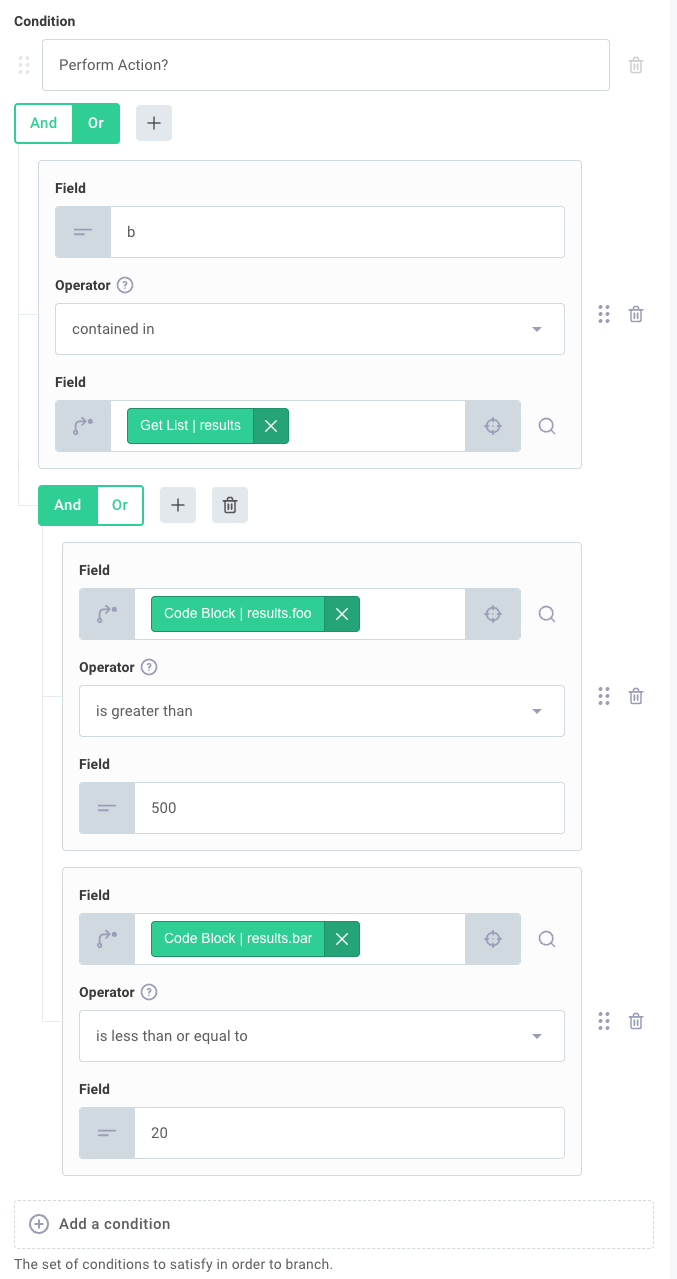
The If Condition is Met action allows you to create logical branches within your integration based on comparisons of config variables, results from previous steps, or static values.
The full list of comparison functions you can use is available on our Branching article.

Multiple expressions can be grouped together with And or Or clauses, which execute like programming and and or clauses. Take, for example, this programming expression:
if ((foo > 500 and bar <= 20) or ("b" in ["a","b","c"]))
The same logic can be represented with a group of conditionals:

{
"data": "Example Branch",
"branch": "Example Branch"
}
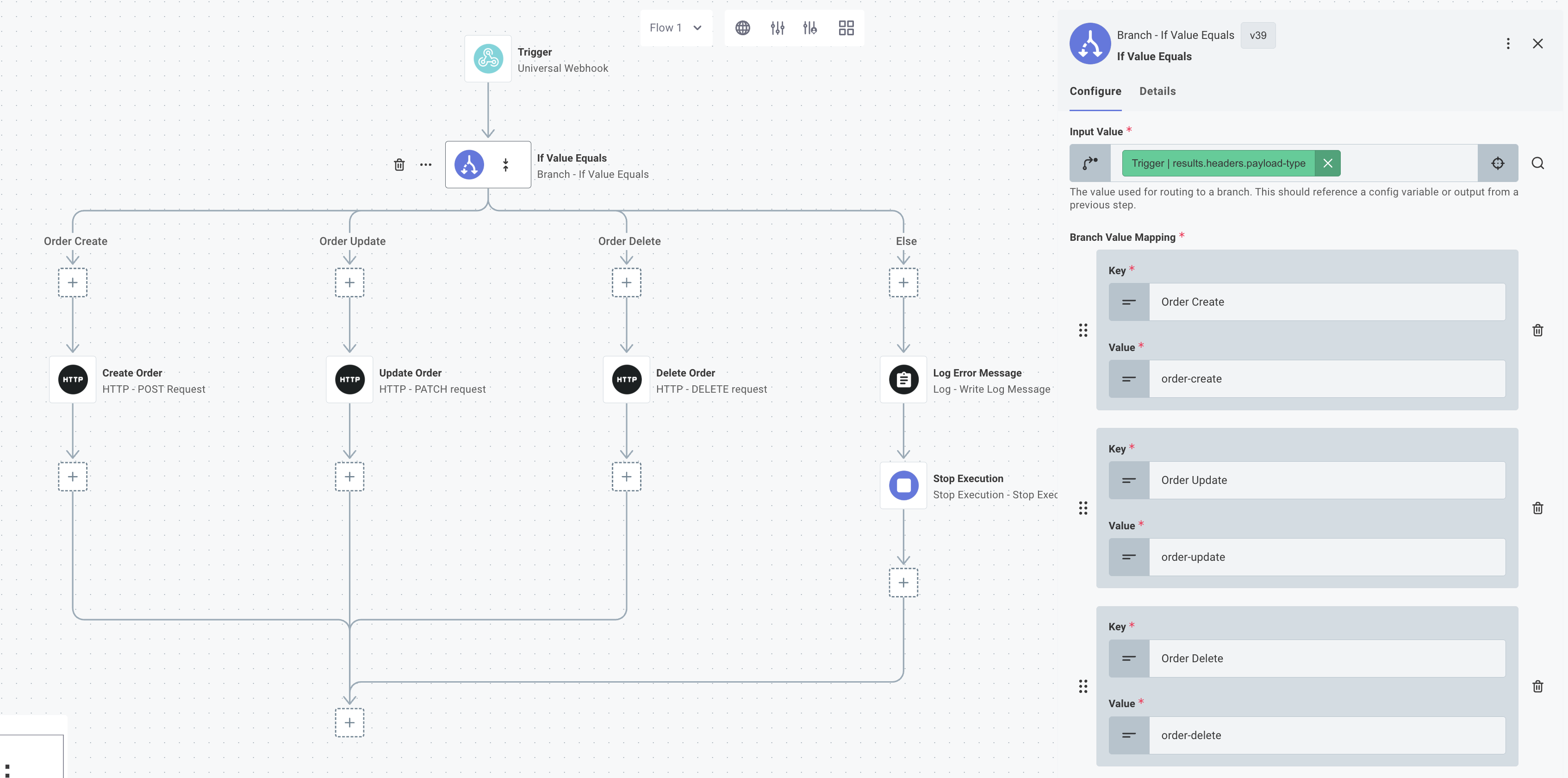
If Value Equals
Branch on value. Choose which step to execute next based on a value. | key: branchOnValue
| Input | Notes | Example |
|---|---|---|
| Branch Value Mapping | The branches that are associated with an expected value. | |
| Input Value | The value used for routing to a branch. This should reference a config variable or output from a previous step. |
The If Value Equals action allows you to branch into one of many paths of an integration based on an input and branch mapping. Think of it like a switch/case or if/elseif/else statement.
For example, if you received a webhook request that includes an order-create, order-update or order-delete event, you could structure your branches like this:

This setup would be equivalent to some pseudocode reading:
if event == "order-create":
acme.createOrder()
else if event == "order-update":
acme.updateOrder()
else if event == "order-delete":
acme.deleteOrder()
else:
throw Error("Invalid Payload")
An "else" branch is generated in the case that the input value does not match any of the values in your branch value mapping. In the example above, if the notification payload didn't include a known event type, you can log an error and quit.
