Prismatic's API Overview
Prismatic provides a GraphQL-based API for you to build, deploy, and support your integrations programmatically. While we recommend that new users use the web application or Prismatic CLI tool to manage Prismatic resources, developer users will likely want to use the API to script out integration management.
What is GraphQL?
GraphQL is a data query language for APIs - it's like a hybrid of the best parts of REST and SQL. GraphQL allows you to:
- Request exactly what you need, and nothing more. You can request specific information about resources, and get back exactly what you request without extraneous information.
- Query for multiple resources with a single request. In a traditional REST API, you might make dozens of requests to various endpoints to gather the information you need. With GraphQL, you can query for multiple resources, including nested related resources, and get back all the results you need through a single query.
- Pull down anything that you can view in the web application or CLI tool. Both the web application and CLI tool use GraphQL queries to populate their UIs. Anything that you can do in the web application can be done through the API.
- Reference an API specification to sculpt your queries. GraphQL APIs offer a schema, so you know what fields are available for what resources, and how the resources are interrelated.
Why Prismatic chose GraphQL
Prismatic chose to use GraphQL because of its power and flexibility. You can query the API however you like, and define exactly what data you want with a single query. GraphQL is language-agnostic, so if you're a Python-based platform, you can use Python. If you're more familiar with Go, Node.js, .NET, etc., you can use any language you choose - most modern languages have a GraphQL client library.
GraphQL allows Prismatic backend developers and API consumers to work independently of one another. If you need a new field, add the field to your query - there's no waiting for backend developers to modify REST endpoints.
Prismatic's GraphQL Schema
The API Reference in the sidebar of this page contains information about Prismatic's GraphQL schema, its operations, and types.
GraphQL operations - queries (pulling data) and mutations (creating, modifying or deleting data) - describe the various CRUD operations you can complete through the API. Schema-defined types - scalars, objects, enums, interfaces, unions, and input objects - describe data types that you will encounter as you query the API.
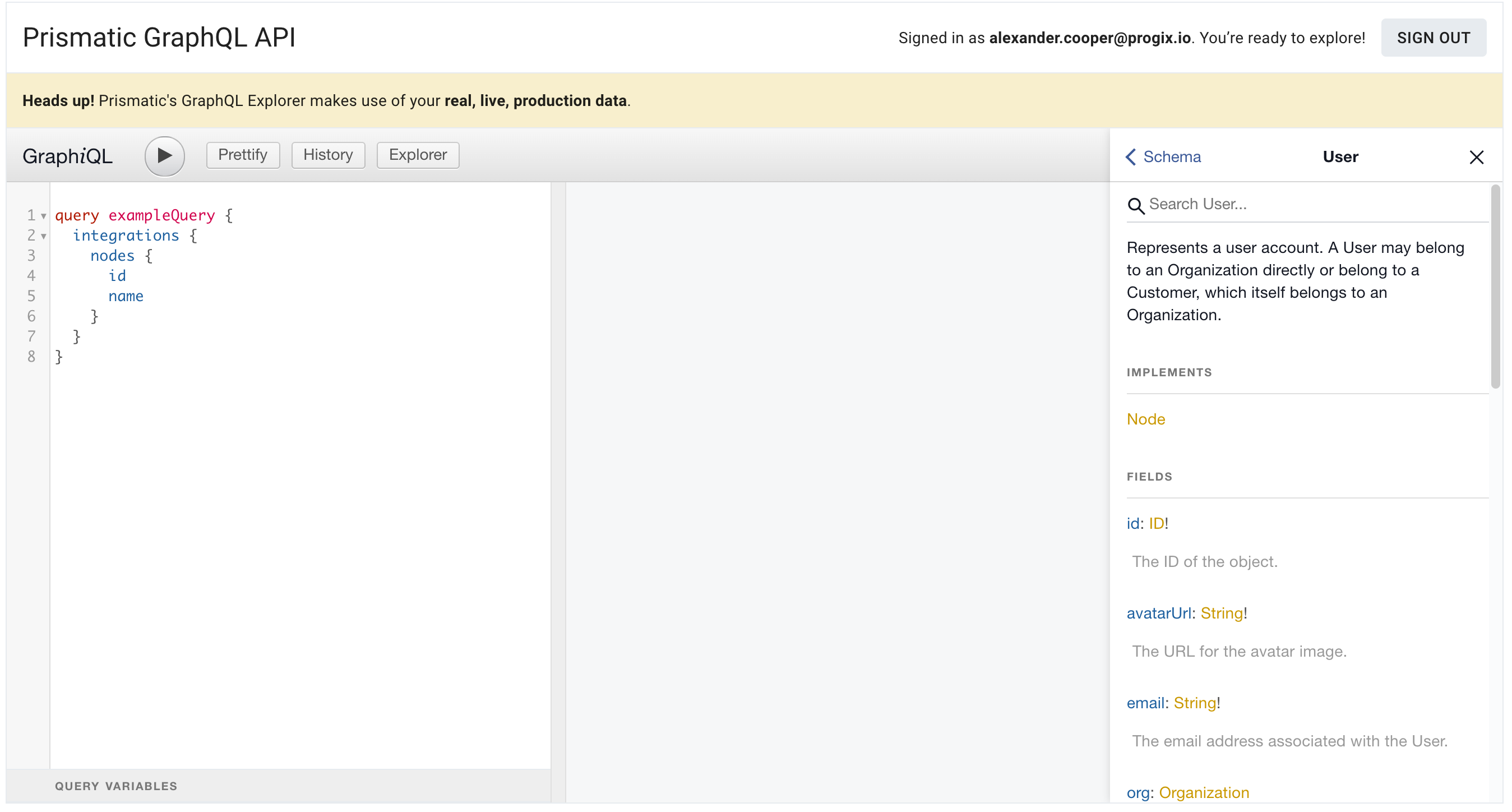
You can access this same information in the GraphiQL explorer, as well, by clicking the Docs link on the top right of the GraphiQL page.

Additionally, GraphQL is introspective, meaning you can query the API for details about itself.
For example, you can query __schema for a list of all types defined in the schema and get details about each type:
query {
__schema {
types {
name
kind
description
fields {
name
}
}
}
}
You can then get information about a specific type by querying __type:
query {
__type(name: "User") {
name
kind
description
fields {
name
}
}
}
Prismatic API rate limit
Each user can query the Prismatic API 20 times per second.
After 20 requests within a second, you will receive a 429 response code.
Wait a moment, and try again.
Most HTTP clients can be configured to automatically wait and retry on a 429 response code.