{
"data": "Example Branch",
"branch": "Example Branch"
}
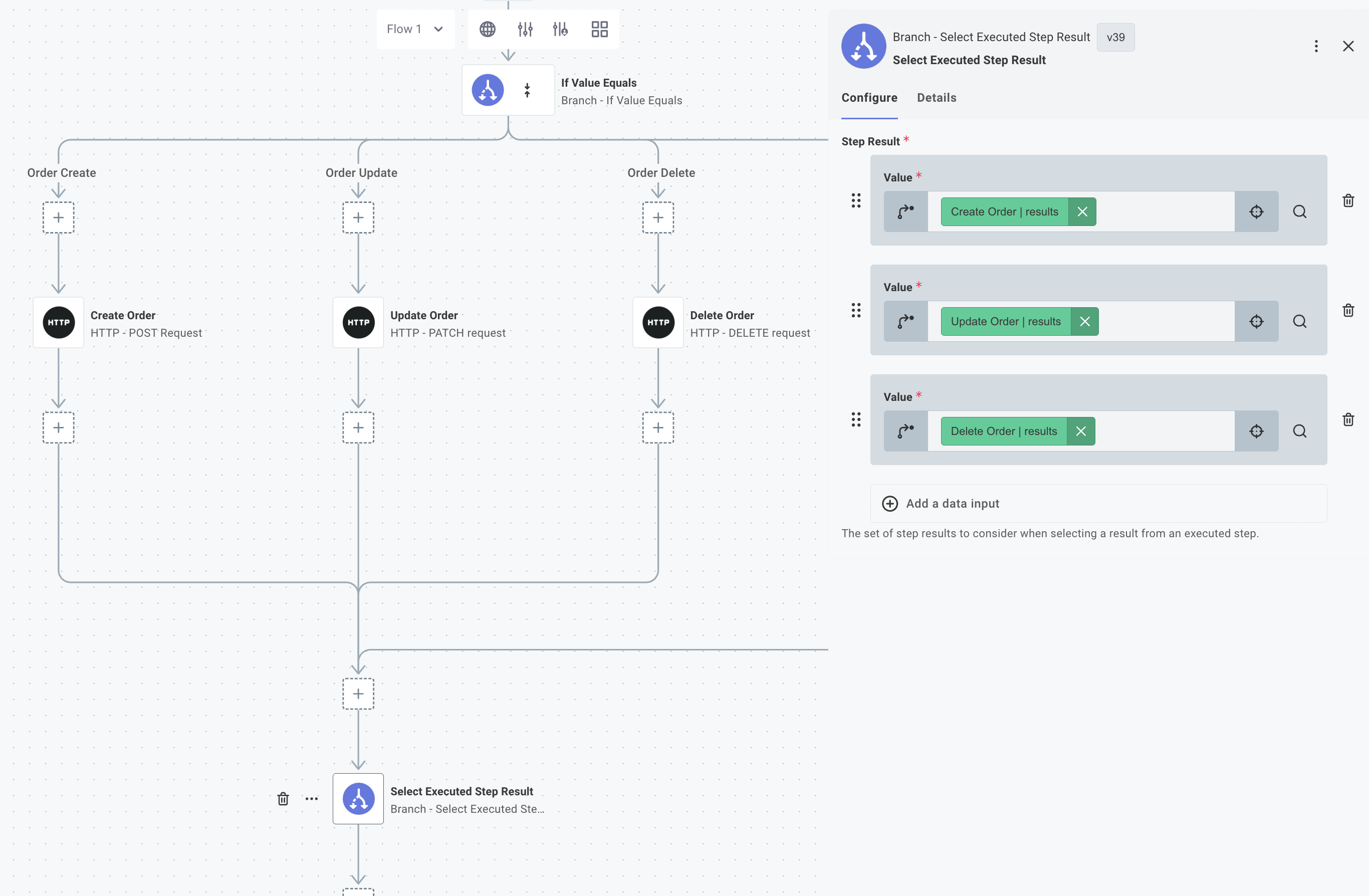
Select Executed Step Result
Given a collection of step results, returns the results of whichever step was executed and returned a result. | key: selectExecutedStepResult
| Input | Notes | Example |
|---|---|---|
| Step Result | The set of step results to consider when selecting a result from an executed step. |
Regardless of which branch is followed, branches always converge to a single point. Once a branch has executed, the integration will continue with the next step listed below the branch convergence.
This presents a problem: how do steps below the convergence reference steps in branches that may or may not have executed (depending on which branch was followed)? In your integration you may want to say "if branch foo was executed, get the results from step A, and if branch bar was executed, get the results instead from step B." This action handles that scenario.
Imagine that you have two branches - one for incoming invoices, and one for outgoing invoices, with different logic contained in each. Regardless of which branch was executed, you'd like to insert the resulting data into an ERP. You can leverage this action to say "get me the incoming or outgoing invoice - whichever one was executed."
This action iterates over the list of step results that you specify, and returns the first one that has a non-null value (which indicates that it ran).

Within the component configuration drawer, select the step(s) whose results you would like, and this step will yield the result of whichever one was executed.
{
"data": "Example"
}